개별디자인편집
스마트윙 매뉴얼 디자인 개별디자인편집
- 배너 관리
-
관리자 > 디자인 > 개별디자인편집 > 배너 관리
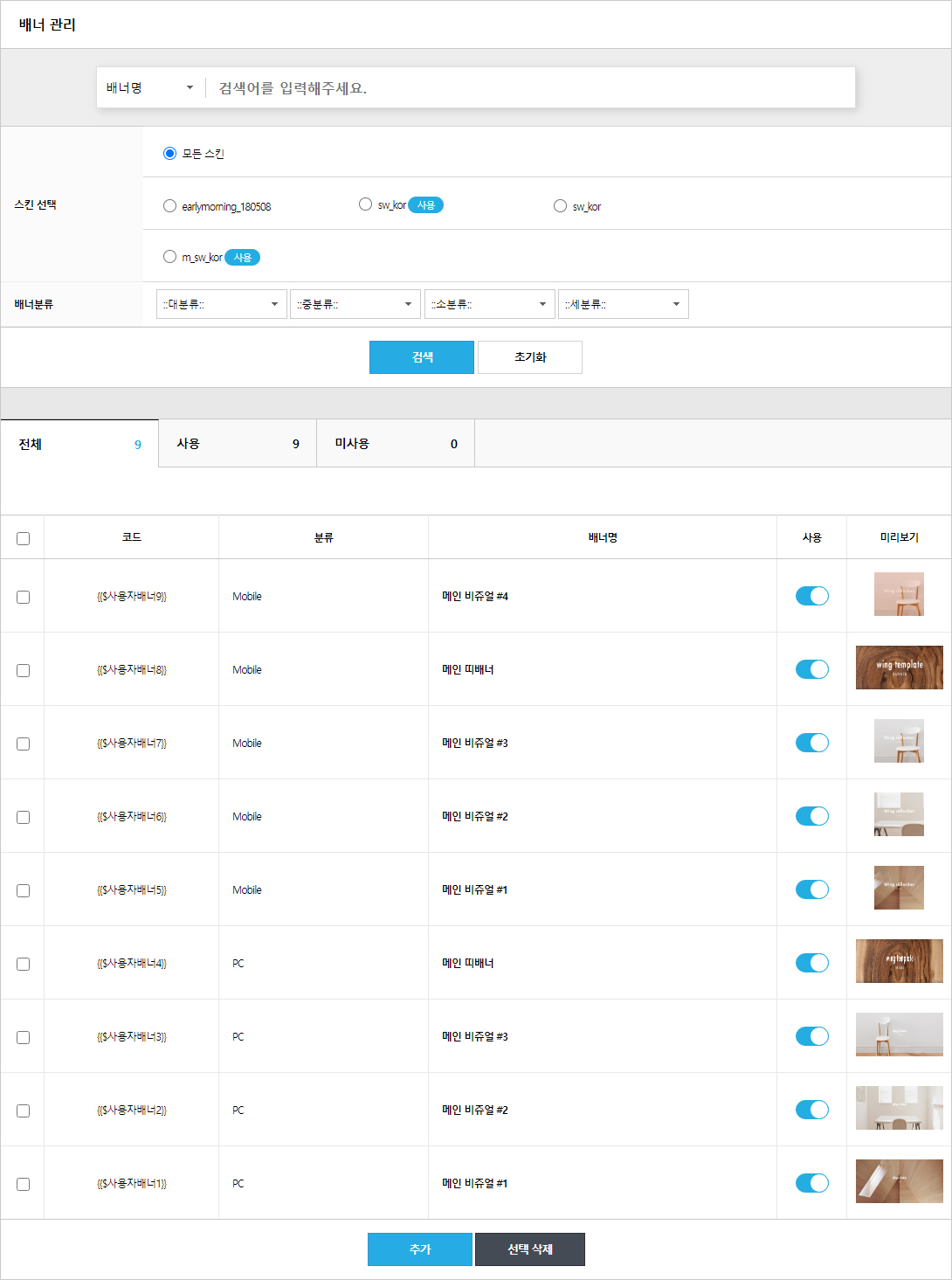
▶ 배너 관리
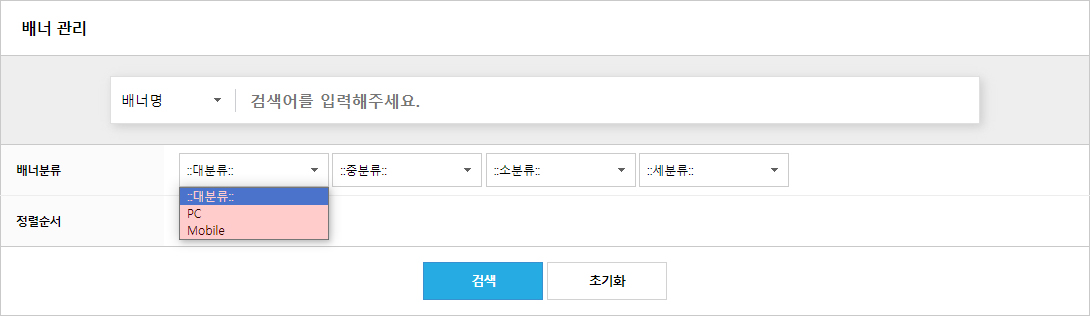
배너명, 배너분류, 정렬순서로 생성되어 있는 배너를 검색할 수 있습니다.

* 부여된 코드를 노출할 페이지에 삽입하여, 이미지를 등록할 수 있습니다.
* 생성되어 있는 배너명을 클릭하면, 해당 배너를 수정할 수 있습니다.
* 사용 버튼을 ON/OFF 하여, 사용 유무를 설정할 수 있습니다.
- 사용 여부에 따라 상단 탭으로 사용/미사용 배너수를 확인할 수 있습니다.* 미리보기 : 배너에 등록된 이미지를 미리 볼 수 있습니다.
* 하단에 [추가] 버튼을 클릭해서 신규 배너를 생성할 수 있습니다.

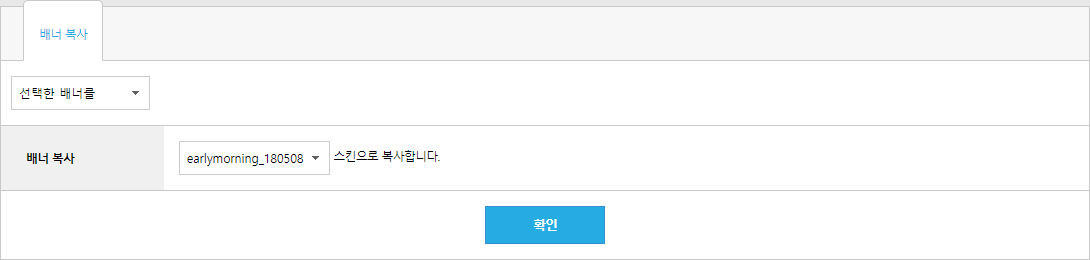
* 추가한 배너를 다른 스킨에 복사할 수 있습니다.
※ 생성된 배너를 삭제 시 복구할 수 없습니다.
※ 배너를 삭제하고, 다시 생성 시 기존 배너 코드로 생성되지 않습니다.- 예시) 위 이미지를 예로 {{$사용자배너5}} 삭제하고, 신규 배너를 추가 시 {{$사용자배너9}}으로 생성됩니다.

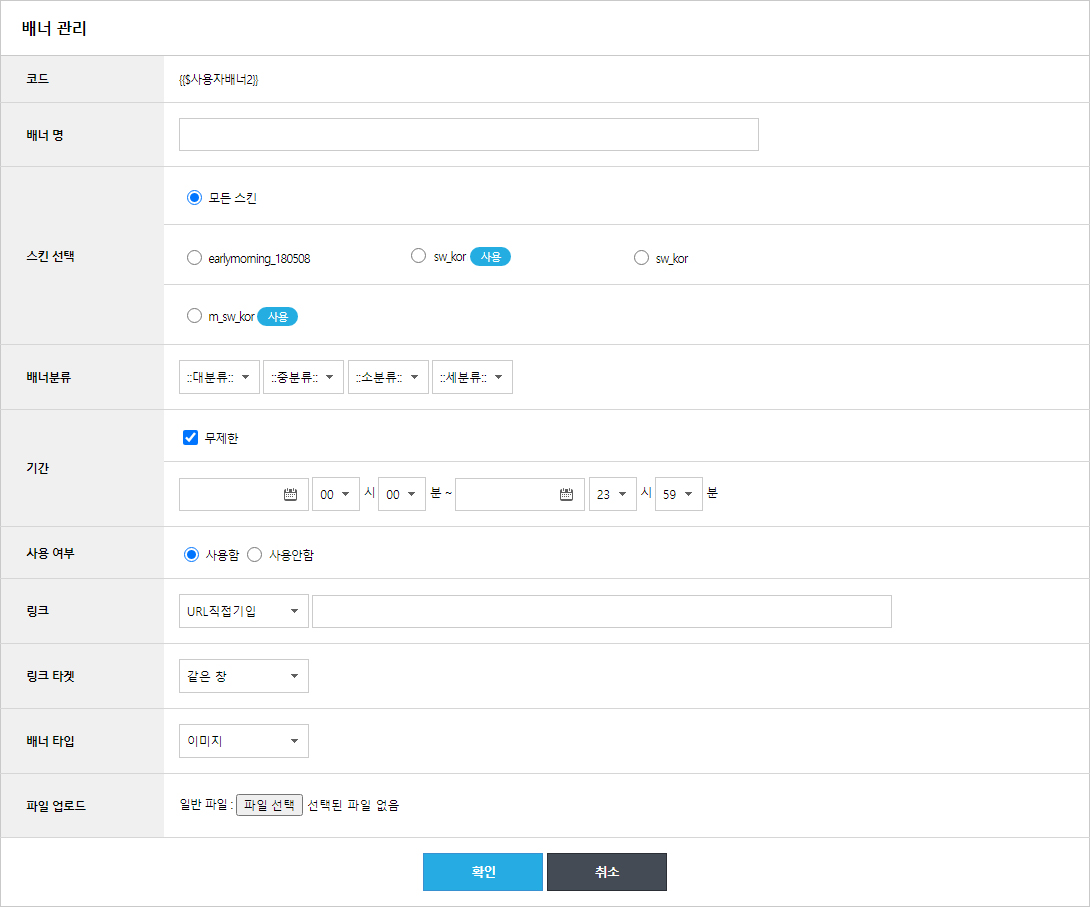
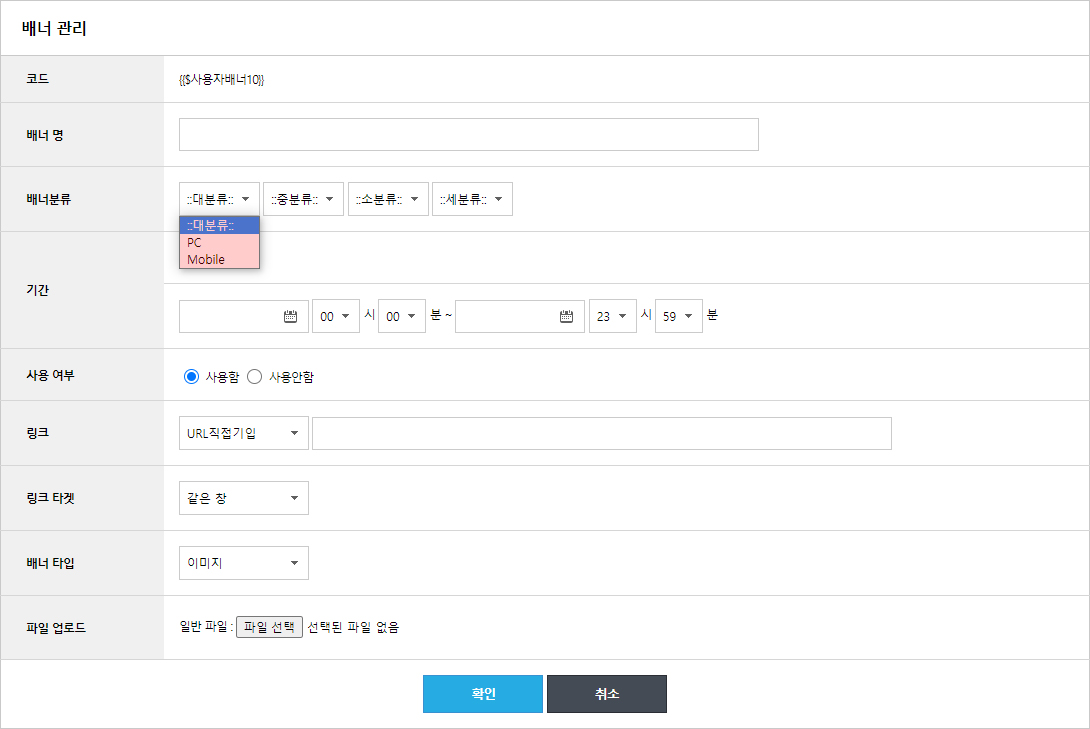
하나. 코드 : 코드는 고유의 값을 지니며, 디자인 관리 내 등록 시 해당 코드명을 입력합니다.
둘. 배너명 : 배너 이름을 입력할 수 있습니다.셋. 스킨 선택 : 스킨을 선택하여 해당 스킨에 적용할 배너를 등록할 수 있습니다.
넷. 배너 분류 : 생성된 분류를 지정할 수 있습니다.
다섯. 기간 : 배너가 노출되는 기간을 설정할 수 있습니다.
여섯. 사용 여부 : 배너 사용 여부를 설정할 수 있습니다.
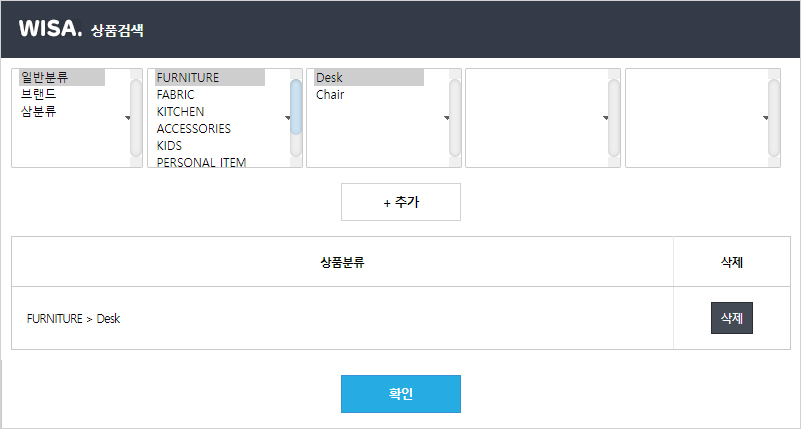
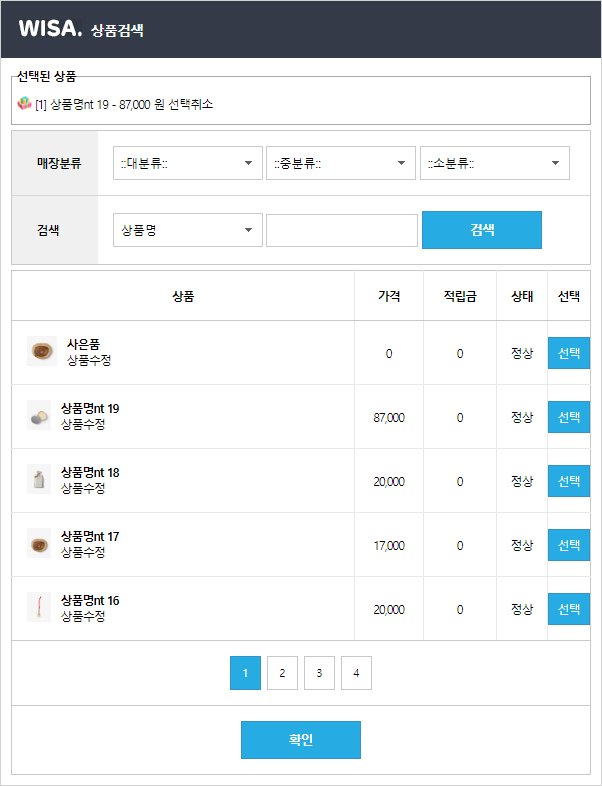
일곱. 링크 : 배너를 클릭 시 이동할 링크를 입력합니다. 상품, 분류, 이미지맵을 선택하거나 URL을 직접 입력할 수 있습니다.
여덟. 링크 타겟 : 배너가 연결될 링크 타겟을 설정할 수 있습니다.
아홉. 배너 타입 : 배너 타입을 선택할 수 있습니다.- 이미지 : 일반적으로 배너에 이미지를 등록합니다.
- 이미지 오버 : 배너에 마우스 오버했을 때, 오버 이미지에 업로드한 이미지가 노출됩니다.
- 플래시 : 플래시로 작업된 파일을 등록할 수 있습니다.
- 텍스트 : 배너에 이미지 대신 텍스트를 등록할 수 있습니다. 동영상을 등록할 때 iframe 태그를 등록하여, 노출할 수 있습니다.
열. 파일 업로드 : 이미지를 등록합니다.* 배너코드가 삽입된 HTML 예시입니다.
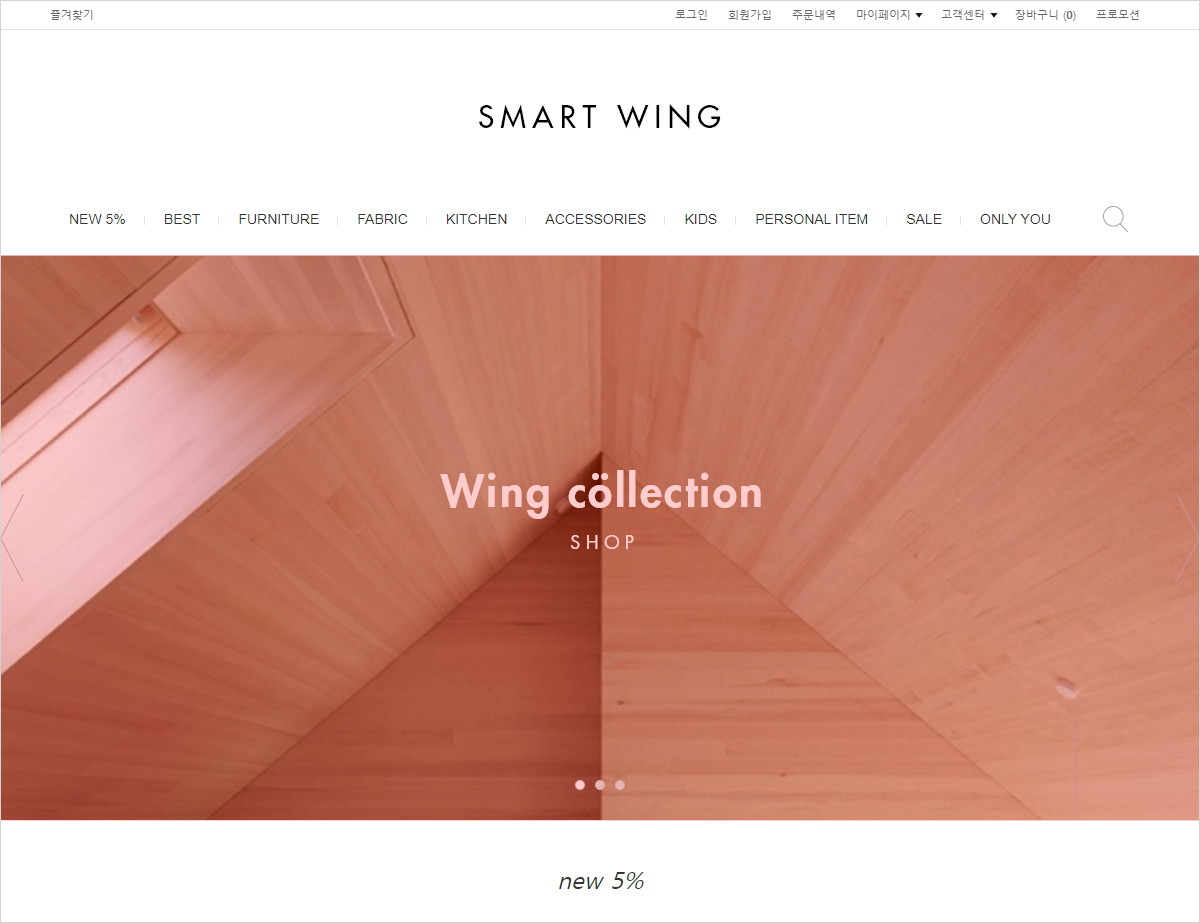
※ 아래 배너는 메인 페이지 비주얼 슬라이드 배너입니다.
※ 배너는 if~end 문을 사용하여, 작업하는 방향을 권장합니다. (*사용 유무에 따라 노출 여부를 제어할 수 있습니다.)
* 등록한 배너를 아래와 같이 메인 페이지에서 확인할 수 있습니다.

※ 배너 관리는 설정한 스킨과 관계없이 공통으로 사용됩니다.
- 배너분류 관리
-
관리자 > 디자인 > 개별디자인편집 > 배너분류 관리
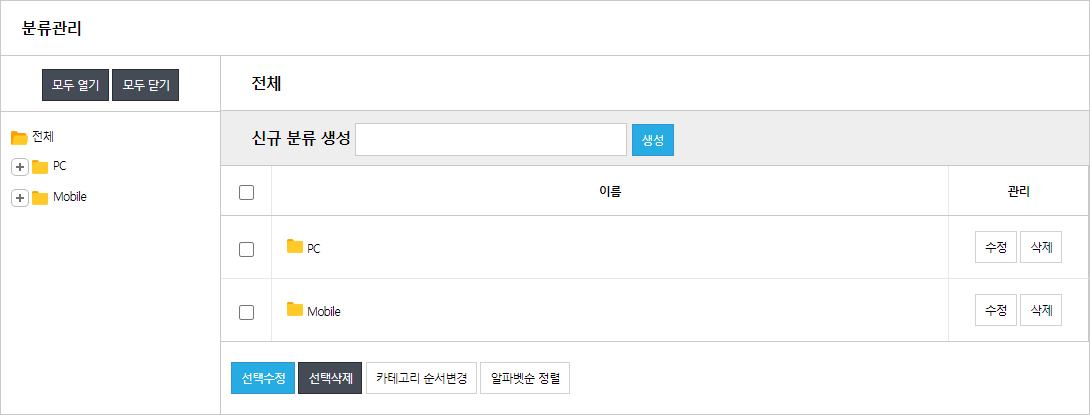
▶ 배너분류 관리
배너분류 관리를 통해 배너를 효율적으로 관리할 수 있습니다.

* 생성한 배너분류는 관리자 > 디자인 > 개별디자인편집 > 배너 관리에서 배너 [추가] 시 배너분류 항목에서 선택할 수 있습니다.

* 등록한 배너를 배너분류 별로 검색할 수 있습니다.

- 그룹배너 관리
-
관리자 > 디자인 > 개별디자인편집 > 그룹배너 관리
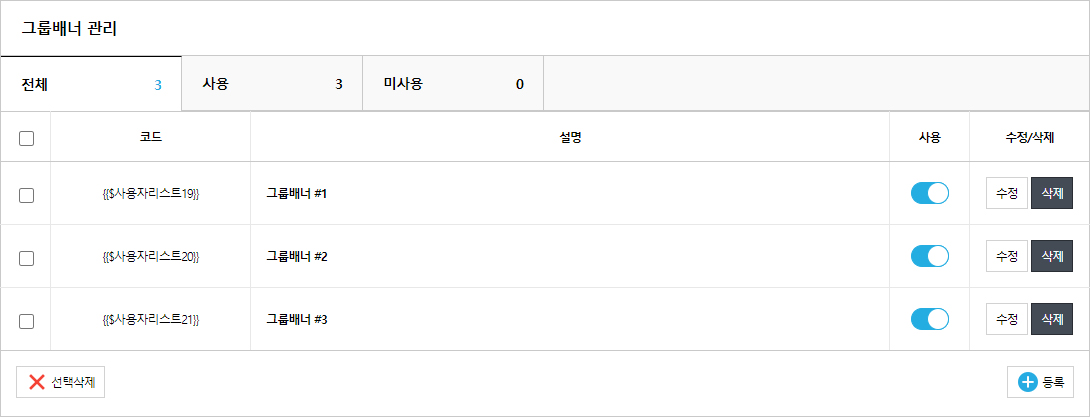
▶ 그룹배너 관리
그룹배너 관리에서 이미지를 그룹화하여 노출시킬 사용자리스트를 생성할 수 있습니다.

* 아래 페이지에서 그룹배너를 등록/수정할 수 있으며, 일반설정과 코드설정으로 나눠 관리가 가능합니다.
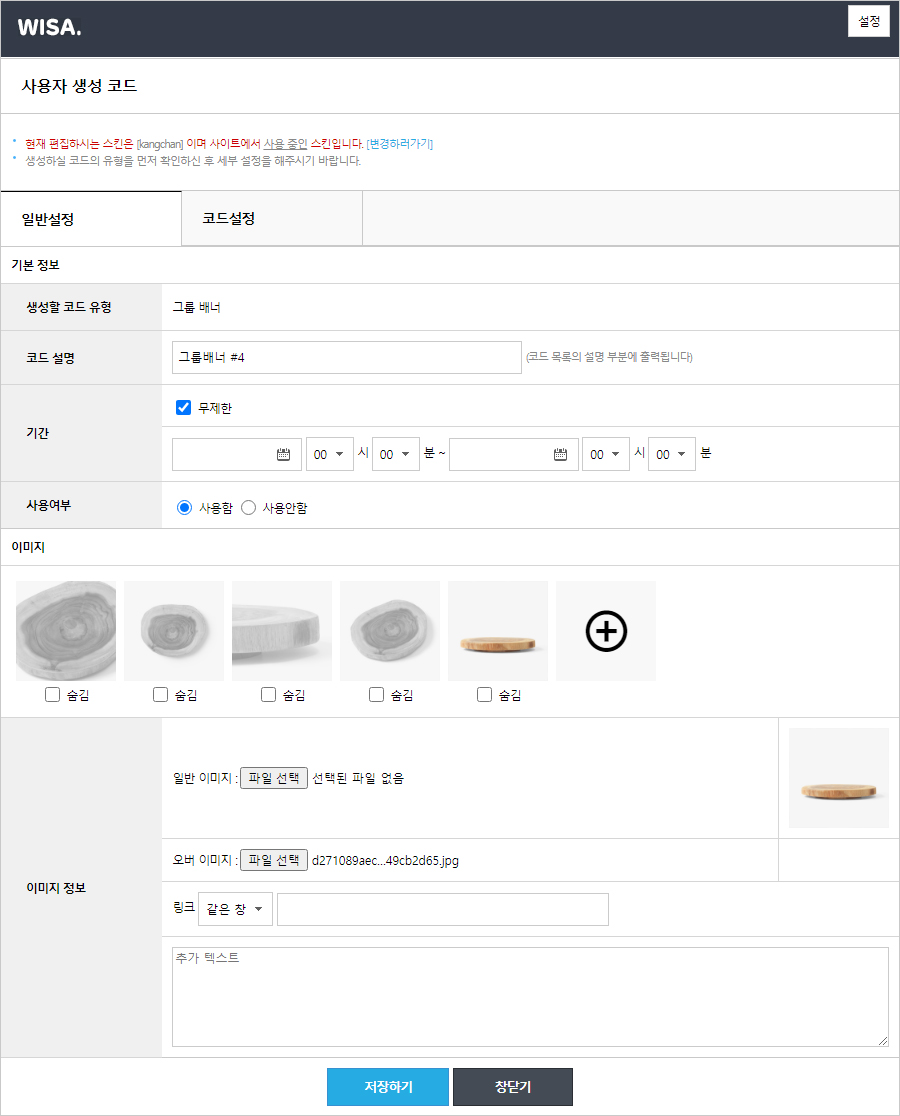
- 일반설정

하나. 생성할 코드 유형 : 그룹배너 페이지에서 등록하기 때문에 그룹 배너로 자동 등록 됩니다.
둘. 코드 설명 : 코드 목록의 설명 부분에 출력되는 내용입니다.
셋. 기간 : 노출할 기간을 설정합니다.
사용여부에'사용함'에 체크가 되어있지 않으면 설정된 기간에 관계 없이 팝업이 노출되지 않습니다.
다섯. 사용여부 : 해당 배너의 사용여부를 설정합니다.
여섯. 이미지 : 이미지를 등록하여 순서변경 및 오버이미지, 링크, 텍스트 등을 입력할 수 있습니다.
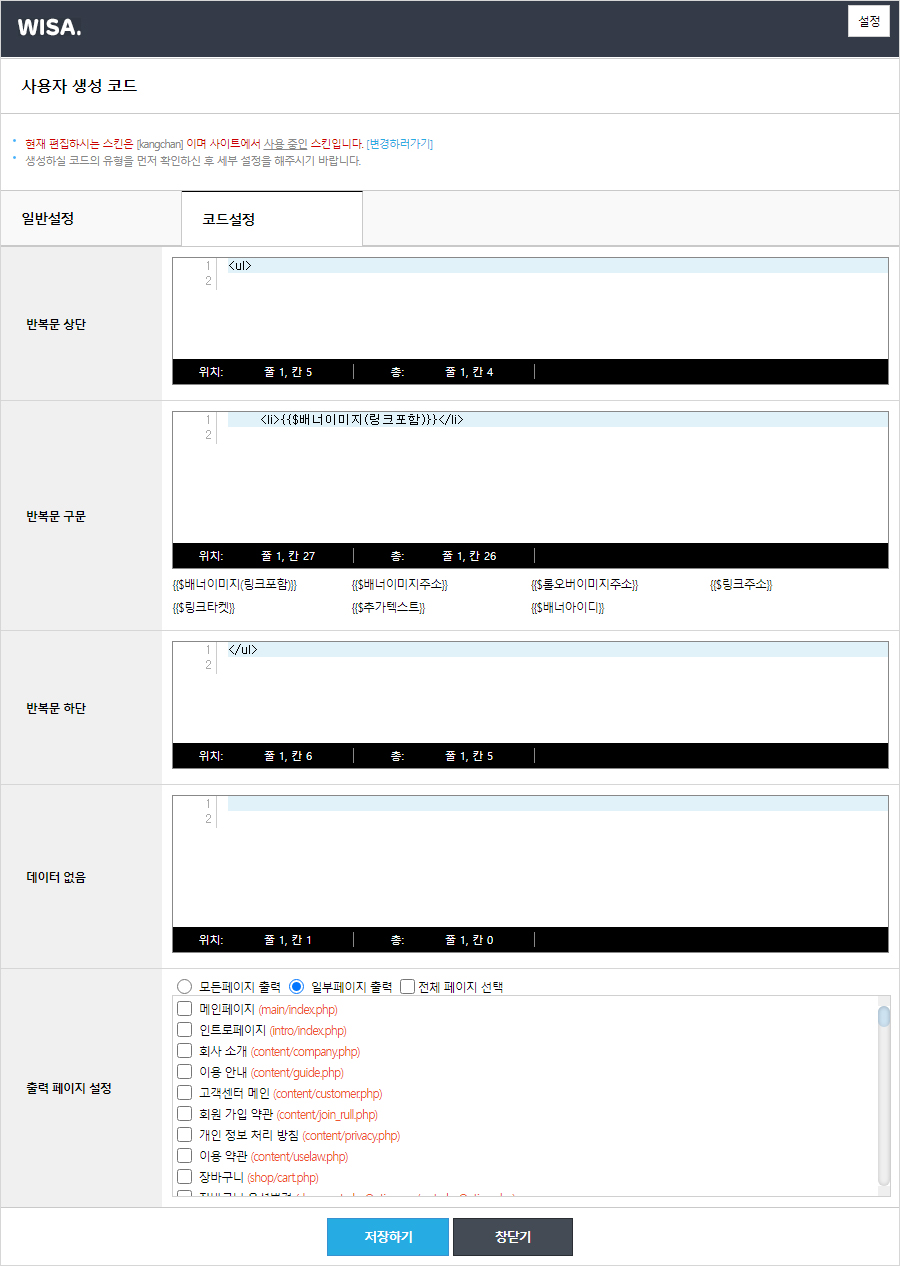
- 코드설정

- 팝업 관리
-
관리자 > 디자인 > 개별디자인편집 > 팝업 관리
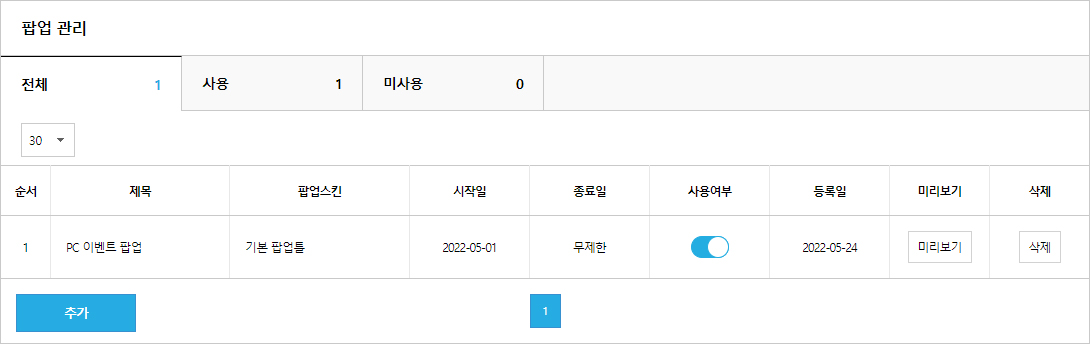
▶ 팝업 관리
팝업 관리에서 메인 페이지에 노출될 팝업을 등록할 수 있습니다.
* 하단에 [추가] 버튼을 클릭해서 팝업을 등록할 수 있습니다.
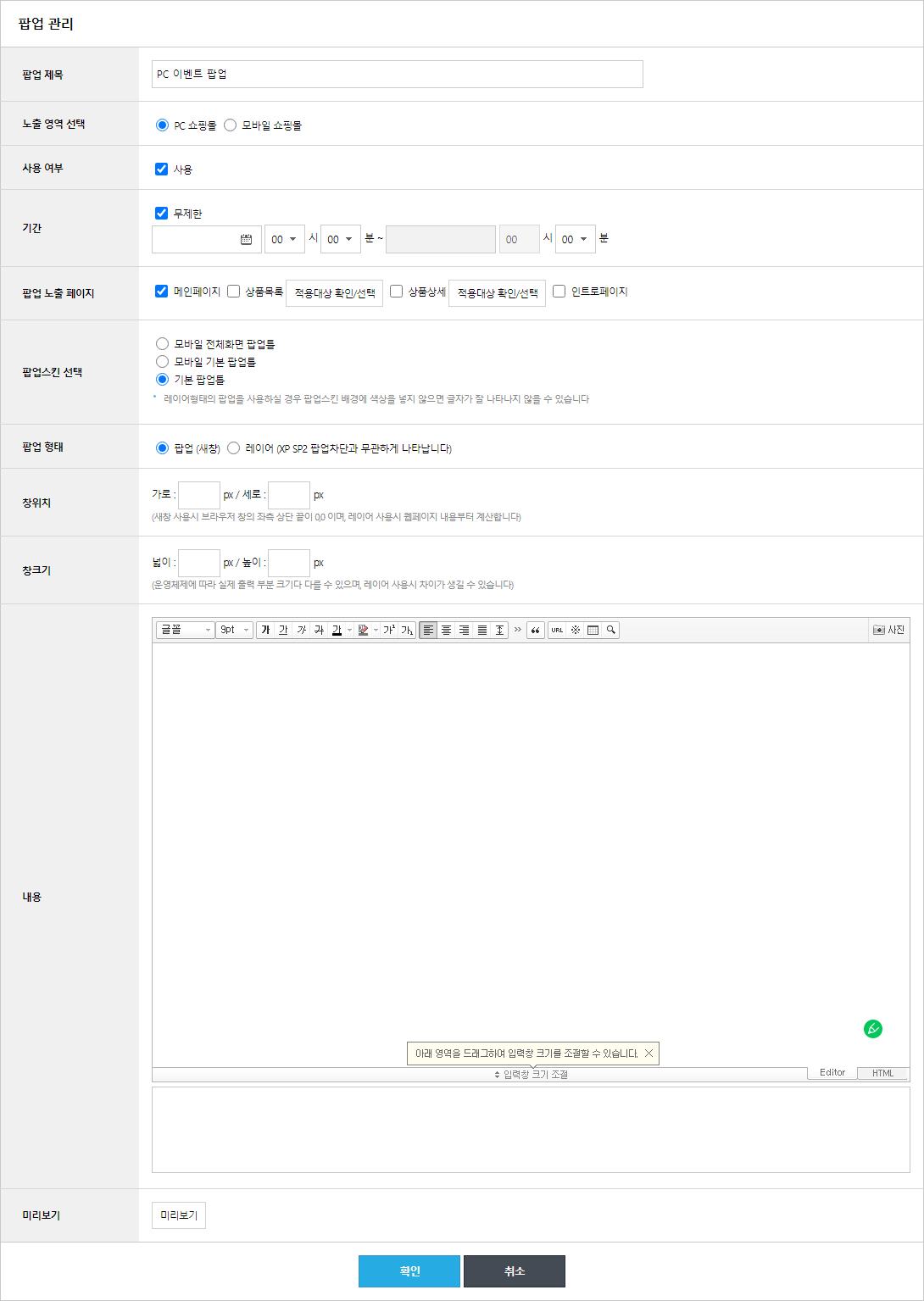
* 아래 페이지에서 팝업을 등록/수정할 수 있습니다.

하나. 팝업 제목 : 등록할 팝업의 제목을 설정합니다.
둘. 노출 영역 선택 : 팝업이 노출될 영역을 선택합니다. (PC or Mobile)
- 팝업은 PC/모바일 각각 등록해야 됩니다.
셋. 사용 여부 : 팝업에 대한 사용 여부를 설정합니다.
- '사용'에 체크가 안 되어 있으면, 설정된 기간에 관계없이 팝업이 노출되지 않습니다.
넷. 기간 : 팝업이 게시될 기간을 설정합니다.다섯. 팝업 노출 페이지 선택 : 팝업을 노출시킬 페이지를 선택합니다.
- 메인페이지 : 메인페이지에 노출 시킬 수 있습니다.
- 상품목록 : 상품목록을 지정할 시 해당 상품목록에 팝업을 노출시킵니다.

- 상품 상세 : 상품을 지정할 시 해당 상품 상세페이지에 팝업을 노출시킵니다.
여섯. 팝업스킨 선택 : 등록되어 있는 팝업 스킨 중 적용할 스킨을 선택합니다.
- 기본 팝업 이외 관리자 > 디자인 > 개별디자인편집 > 팝업스킨 편집에서 팝업스킨을 추가할 수 있습니다.
일곱. 팝업 형태- 팝업 : 새 창으로 팝업을 보여줍니다. (사용 브라우저에서 팝업 차단으로 되어 있는 경우 노출되지 않습니다.)
- 레이어(권장) : 쇼핑몰 페이지 내에서 레이어 형태로 팝업을 보여줍니다. (팝업 차단 설정과 무관하게 표기됩니다.)
여덟. 창 위치 : 팝업이 노출될 위치를 설정합니다.
- 브라우저의 왼쪽 상단 모서리가 가로 : 0px / 세로 :0px 입니다.
아홉. 창 크기 : 팝업이 노출될 창 사이즈를 설정합니다.
- 팝업 하단에 표기될 '하루 동안 열지 않기 | 창닫기' 메시지에 대한 세로 사이즈를 고려하시기 바랍니다.
열. 내용 : 팝업의 내용을 등록할 수 있습니다. (* HTML 사용 가능합니다.)
- 에디터를 활용하여 팝업의 내용을 텍스트로 등록할 수 있습니다.
열하나. 이미지1~3 : 팝업에 이미지를 등록합니다.해당 기능은 기존에 사용하던 기능이며, 업데이트 이전 등록된 관리자에서만 확인이 가능합니다.
- [파일 선택]을 통해 이미지를 등록 > [내용에 삽입하기] 클릭 시 '내용'에 {이미지1~3}가 삽입됩니다.
예시) 이미지1에 [파일 선택]하여, 이미지를 [내용에 삽입하기] 시 내용에 {이미지1}이 삽입됩니다.
▶ 등록한 팝업에 링크를 추가하고 싶어요. 바로가기
열하나. 미리보기 : 등록한 이미지를 [미리보기 새로고침]을 클릭해서 확인할 수 있습니다.
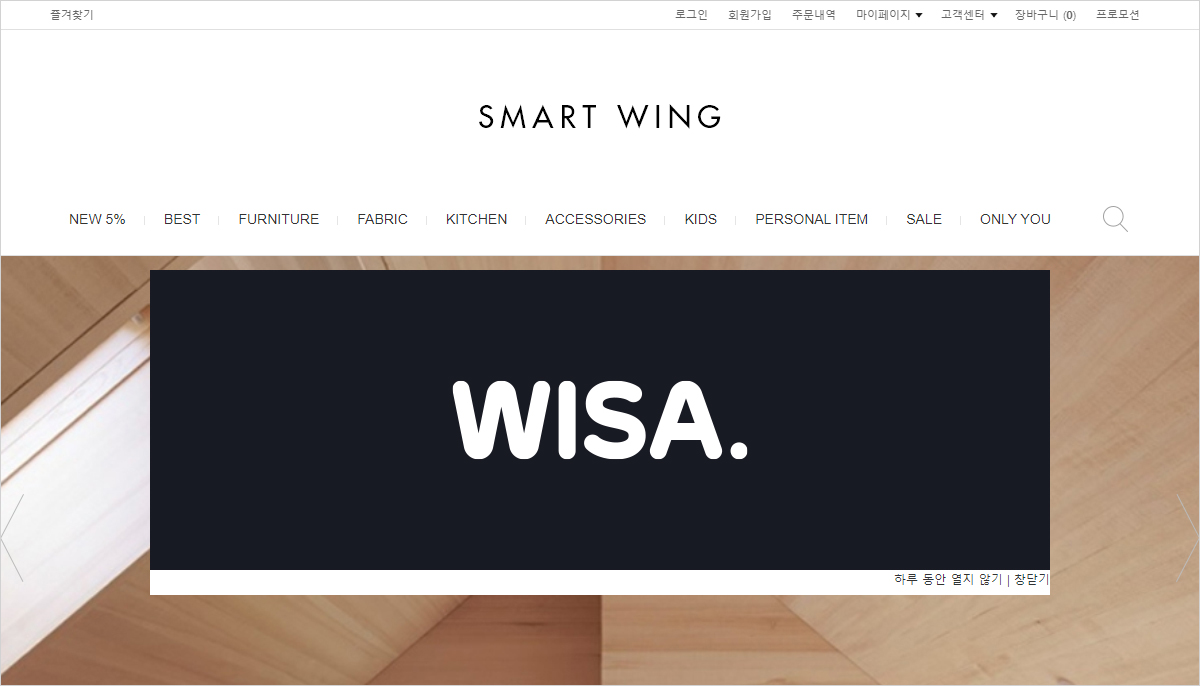
* 위에서 등록한 팝업을 프런트 메인 페이지에서 아래와 같이 등록됨을 확인할 수 있습니다.
- 팝업스킨 편집
-
관리자 > 디자인 > 개별디자인편집 > 팝업스킨 편집
▶ 팝업스킨 편집
기본 팝업 이외, 팝업스킨을 추가하거나 등록된 팝업스킨을 편집할 수 있습니다.

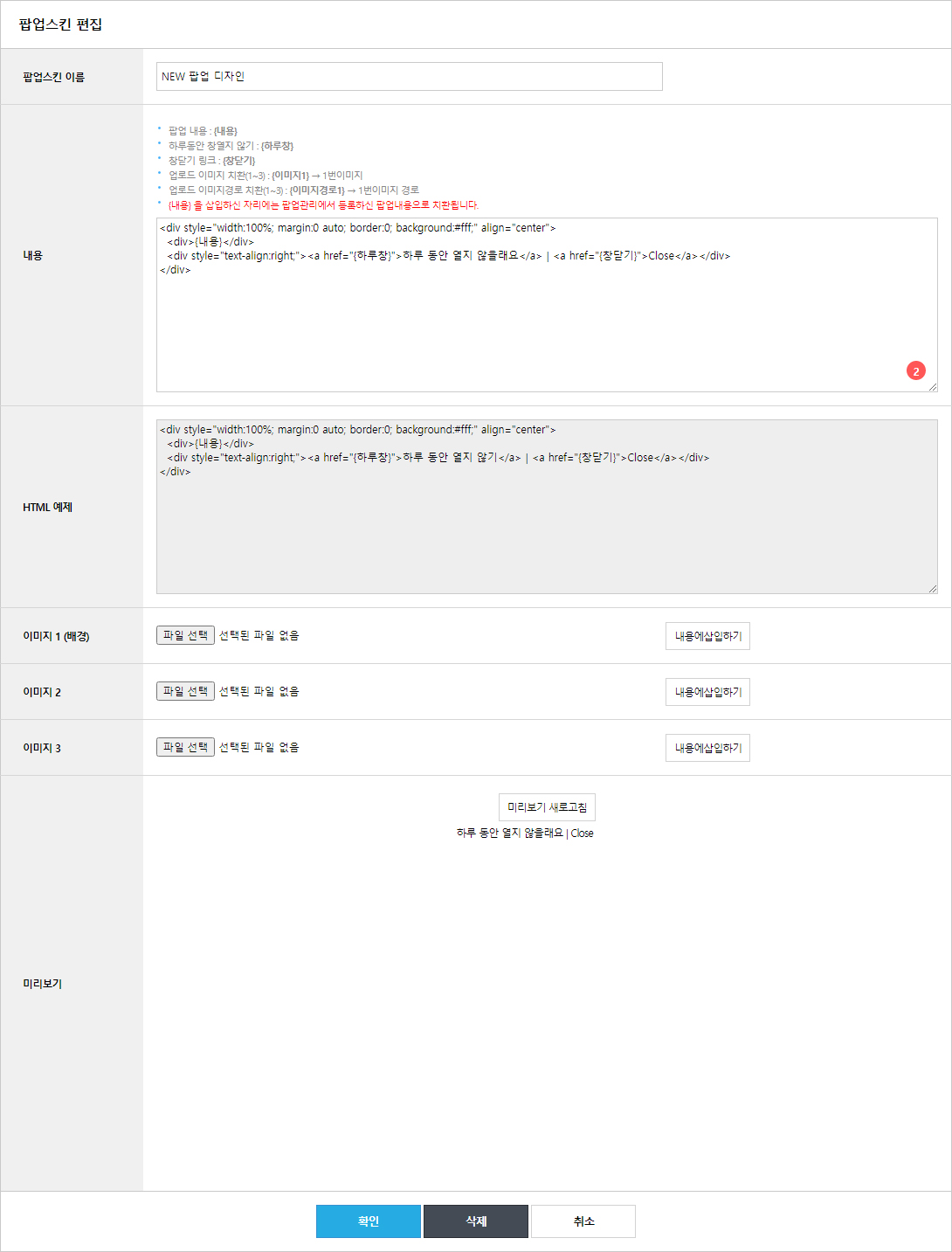
* [추가] 버튼을 클릭해서 새로운 팝업스킨을 등록할 수 있습니다.

하나. 팝업스킨 이름 : 등록할 팝업스킨의 이름을 설정합니다.
둘. 내용 : 팝업스킨을 HTML을 활용하여, 디자인 작업을 할 수 있습니다.
(치환코드 안내)
- 팝업 내용 : {내용}
- 하루 동안 창 열지 않기 : {하루창}
- 창 닫기 링크 : {창닫기}
- 업로드 이미지 치환(1~3) : {이미지1} → 1번 이미지
- 업로드 이미지 경로 치환(1~3) : {이미지경로1} → 1번 이미지 경로
※ {내용}을 삽입한 영역에는 팝업 등록 시 팝업 내용으로 치환됩니다.
셋. HTML 예제 : 팝업스킨 작업 시 참고할 HTML 예제입니다.
넷. 이미지 1~3 (배경) : 이미지를 업로드한 이미지를 내용에 삽입합니다.
다섯. 미리보기 : 미리보기 새로고침을 통해 등록한 팝업스킨을 미리 볼 수 있습니다. - 자동 이메일내용 편집
-
관리자 > 디자인 > 개별디자인편집 > 자동 이메일내용 편집
▶ 자동 이메일내용 편집
하나. 자동 이메일 언어 설정 : 사용할 자동 이메일의 언어를 설정할 수 있습니다.

둘. 자동 이메일 디자인 설정 : 파일 선택 버튼을 통해 이메일 로고를 변경할 수 있습니다.

* 세 가지의 탭(회원/ 주문/ 관리)으로 구분되어 있습니다.

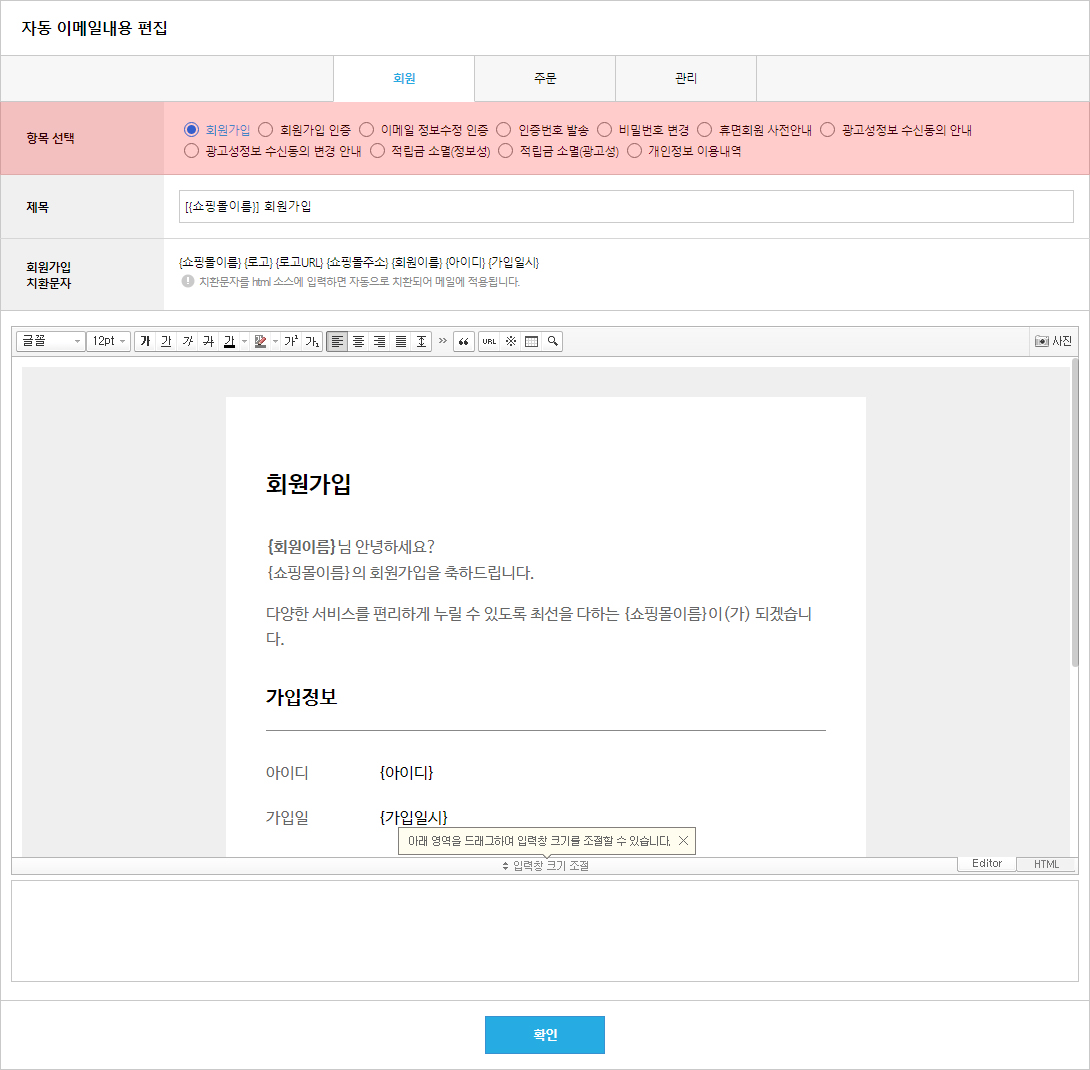
* 편집할 항목을 선택합니다.

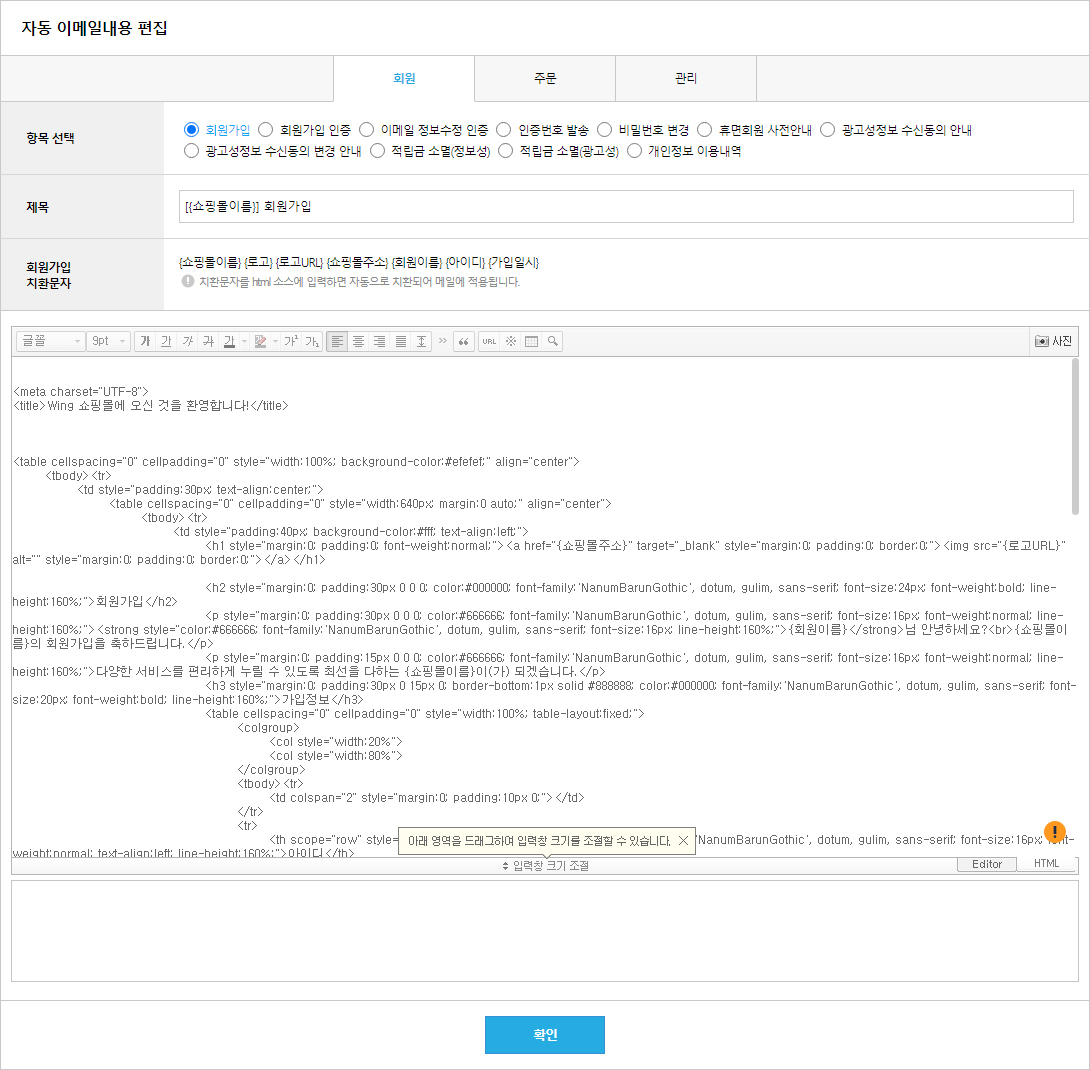
* 편집툴 '에디터'에서 오른쪽 하단에 'HTML' 탭을 통해 소스 수정이 가능합니다.

※ 각 항목별로 제공되는 '치환문자'를 활용하여, 작업할 수 있습니다.
※ 편집메일은 미리보기 기능이 제공되지 않으므로, 수정 후 테스트 메일을 통해 확인을 권장 드립니다.
※ 잘못된 코드 삽입/수정으로 발생한 문제에 대해서는 책임지지 않습니다.