디자인 관리
쇼핑몰 창업/운영 FAQ 디자인 관리
- Q. 쇼핑몰에 영상 삽입은 어떻게 하나요?
-
유튜브 또는 비메오에 업로드한 영상을 iframe 태그로 가져와서 삽입할 수 있습니다.
1. 유튜브에 접속하여, 삽입할 영상의 상세페이지에서 [공유] 버튼을 클릭합니다.
2. 공유 레이어창에서 [퍼가기]를 선택합니다.
3. 제공되는 iframe 태그를 복사하여, 에디터 내에 HTML로 삽입합니다.
※ 별도 제작을 통해 배너에 영상이 작업되어 있는 경우 아래와 같이 실 URL 정보만 복사 및 배너에 삽입하여 연동이 가능합니다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/NAt-U7ve70Q" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
■ 예시1) 상품등록 시 상품 상세페이지 등록하기
- 에디터 내에 오른쪽 아래 HTML 탭을 선택 후 복사한 iframe 태그를 삽입합니다.
- 삽입 후 오른쪽 아래 Editor 탭으로 이동하면, 삽입된 영상을 확인할 수 있습니다.
■ 예시2) 게시판 내용에 등록하기
※ 게시판의 경우 권한 설정에 따라 이용하는 고객도 글쓰기가 가능하므로, iframe 태그 사용이 제한되어 있습니다.
※ 특정 IP에만 iframe 사용이 가능하도록 허용 처리를 해드리고 있으며, 1:1 고객센터로 허용할 IP 주소를 접수 시 허용 처리해드리고 있습니다.
- 에디터 내에 오른쪽 아래 HTML 탭을 선택 후 복사한 iframe 태그를 삽입합니다.
- 삽입 후 오른쪽 아래 Editor 탭으로 이동하면, 삽입된 영상을 확인할 수 있습니다.
※ 에디터(Editor)가 제공되지 않는 영역에는 별도 HTML 작업을 통해 삽입할 수 있습니다.
- Q. 회사소개는 어떻게 수정하나요?
-
텍스는 HTML 편집, 이미지는 이미지 관리 메뉴에서 변경할 수 있습니다.
1. 이미지 수정
* 기존 이미지 사이즈 : 1080 * 300px
* 이미지 수정 경로
[PC] : 관리자 > 디자인 > 디자인 관리 > 이미지 관리 > 기타 탭 (* 파일명/확장자 : company.jpg)
[모바일] : 관리자 > 모바일 > 모바일 관리 > 이미지 관리 > 기타 탭 (* 파일명/확장자 : company.jpg)
* 소스 코드 수정 없이 변경하려면, 기존 등록된 파일명/확장자와 동일하게 등록해야 합니다.

2. 텍스트 수정
* 텍스트 수정 경로
[PC] : 관리자 > 디자인 > HTML 편집 > 페이지 편집 > 회사정보 > 회사 소개
[모바일] : 관리자 > 모바일 > HTML 편집 > 페이지 편집 > 회사정보 > 회사 소개
* 아래 표기된 영역의 치환코드는 [ ex) {{$회사명}}은 관리자 > 설정 > 일반설정 > 쇼핑몰정보 설정 ]에 입력한 내용이 노출됩니다.

3. 지도 수정
지도는 "구글 지도(google map)"가 연동되어 있으며, 주소를 검색하여 제공되는 iframe 태그를 통해 변경할 수 있습니다.
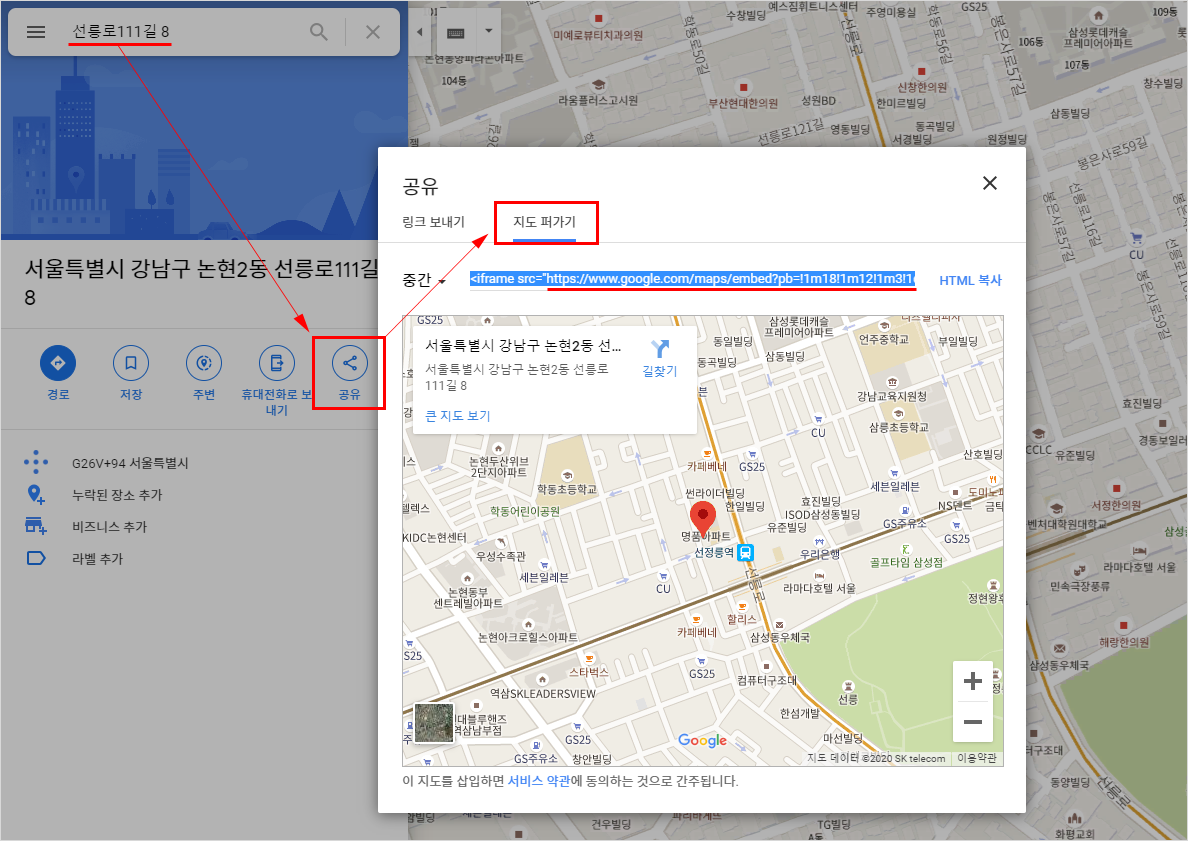
1) 구글 지도(https://www.google.com/maps)에서 주소를 검색합니다.
2) [공유] 버튼을 클릭 > [지도 퍼가기] 탭 > 제공되는 iframe 태그를 복사합니다.

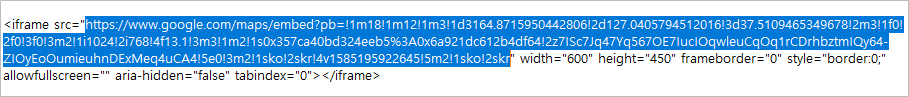
3) 복사한 iframe 태그를 메모장 또는 문서에 붙여넣어서 변경할 영역만 복사합니다.
- 복사 영역 : 아래와 같이 "큰따옴표" 사이의 주소

4) 수정 경로
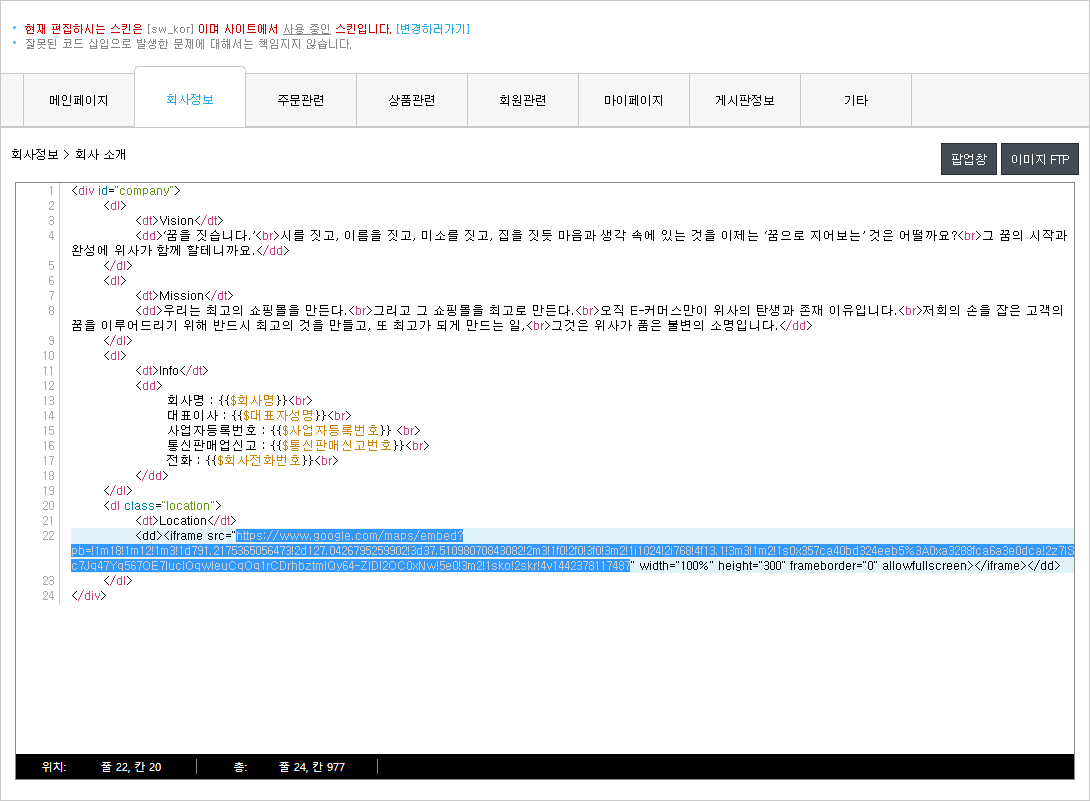
[PC] : 관리자 > 디자인 > HTML 편집 > 페이지 편집 > 회사정보 > 회사 소개
[모바일] : 관리자 > 모바일 > HTML 편집 > 페이지 편집 > 회사정보 > 회사 소개
- 아래 표기된 영역("큰따옴표" 사이의 주소)를 위에서 복사한 주소로 변경합니다.

Q. 동일한 파일명/확장자로 등록했는데 이전에 등록된 이미지가 보여요.
A. 인터넷 브라우저 특성상 한 번 읽어온 이미지를 "캐시 서버"에 저장을 합니다. 캐시삭제를 통해 변경된 이미지를 바로 확인할 수 있습니다.
- Q. 파비콘(ico 확장자 파일)은 어떻게 만드나요?
-
포토샵에서도 ico 확장자를 제공하지 않으므로, 제작 또는 파일 변환을 해야 합니다.1) 포토샵으로 만든 이미지를 파일 변환- 우선 포토샵으로 16 x 16px로 이미지를 제작합니다.- 파일 변환 사이트를 통해 ico 확장자로 변환합니다.2) 아래 '파비콘 직접 제작' 링크를 통해 직접 제작할 수 있습니다.※ 파비콘은 ico 확장자만 등록할 수 있습니다.※ 참고하시어, 제작 및 변환할 수 있는 사이트를 공유드립니다.
- Q. 로고 이미지 변경 방법이 궁금해요.
-
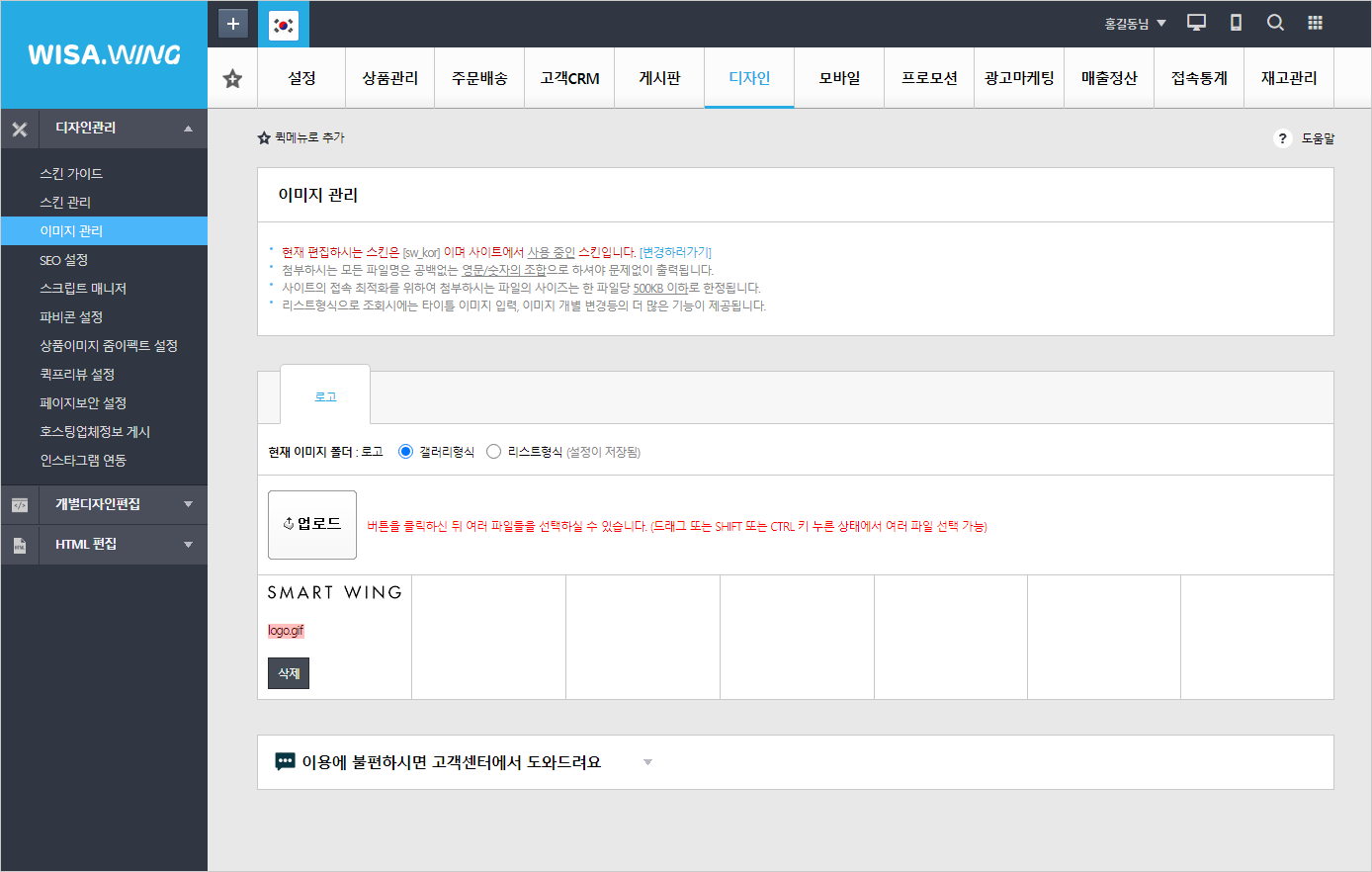
관리자 페이지 > 디자인 > 디자인관리 > 이미지 관리 > 로고 경로에 로고 파일을 재업로드 하여 변경할 수 있습니다.
로고는 일반적으로 쇼핑몰 상단에 노출되는 글자 형식의 이미지로 쇼핑몰명 또는 회사명을 나타냅니다.

▶ 로고변경
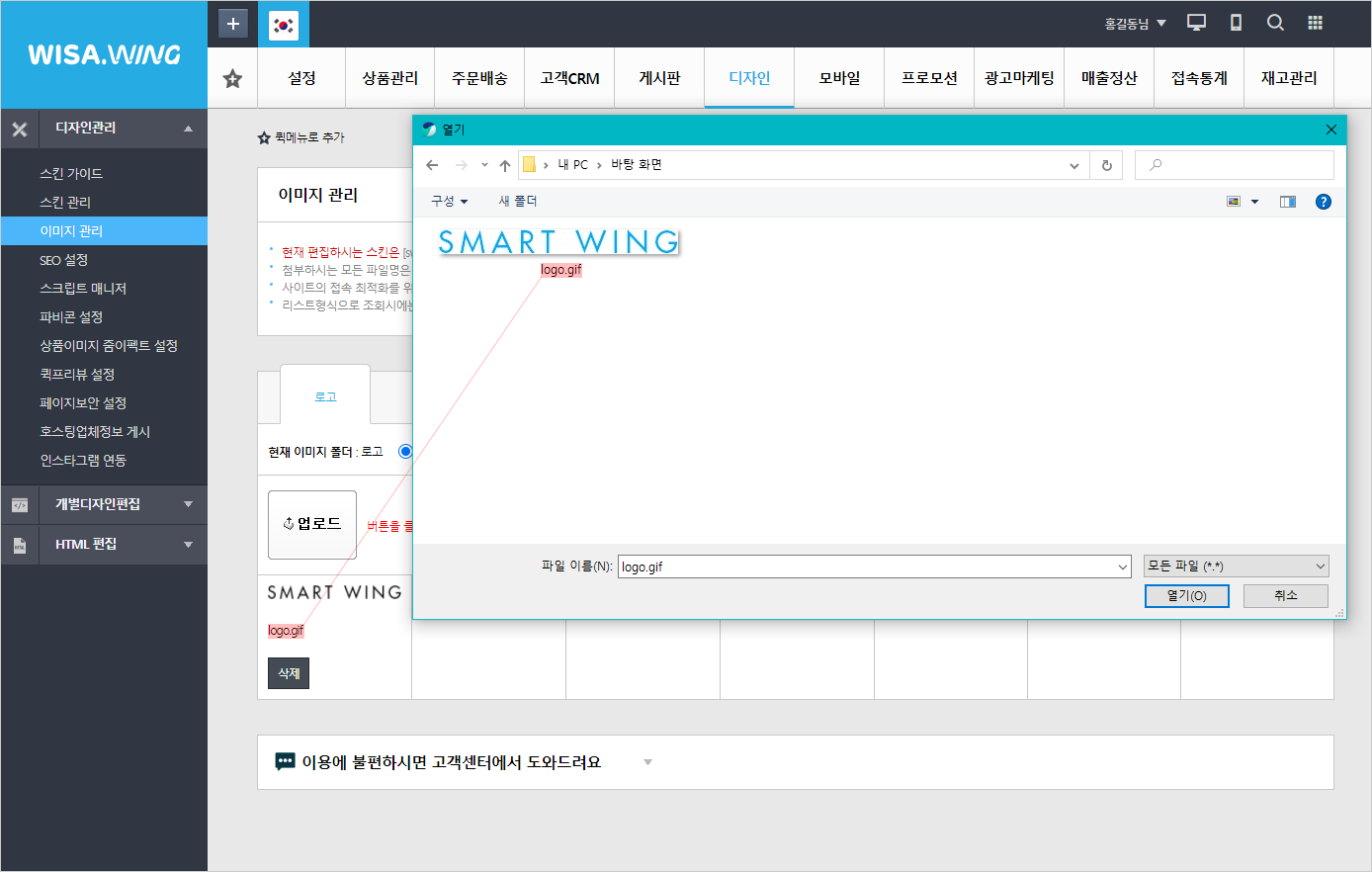
새로운 로고 파일을 관리자 페이지 > 디자인 > 디자인관리 > 이미지 관리 > 로고 경로에 업로드 해주세요.
모바일 쇼핑몰 로고는 관리자 페이지 > 모바일 > 모바일관리 > 이미지 관리 > 로고 경로에 업로드 할 수 있습니다.
※ 반드시 기존 로고파일과 파일명, 확장자를 모두 동일하게 작업하여 업로드 해주세요.
예 ) 업로드 된 로고파일이 logo.gif 일 경우, 파일명은 logo, 확장자는 gif 입니다.



변경된 로고를 확인해 주세요.

브라우저 내 캐시파일이 남아있을 경우 변경 전 이미지가 노출될 수 있습니다.
- Q. 등록한 팝업에 링크를 추가하고 싶어요.
-
HTML 태그 중 A 태그를 사용하여 팝업에 링크를 추가할 수 있습니다.
관리자 페이지 > 디자인 > 개별디자인편집 > 팝업관리에서 팝업을 관리할 수 있습니다.
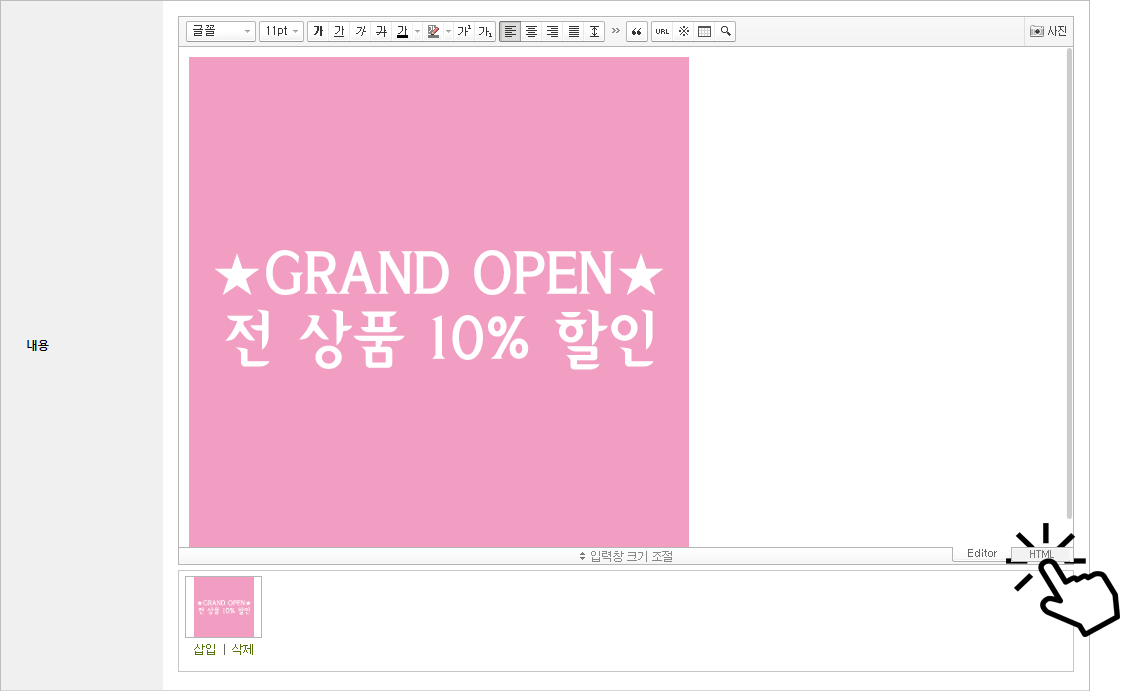
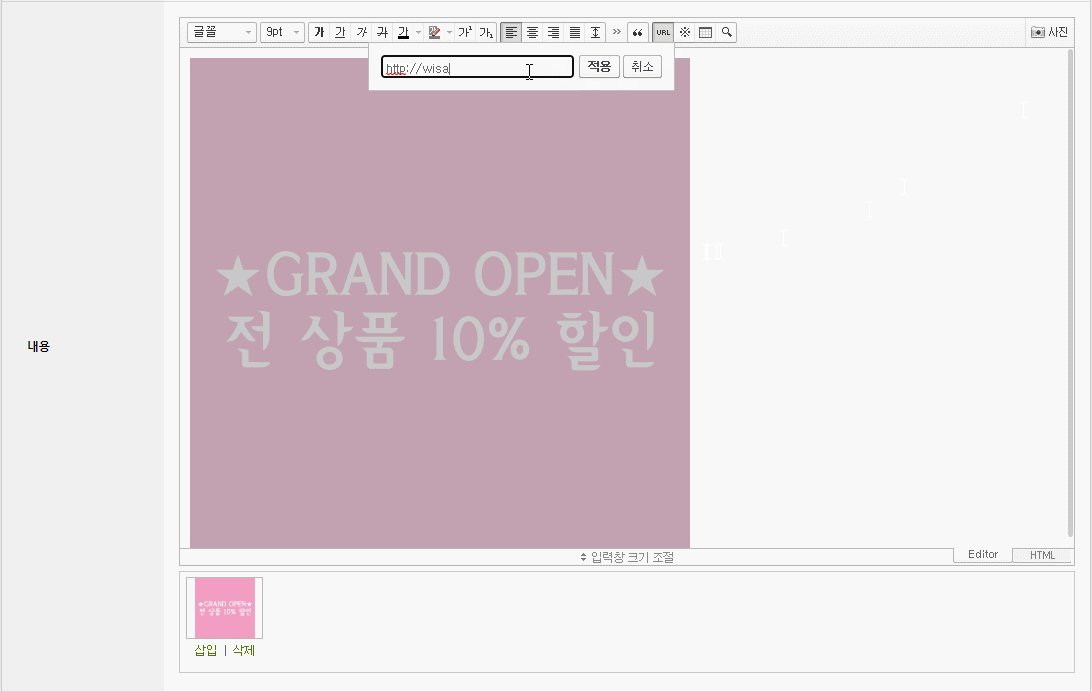
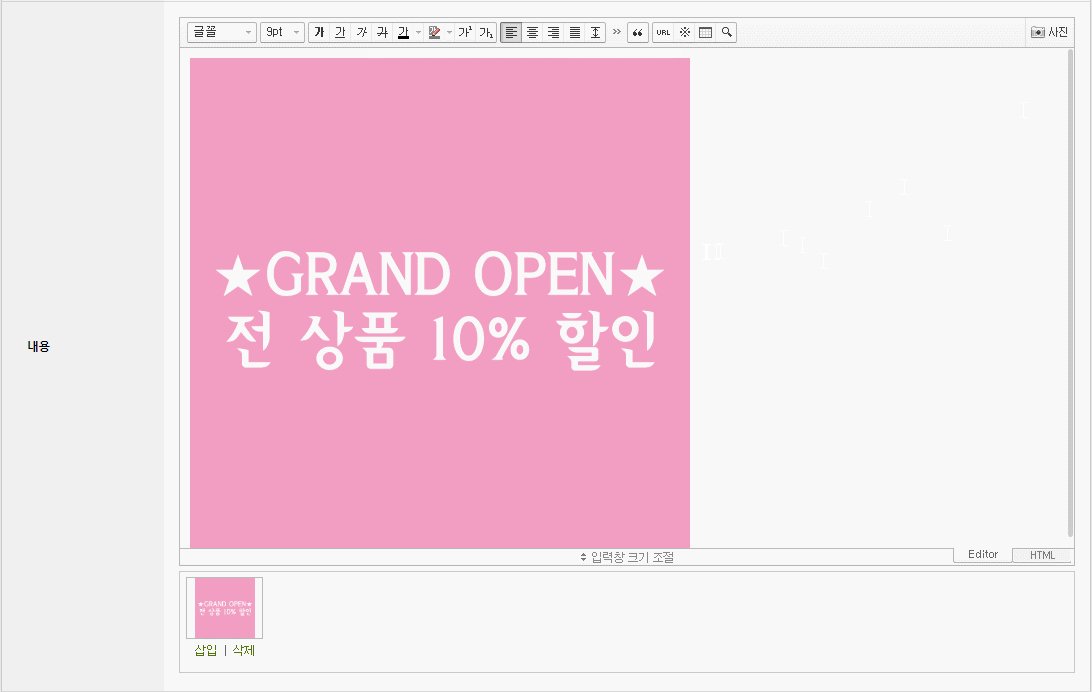
수정하고자 하는 팝업의 수정페이지에 접근 후 내용 에디터 오른쪽 아래 HTML을 눌러주세요.

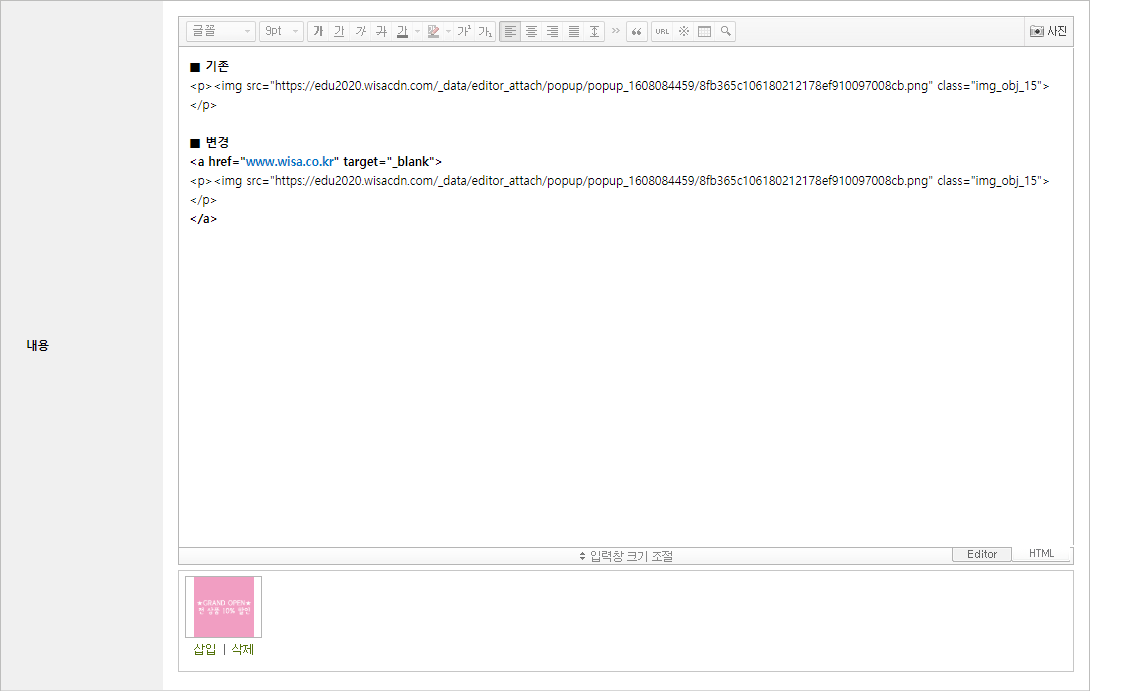
HTML 탭 내 A 태그를 삽입하여 링크를 추가할 수 있습니다.
※ A 태그 : <a href="연결할 페이지의 주소(URL)를 입력해주세요." target="_blank"> 이미지 태그 영역 </a>cs 
* 이미지 내 파란색으로 표기한 주소 URL을 연결할 URL로 변경하여 기입해 주세요.
* target="_blank"는 클릭 시 해당 링크를 '새 창'으로 연결하기 위한 태그입니다.
※ 에디터 내 기능을 활용하면 보다 손쉽게 링크를 추가할 수 있습니다.

단 에디터 내 기능 이용 시, '새 창'으로 연결되지 않습니다.
새 창으로 연결하고자 하시는 경우, HTML 탭 내 삽입되어 있는 target="_self"를 target="_blank"로 변경해 주세요.
- Q. 카카오톡 링크 전송 시, 변경된 오픈그래프 태그가 반영되지 않아요.
-
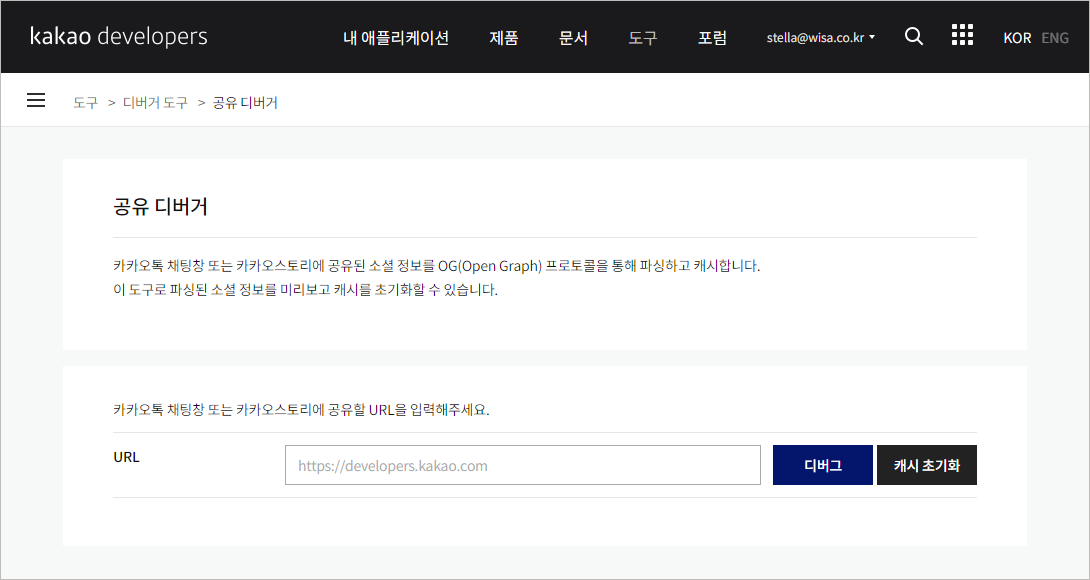
카카오톡은 자체 캐시를 이용하고 있어, 변경된 정보가 실시간으로 반영되지 않을 수 있습니다.
변경된 정보를 실시간으로 반영하고자 하는 경우 카카오톡 캐시 삭제를 권장드립니다.
■ 카카오톡 캐시 삭제방법 : URL 입력 칸에 쇼핑몰 대표 도메인을 기입 후 초기화 버튼을 눌러 주세요.
- Q. 인트로 페이지를 사용하고 싶어요.
-
관리자 > 디자인(PC)모바일 > 디자인/모바일 관리 > 스킨 관리에서 [스킨 설정] 버튼을 클릭해서 인트로 페이지 사용 여부를 설정할 수 있습니다.
인트로 페이지 작업은 관리자 > 디자인(PC)/모바일 > HTML 편집 > 페이지 편집 > 인트로 페이지에서 HTML을 통해 등록/수정할 수 있습니다. - Q. 배너 이미지 변경 방법이 궁금해요.
-
관리자 페이지 > 디자인 > 디자인관리 > 개별디자인편집 > 배너 관리 경로에서 변경할 수 있습니다.
배너는 쇼핑몰 메인페이지를 비롯한 각종 영역에 노출되는 이미지 형식 중 하나입니다.

▶ 배너변경
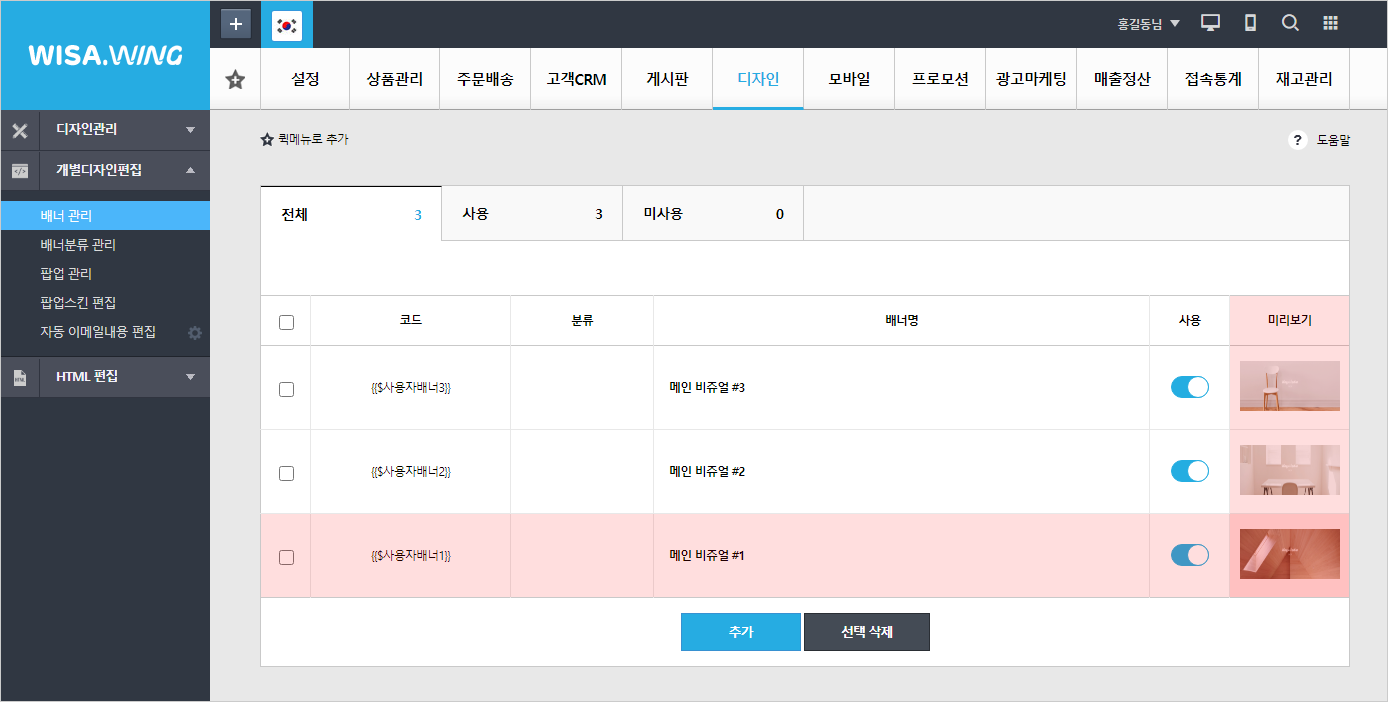
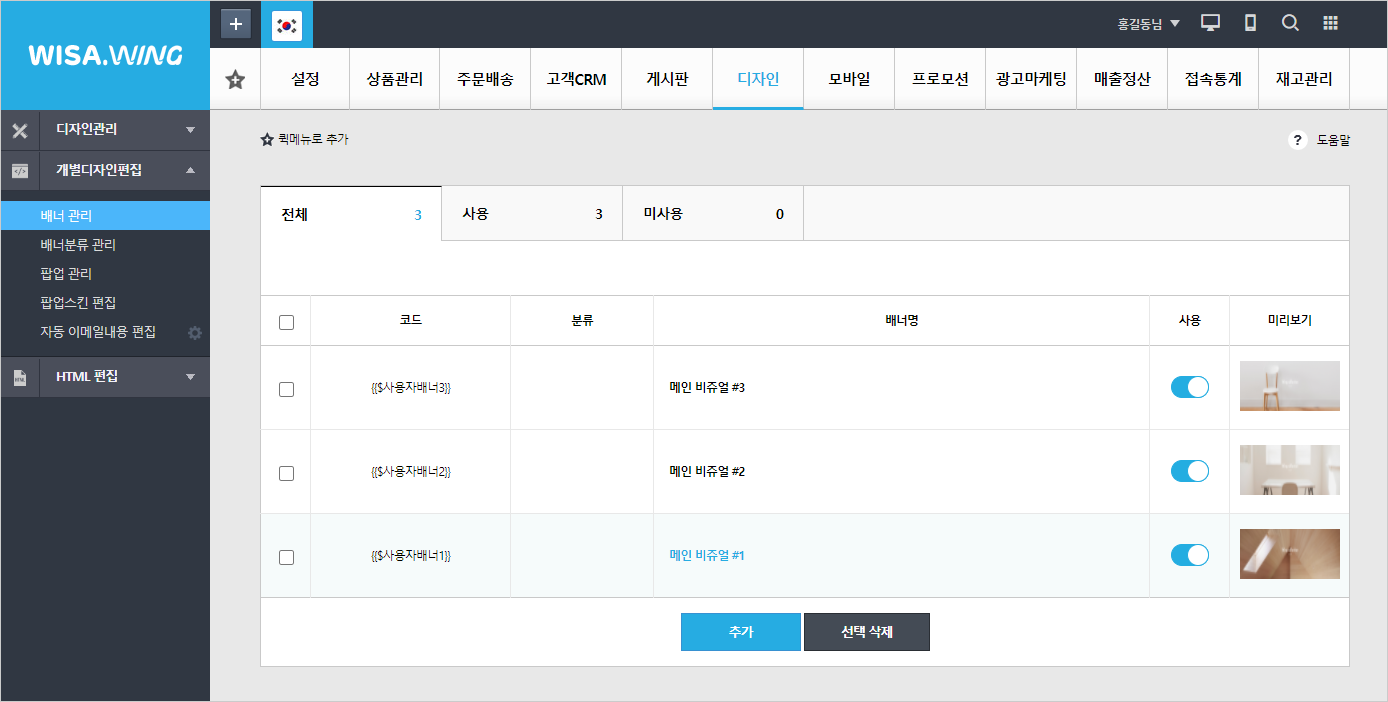
관리자 페이지 > 디자인 > 디자인관리 > 개별디자인편집 > 배너 관리 경로에 제공되고 있는 미리보기를 통해 수정 희망 배너를 확인해 주세요.

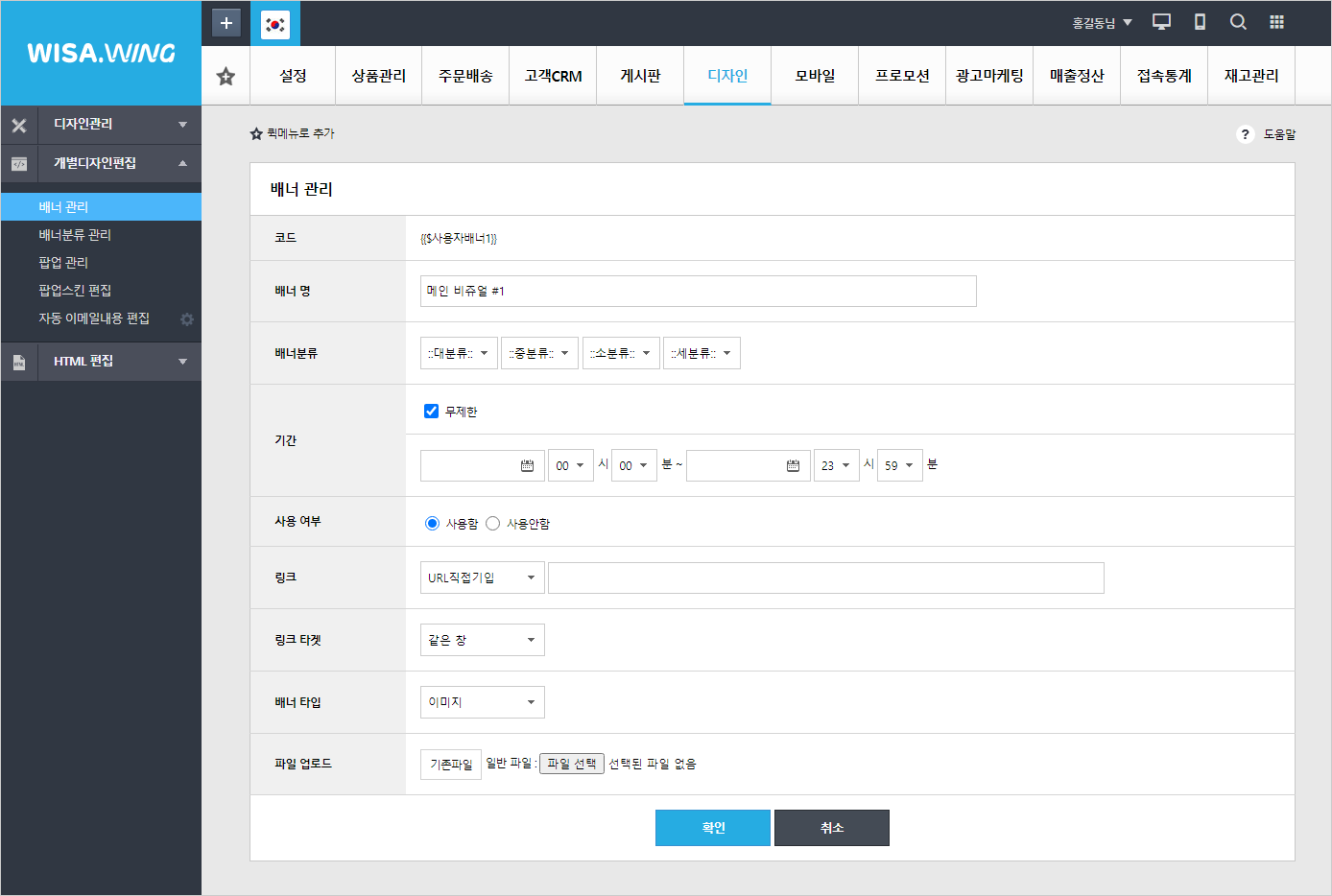
배너명을 클릭하여 배너의 수정페이지에 접근할 수 있습니다.

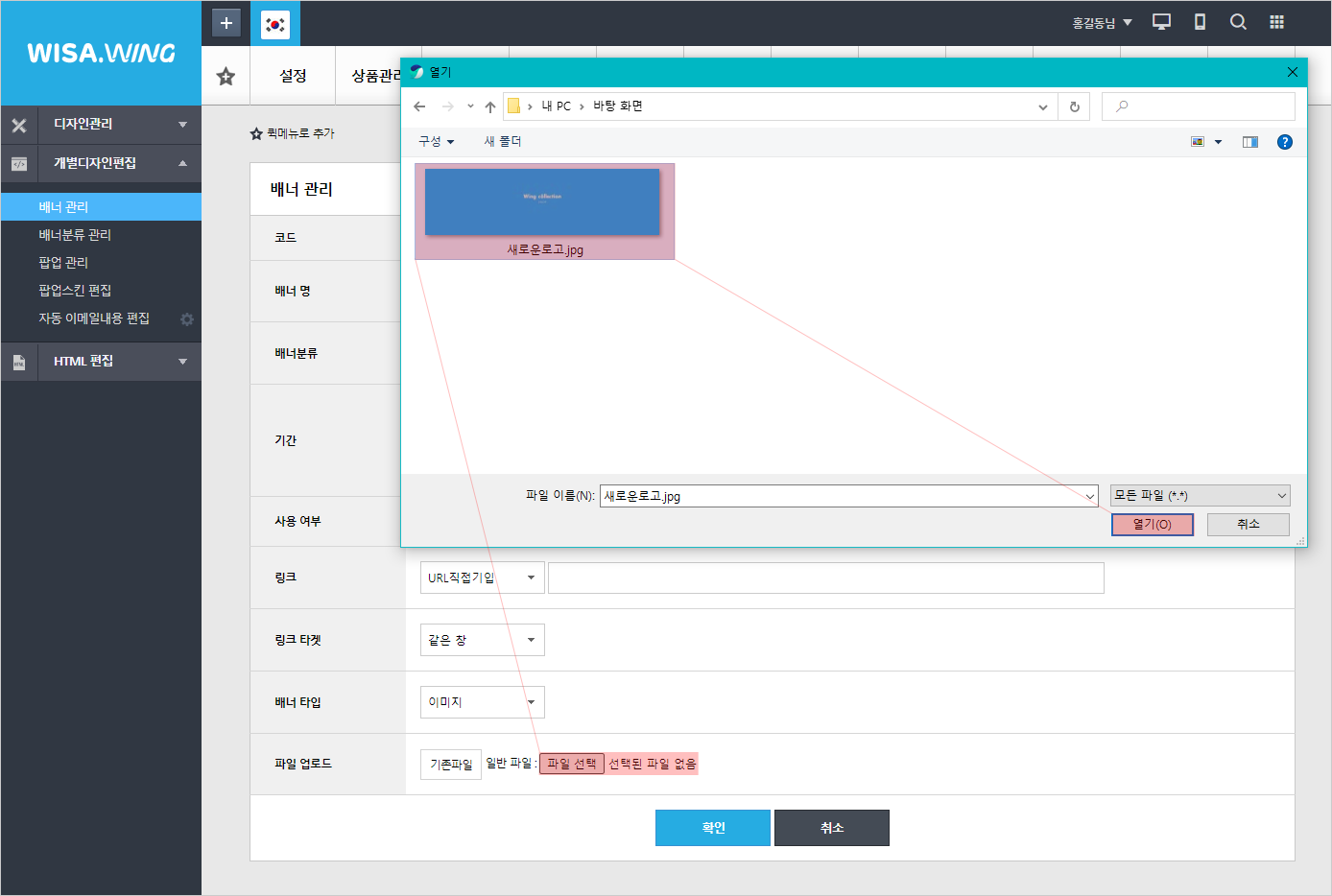
파일 업로드 영역의 파일 선택 버튼을 통해 새로운 배너 이미지를 업로드 해주세요.


변경된 배너를 확인해 주세요.

브라우저 내 캐시파일이 남아있을 경우 변경 전 이미지가 노출될 수 있습니다.
- Q. 쇼핑몰 하단 정보 수정은 어떻게 하나요?
-
작업방향에 따라 수정 방법이 상이할 수 있으며, 최신 스킨의 경우 업체정보를 수정 시 반영되는 구조입니다.
스킨가이드 > 레아아웃, 메인 > 하단(footer) > 하단 영역선택 [바로가기]
스킨가이드와 같이 {{$치환코드}}로 작업이 되어 있을 경우 아래 경로에서 수정 시 반영되는 구조입니다.
* 관리자 > 설정 > 일반설정 > 쇼핑몰정보 설정 > 업체정보
위 경로에서 수정해도 반영되지 않을 경우 치환코드를 사용하지 않고 소스 코드 내에서 직접 텍스트를 기재 또는 이미지로 작업되어 있을 수 있습니다.
직접 텍스트로 기재된 경우 아래 경로를 통해 소스 내에서 수정이 가능합니다.
* 관리자 > 디자인(PC)/모바일 > HTML 편집 > 하단 공통페이지 편집
※ 소스 코드 수정 시 기존 소스 코드를 백업하신 뒤 작업 진행을 권장 드립니다.
※ 소스 코드를 수정할 경우 잘못된 삽입으로 발생하는 오류에 대해서는 수정한 본인에게 책임이 있습니다.
- Q. 카카오픽셀 스크립트 삽입 방법이 궁금해요.
-
스크립트 매니저를 통해 외부 스크립트를 삽입할 수 있습니다.
■ 카카오픽셀 연동
* 바로가기 : [ 카카오 비즈니스 ] 픽셀 & SDK
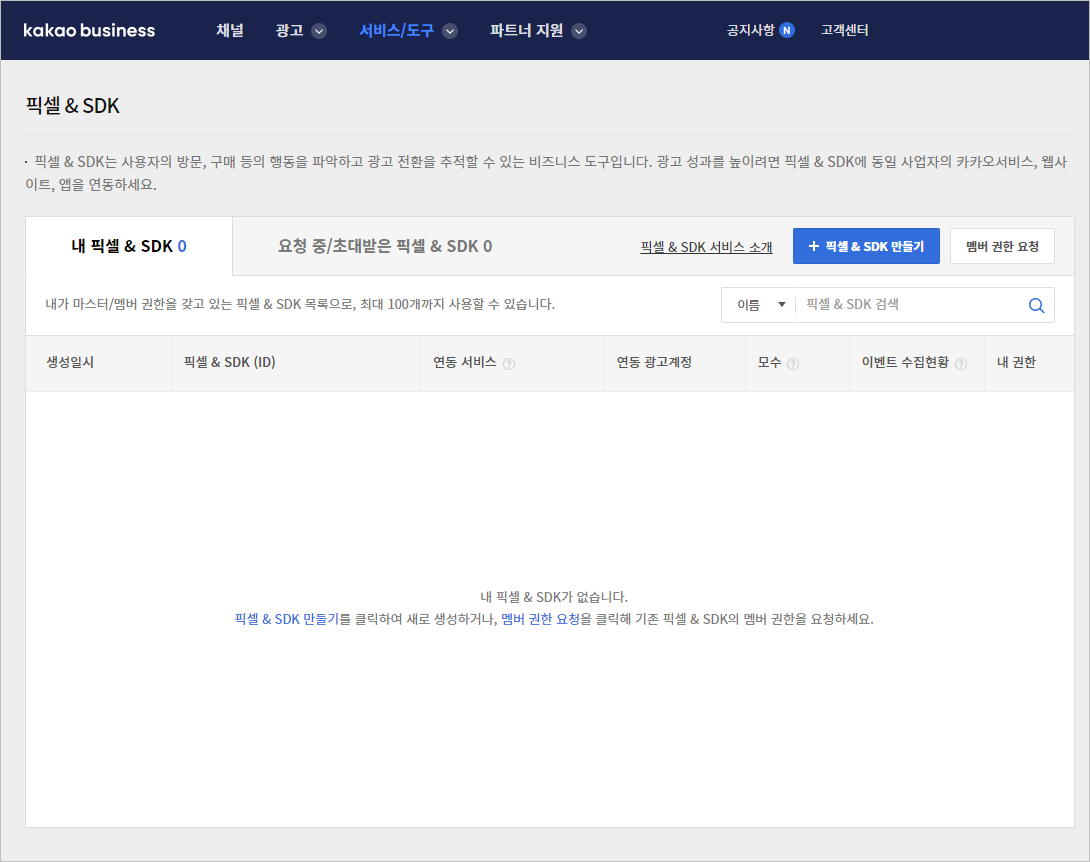
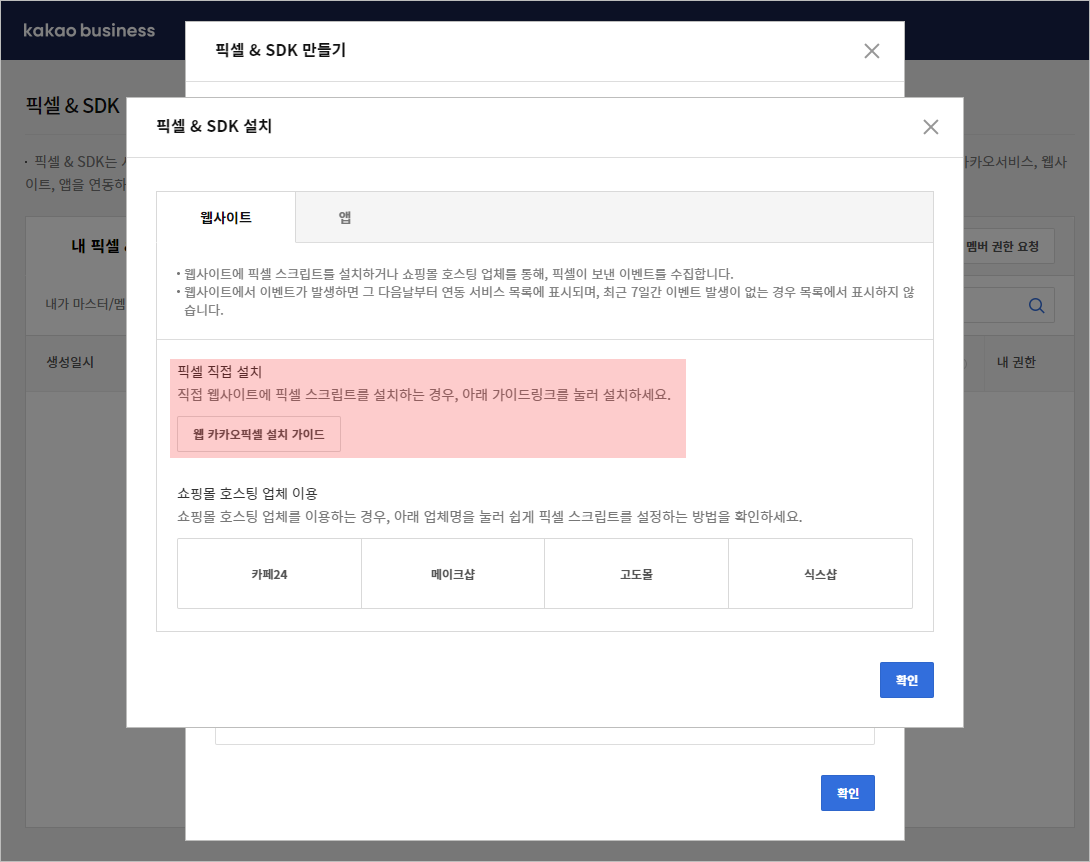
카카오 비즈니스 픽셀 & SDK 메뉴에 접근하여 픽셀 & SDK 만들기 버튼을 눌러주세요.

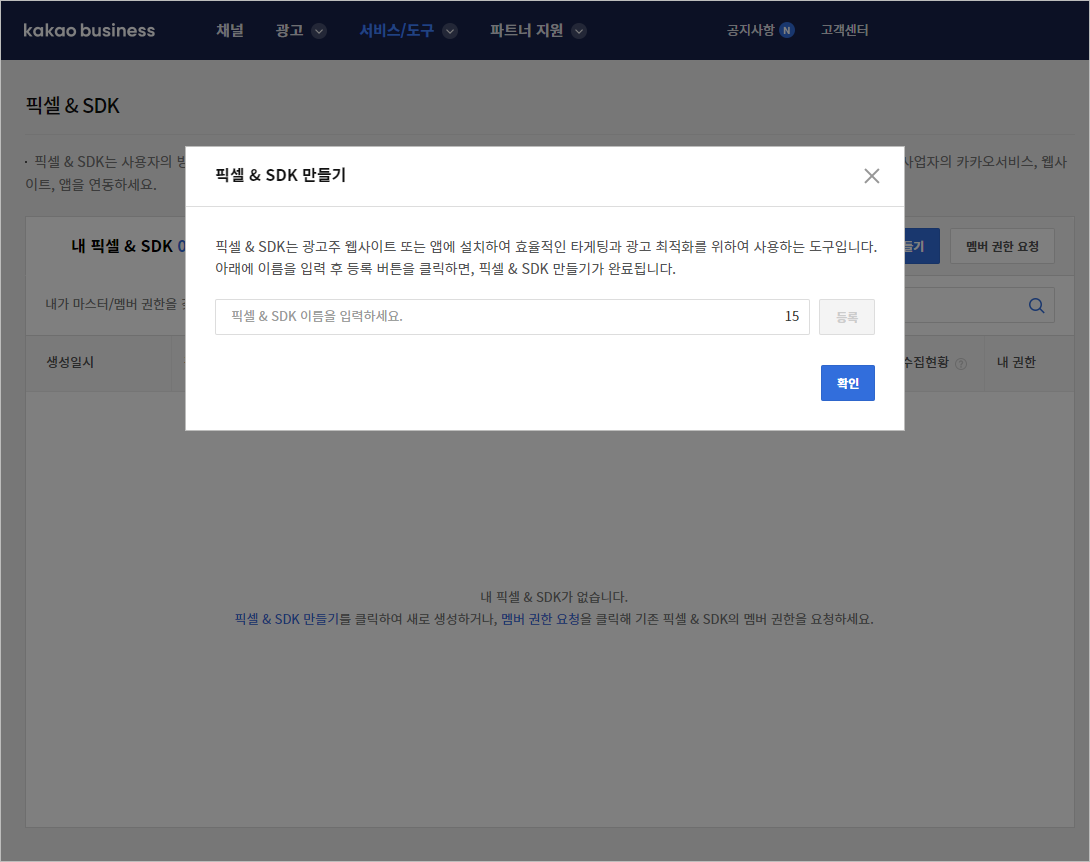
만들고자 하는 픽셀 명을 자유 형식으로 기입해 주세요.

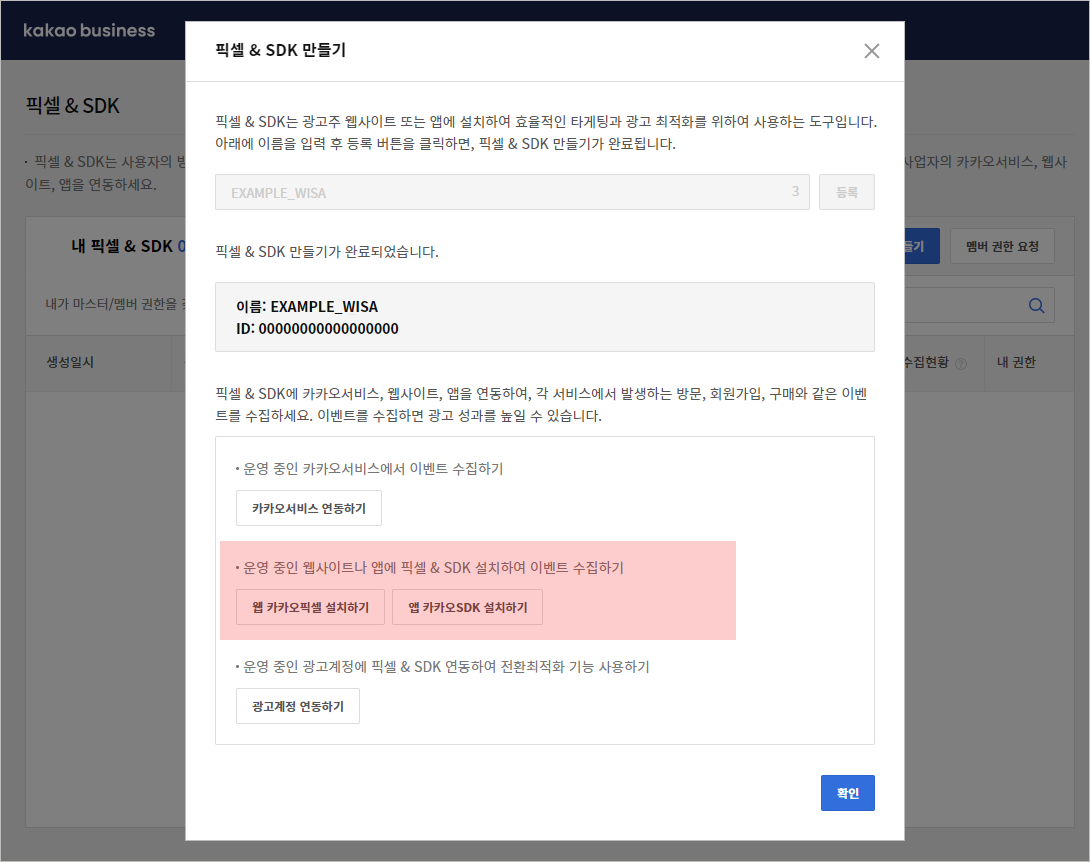
픽셀 생성이 완료되었다면 픽셀 이름과 ID, 그리고 카카오픽셀 설치 가이드를 확인할 수 있습니다.


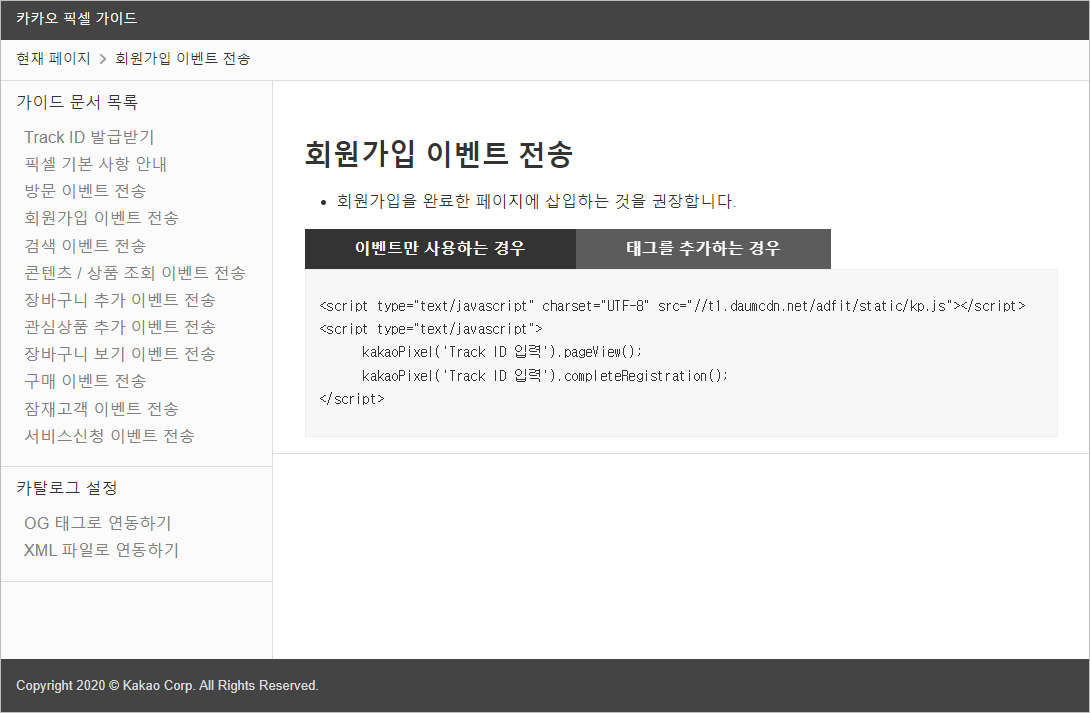
카카오픽셀 설치 가이드를 통해 스크립트를 확인하고 복사해 주세요.
※ 카카오픽셀 스크립트 내용과 관련된 문의 발생 시 카카오 비즈니스 측으로 문의 부탁드립니다.

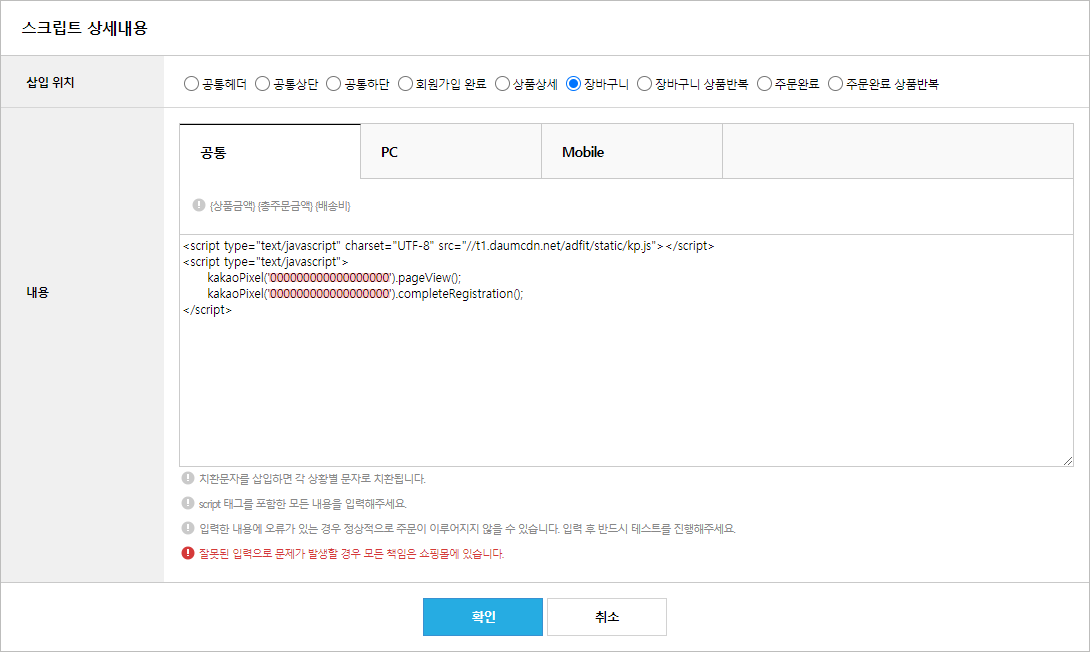
관리자 페이지 > 디자인 > 디자인관리 > 스크립트 매니저 경로에 접근하여 스크립트를 신규 등록할 수 있습니다.
카카오픽셀 설치 가이드에서 명시한 권장 페이지 ( 회원가입 이벤트 전송 : 회원가입을 완료한 페이지에 삽입 ) 에 복사한 코드를 삽입해 주세요.
- Track ID 입력 부분에는 카카오픽셀 생성 시 확인한 ID 값을 기입해 주시기 바랍니다.
- 스크립트에서 요청하는 특정 값이 있을 경우, 해당하는 치환 코드로 대체해 주시기 바랍니다.
* 예 : '상품고유값 입력' 영역은 {시스템코드} 로 대체될 수 있습니다.
※ 스크립트 삽입 위치에 따라 지원되는 치환코드는 상이하니 삽입 전 반드시 확인해 주시기 바랍니다.

※ 참고해 주세요.
카카오픽셀 이용 중 문제 발생 및 도움이 필요하신 경우, 카카오 비즈니스 측으로 문의 부탁드립니다.
- Q. SNS를 통해 사이트 URL 전송 시 노출되는 정보는 어떻게 변경할 수 있나요?
-
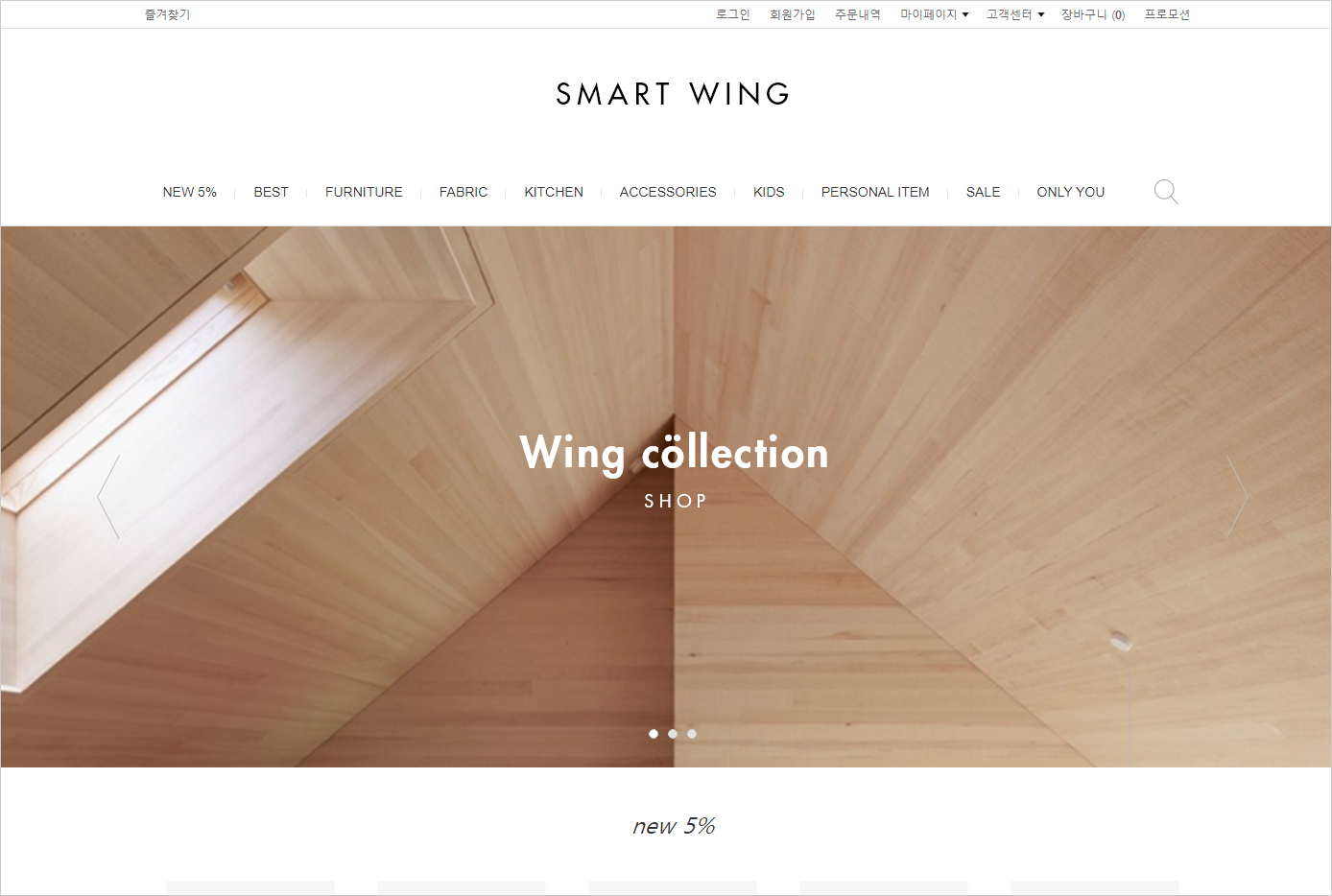
오픈그래프(Open Graph) 태그 설정을 통해 카카오톡 등 SNS를 통해 사이트 URL 전송 시 노출되는 정보를 관리할 수 있습니다.
SNS를 통해 쇼핑몰 URL을 전송하면 쇼핑몰 이미지, 쇼핑몰 명, 쇼핑몰 설명이 노출됩니다.
관리자 페이지 > 디자인 > 디자인관리 > SEO 설정 메뉴를 통해 오픈그래프(Open Graph) 태그를 설정하여 노출 정보를 관리할 수 있습니다.

■ 일반설정 이용 시
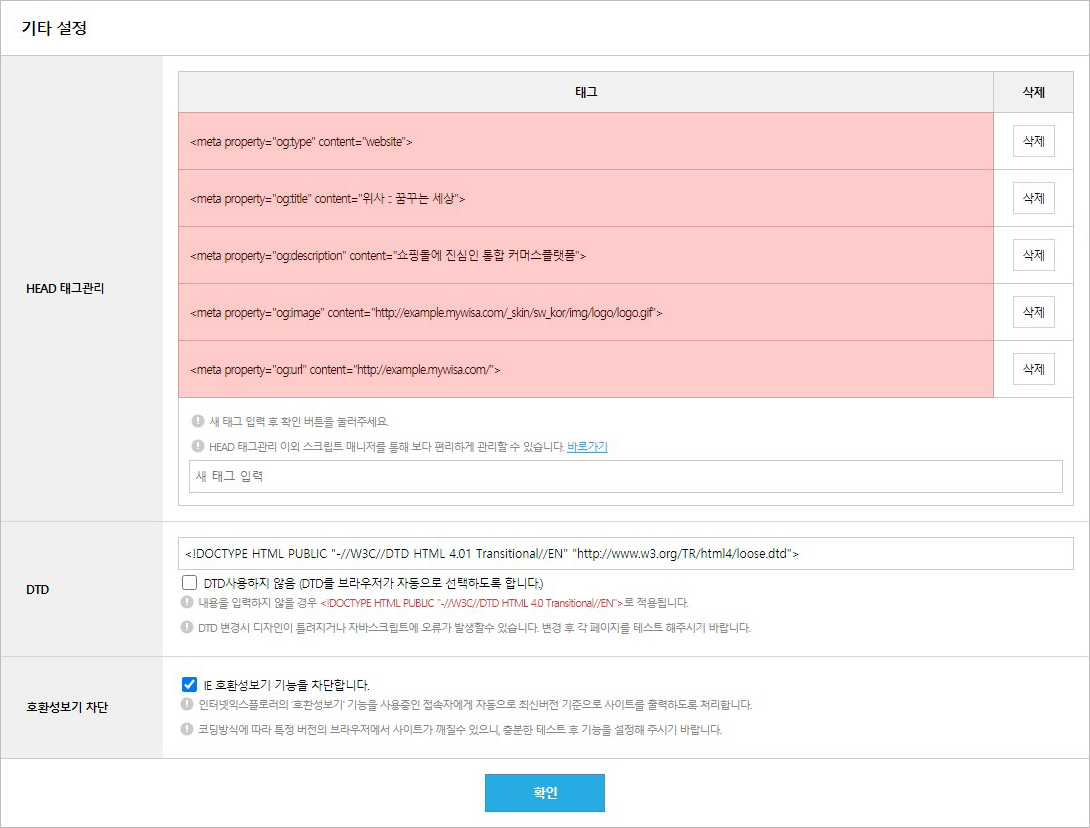
SEO 일반설정을 이용하고 있다면, 메뉴 하단 기타 설정 > HEAD 태그관리에 아래 태그를 기입해 주세요.
* <meta property="og:type" content="website">
* <meta property="og:title" content="쇼핑몰 이름">
* <meta property="og:description" content="쇼핑몰 설명">
* <meta property="og:image" content="쇼핑몰 이미지 주소">
* <meta property="og:url" content="쇼핑몰 대표도메인 주소">
※ 붉게 표시된 영역에는 원하시는 글자 또는 URL을 삽입해 주세요.


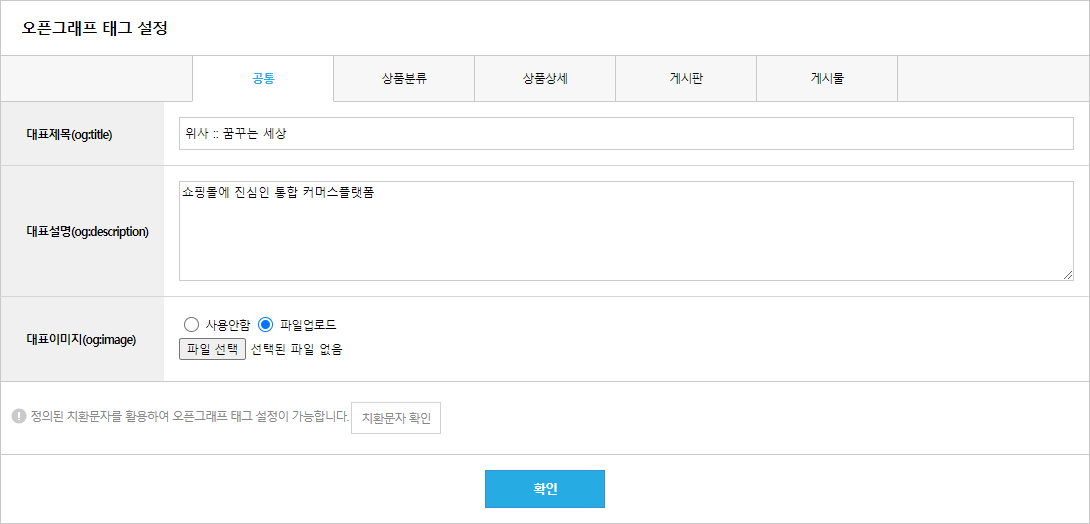
■ 고급설정 이용 시
SEO 고급설정을 이용하고 있다면, 메뉴 내 오픈그래프 태그 설정을 통해 오픈그래프를 손쉽게 관리할 수 있습니다.


- Q. 사이트 내에서 오른쪽 마우스 클릭을 금지하고 싶어요.
-
관리자 > 디자인 > 디자인 관리 > 페이지보안 설정에서 오른쪽 마우스 차단 설정을 통해 제어할 수 있습니다.
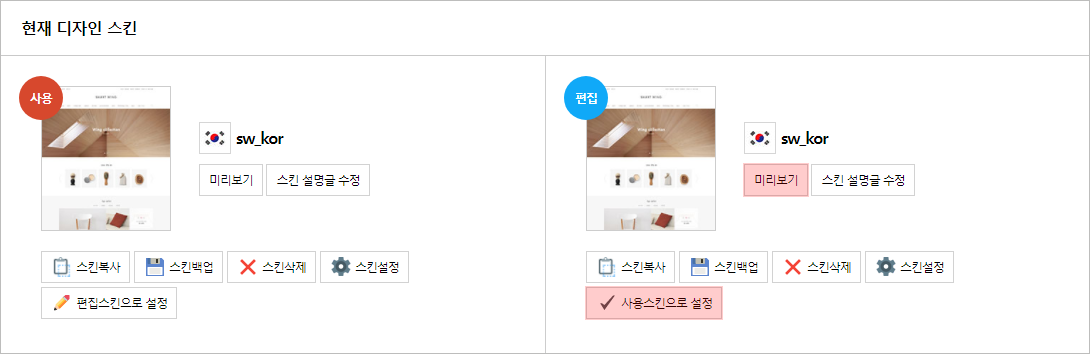
- Q. 사용스킨과 편집스킨의 차이점이 궁금해요.
-
쇼핑몰에 적용할 스킨과 관리자 페이지에서 편집할 스킨을 다르게 설정할 수 있습니다.
관리자 페이지 > 디자인(모바일) > 디자인관리(모바일관리) > 스킨 관리 메뉴를 통해 사용스킨과 편집스킨을 설정할 수 있습니다.
* 사용스킨 : 쇼핑몰에 실제 적용되는 스킨입니다.
* 편집스킨 : 관리자 페이지에서 편집할 수 있는 스킨입니다.

■ 이용 예시
관리자 페이지에서 스킨을 수정할 때, 작업 내용이 고객들에게 보여지지 않기를 바란다면 사용 스킨과 편집 스킨을 다르게 설정해 주세요.
관리자 페이지를 통해 스킨을 편집하고 스킨 미리보기를 클릭해 편집 중인 스킨을 별도로 확인할 수 있습니다.
스킨 편집이 완료되어 고객들에게 수정된 스킨을 공개하고 싶다면 사용스킨으로 설정 버튼을 눌러 주시기 바랍니다.

■ 편집 스킨 편집 경로
- 관리자 페이지 > 디자인(모바일) > 디자인관리(모바일관리) > 이미지 관리
- 관리자 페이지 > 디자인(모바일) > HTML 편집 > 상단공통페이지 편집
- 관리자 페이지 > 디자인(모바일) > HTML 편집 > 하단공통페이지 편집
- 관리자 페이지 > 디자인(모바일) > HTML 편집 > 페이지 편집
- 관리자 페이지 > 디자인(모바일) > HTML 편집 > 제공 코드 편집
- 관리자 페이지 > 디자인(모바일) > HTML 편집 > 기본 텍스트 편집
- 관리자 페이지 > 디자인(모바일) > HTML 편집 > 스타일 시트 편집
- 관리자 페이지 > 디자인(모바일) > HTML 편집 > 스크립트 편집
