모바일관리
스마트윙 매뉴얼 모바일 모바일관리
- 스킨 관리
-
관리자 > 모바일 > 모바일 관리 > 스킨 관리
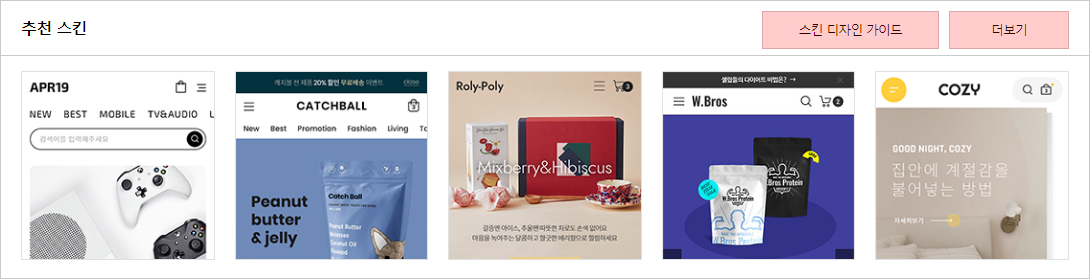
▶ 추천 스킨

* [스킨 디자인 가이드] 클릭 시 스킨 메인페이지(PC/모바일) 디자인 수정에 대한 매뉴얼을 제공하고 있습니다.
* [더보기] 클릭 시 스킨샵으로 이동되며, 추천 스킨 이외 다양한 스킨을 확인할 수 있습니다.▶ 스킨 선택
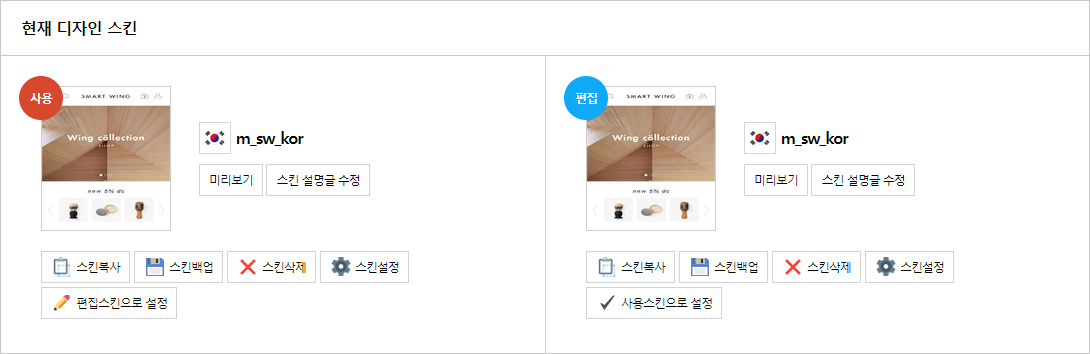
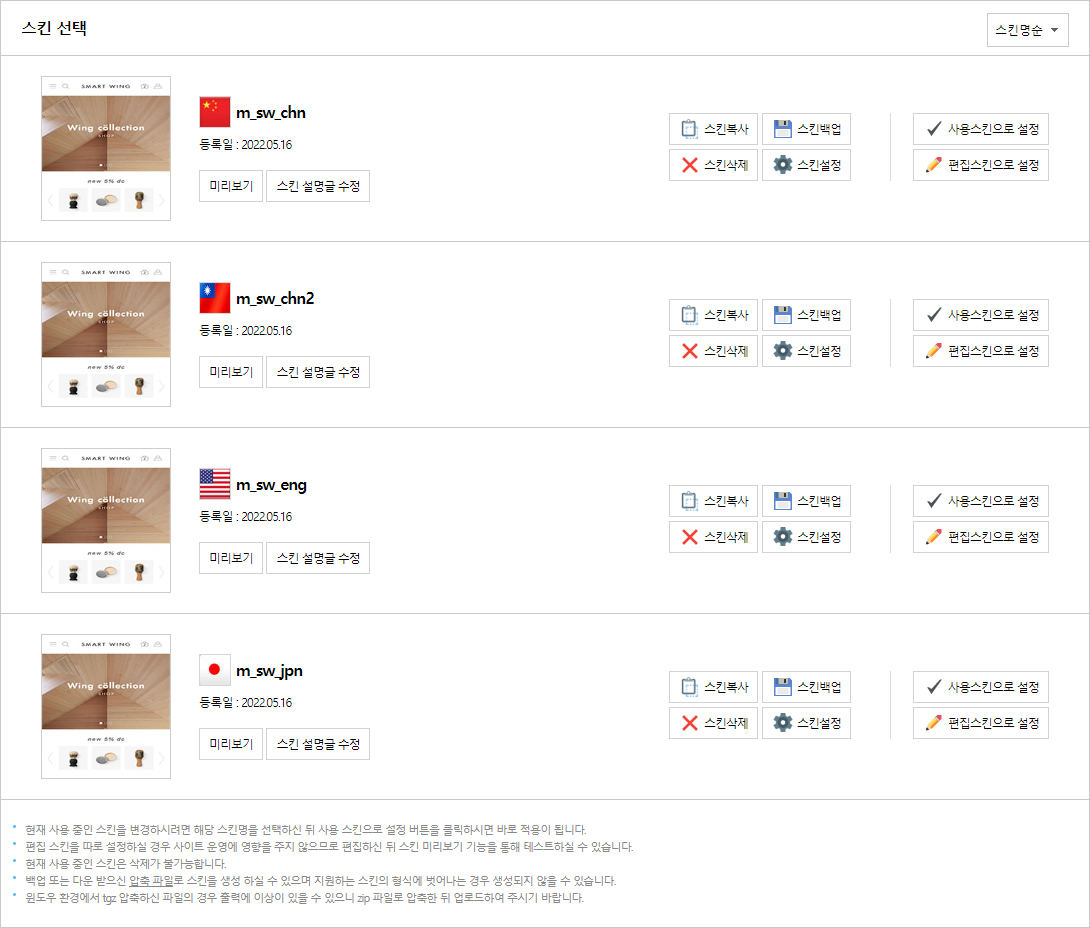
사용 스킨으로 설정한 스킨 디자인으로 적용됩니다.
※ 스킨 리스트는 기본적으로 제공하는 스킨 이외 스킨 구매를 통해 추가할 수 있습니다.
※ 스킨 구매는 상담센터를 통해 안내 받으시기 바랍니다.

하나. [미리보기] : 사용 스킨으로 설정하지 않아도, [미리보기]를 통해 스킨 디자인을 확인할 수 있습니다.
- [미리보기] 후 상단에 미리보기 종료하기를 클릭해야 사용 스킨으로 적용된 스킨을 확인할 수 있습니다.
둘. [스킨 설명글 수정] : 스킨 설명글을 수정합니다.
셋. [스킨복사]스킨을 복사하여, 동일한 스킨을 생성합니다.

- 스킨 내 디자인(HTML/CSS) 수정 시 복사하여, 작업을 권장 드립니다.- 스킨 복사 시 스킨명의 경우 영문, 숫자, 일부 특수문자를 사용할 수 있습니다.( ? : * ? " < > | 불가)
※ 잘못된 소스 수정으로 발생하는 오류에 대해서는 책임지지 않습니다.
넷. [스킨백업] : 보유하고 있는 스킨에 대해 백업받을 수 있습니다. 백업 시 .tgz 파일로 압축이 됩니다.
다섯. [스킨삭제]보유하고 있는 스킨을 삭제할 수 있습니다.

- 스킨 삭제 시 최고 관리자 비밀번호 입력 후 삭제됩니다.
※ 현재 사용 중인 스킨은 삭제가 불가능합니다.
※ 삭제 시 복구가 불가능하므로, 작업 시 유의하시기 바랍니다.
여섯. [스킨설정]
- 인트로 페이지 : 연결한 도메인으로 접속 시 메인페이지가 아닌 설정한 인트로 페이지로 이동하게 됩니다.
└ 인트로 페이지 디자인 코딩은 관리자 > 모바일 > HTML 편집 > 페이지 편집 > 인트로 페이지에서 할 수 있습니다.
└ 쇼핑몰을 잠시 닫는 경우에 인트로 페이지를 활용할 수 있습니다. FAQ 바로가기- jQuery 버전 설정 : 스킨마다 jQuery 버전을 설정할 수 있습니다. 버전에 따라 기능이 호환되지 않을 수 있으므로, 초기 설정값 수정을 권장 드리지 않습니다.
일곱. [사용 스킨으로 설정] : 사용 스킨으로 설정되어 있는 스킨 디자인이 쇼핑몰에 적용됩니다.
여덟. [편집 스킨으로 설정] : 이미지 관리 및 HTML 편집 시 [편집 스킨으로 설정]되어 있는 스킨이 수정됩니다.
※ 사용 스킨과 편집 스킨을 별도로 관리할 수 있습니다.
※ HTML 작업 시 기존 스킨을 백업 후 백업한 스킨을 [편집 스킨으로 설정]하여, 수정 및 [미리보기]를 통해 작업을 확인할 수 있습니다.
└ 스킨 수정 시 백업 > 백업스킨을 편집 스킨으로 설정 > 디자인 수정 > [미리보기]로 확인을 권장드립니다.
- 모바일 설정
-
관리자 > 모바일 > 모바일 관리 > 모바일 설정
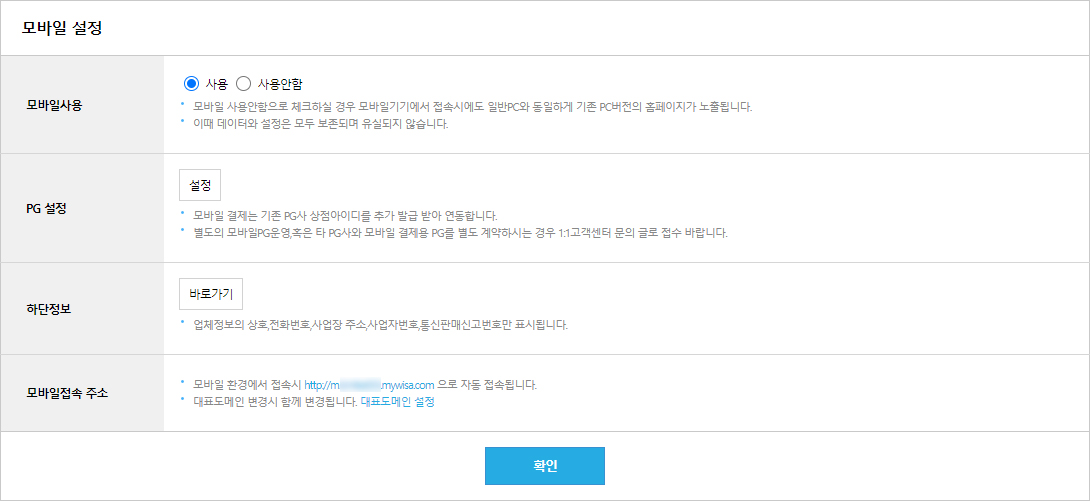
▶ 모바일 설정

하나. 모바일 사용 : 모바일 버전 사용 여부를 설정합니다.
- 사용안함으로 설정할 경우 모바일 기기에서 접속 시 PC 버전으로 연결됩니다.
둘. PG 설정 : 모바일 PG를 설정합니다. [설정] 버튼을 클릭 시 관리자 > 설정 > 결제설정 > PG 연동 설정 메뉴로 이동됩니다.
- PG사 계약을 통해 연동할 수 있습니다.
셋. 하단 정보 : 모바일에 표기될 하단 정보를 설정할 수 있습니다.
- [바로가기] 버튼 클릭 시 관리자 > 설정 > 일반설정 > 쇼핑몰정보 설정 메뉴로 이동됩니다.
- 위 경로의 설정은 PC/모바일 버전 공통으로 적용됩니다.
넷. 모바일 접속 주소 : 모바일 쇼핑몰 접속 시 연결되는 주소를 확인할 수 있습니다.
- [대표도메인 설정]을 클릭 시 관리자 > 설정 > 일반설정 > 대표 도메인 설정 메뉴로 이동되며, 도메인을 등록할 수 있습니다.▶ 모바일버전 보기 버튼 설정
모바일에서 PC 버전으로 볼 때, [모바일버전 보기] 버튼을 설정을 통해 노출할 수 있습니다.

하나. 사용 여부 : 사용 여부를 설정할 수 있습니다.
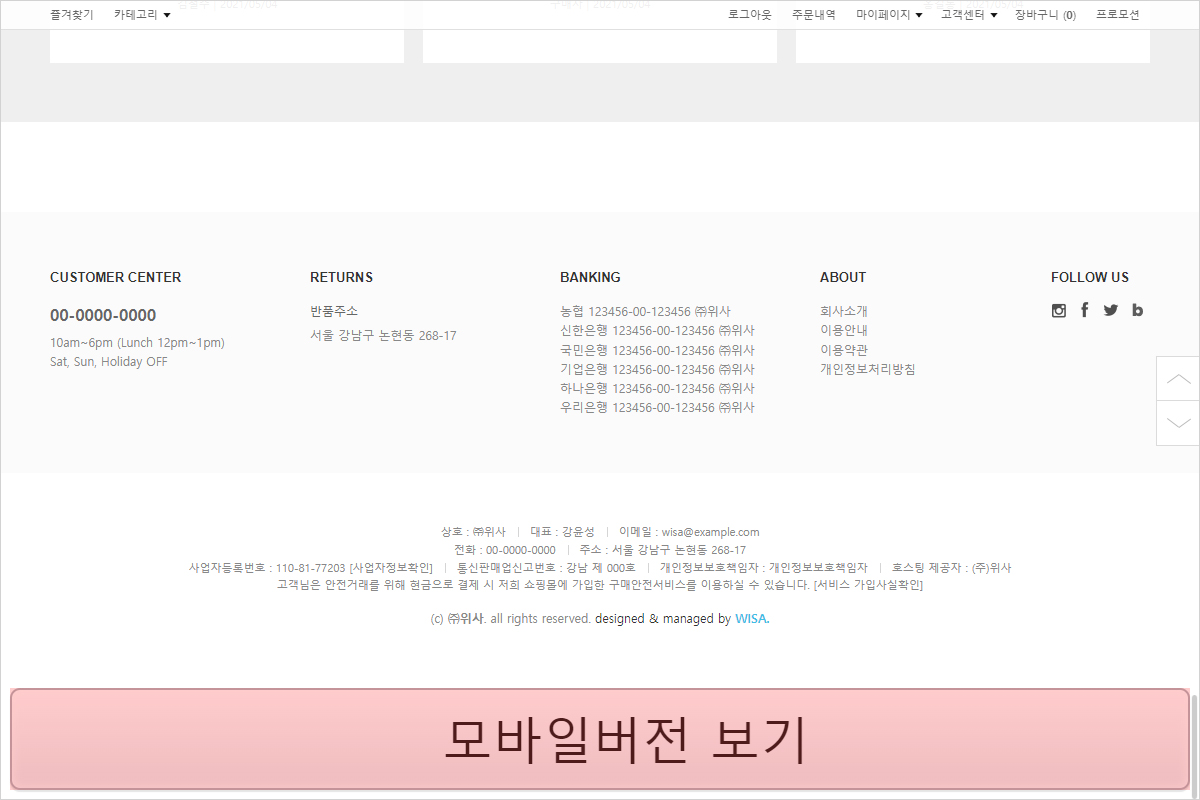
둘. 노출 위치 : [모바일버전 보기] 버튼이 노출될 위치를 상/하로 설정할 수 있습니다.* 위와 같이 사용 - 노출 위치 : 하단으로 표기 시 아래와 같이 버튼이 노출됩니다.

- DTD/확대 설정
-
관리자 > 모바일 > 모바일 관리 > DTD/확대 설정
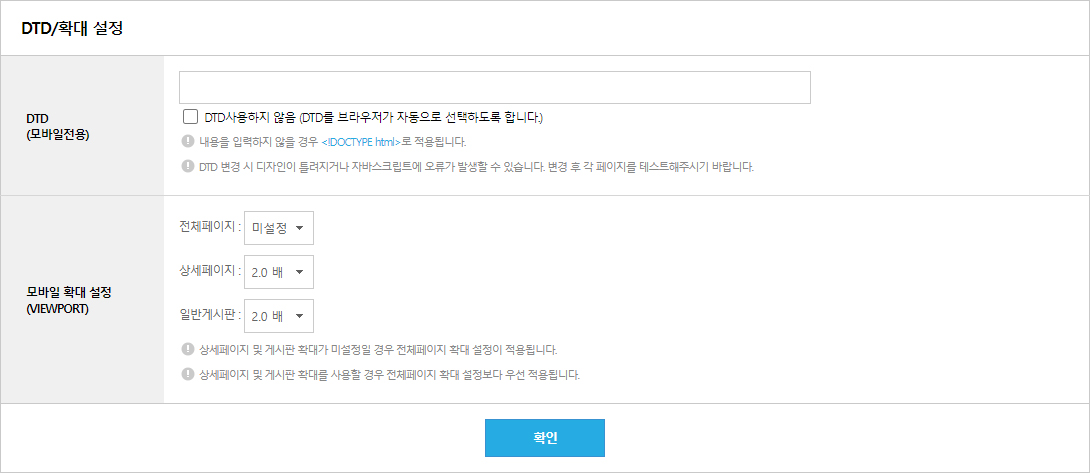
* DTD/Viewport 설정 → DTD/확대 설정으로 메뉴명이 변경되었습니다.▶ DTD/확대 설정

하나. DTD (모바일 전용) : 현재 페이지의 HTML 버전을 의미합니다.
※ DTD 변경 시 디자인이 달라지거나 자바스크립트에 오류가 생길 수 있으므로 수정 시 유의 바랍니다.
둘. 모바일 확대 설정 (VIEWPORT) : 모바일에서 화면 확대 시 배율을 설정할 수 있습니다.
- 전체페이지와 상세페이지를 각각 다르게 사용 설정을 한 경우 상세페이지 설정이 우선으로 적용됩니다.
※ 자체적으로 제공하는 브라우저 앱도 있습니다.
※ 확대 기능을 제공하지 않은 브라우저 앱에서도 설정을 통해 확대 기능을 사용할 수 있습니다. - 매장분류 설정
-
관리자 > 모바일 > 모바일 관리 > 매장분류 설정
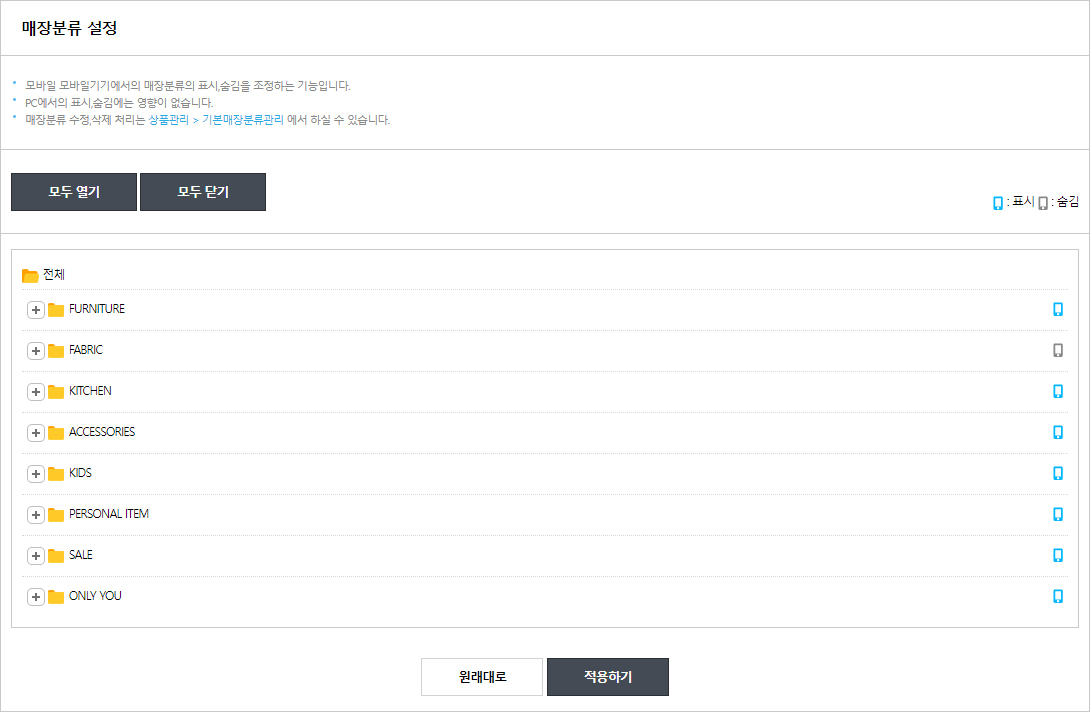
▶ 매장분류 설정
매장분류 설정은 관리자 > 상품관리 > 상품관리 > 기본 매장분류 관리에서 생성한 카테고리를 확인할 수 있으며, 모바일 버전에서 사용 여부를 설정할 수 있습니다.
오른쪽에 모바일 아이콘을 ON/OFF 하여, 표시/숨김 설정할 수 있습니다.
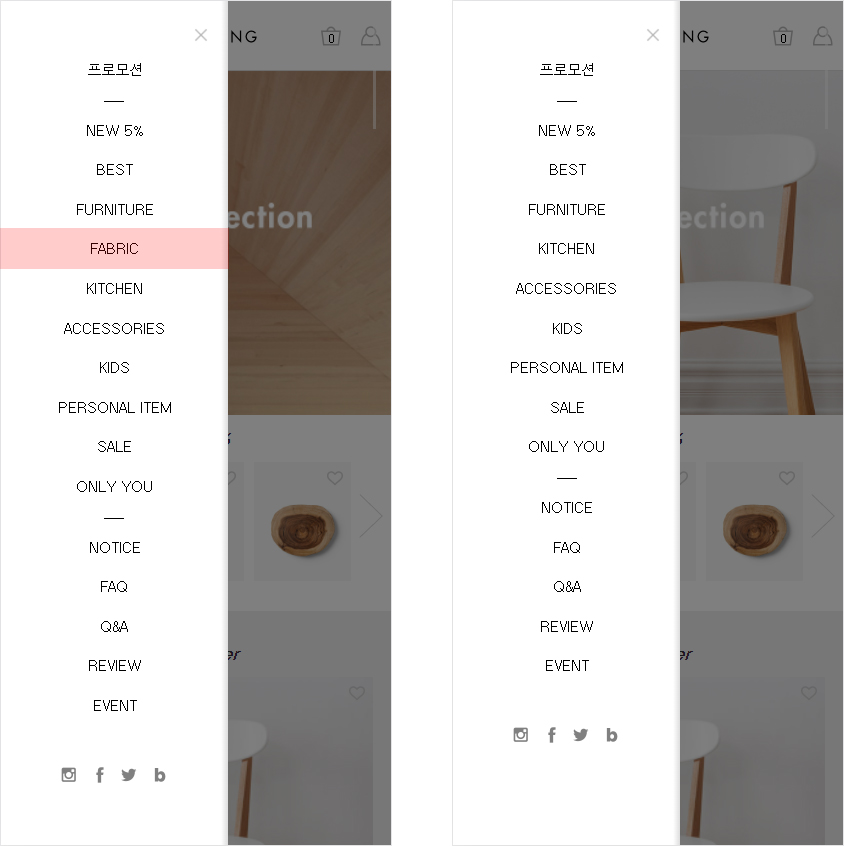
숨김으로 설정 시 해당 카테고리가 모바일에서 보이지 않으며, PC 버전에서만 노출됩니다.
* 위와 같이 생성되어 있는 FABRIC 카테고리를 '숨김' 처리하여, 프론트 페이지에서 확인 가능합니다.

- 기획전 분류
-
관리자 > 모바일 > 모바일 관리 > 기획전 분류
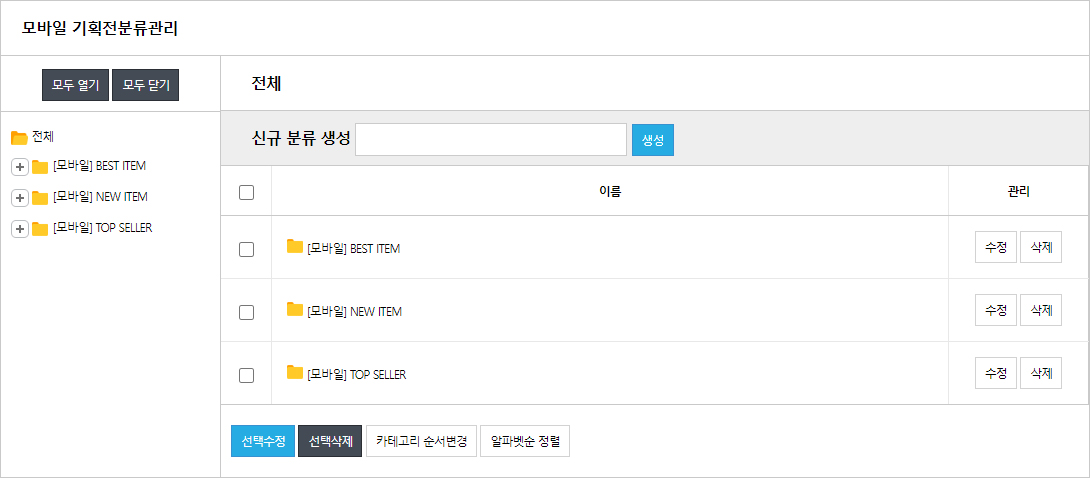
▶ 모바일 기획전 분류 관리모바일 전용 기획전을 생성하여, 메인 페이지 또는 기획전 카테고리를 관리할 수 있습니다.
기획전을 PC/모바일 각각 다른 형태로 사용할 때, 모바일 기획전 분류 관리를 사용합니다.※ 관리자 > 상품관리 > 메인/기획전 관리 > 기획전 분류에 생성된 기획전을 PC/모바일 공통으로도 사용할 수 있습니다.

* 생성되어 있는 분류를 수정하거나 분류를 추가/수정할 수 있습니다.

하나. 분류명 : 생성할 기획전명을 입력하면, 해당 기획전 페이지에 들어가면 타이틀명으로 노출됩니다.
둘. 분류 코드 : 최대 30byte까지 작성할 수 있습니다.
셋. 속성 : 숨김에 체크 시 해당 기획전에 선택된 상품이 노출되지 않습니다.
넷. 타이틀 이미지 : 각 기획전마다 타이틀 이미지를 등록할 수 있으며, 등록한 이미지를 노출할 페이지에 {{$분류타이틀이미지}} 디자인코드를 삽입해서 노출할 수 있습니다.
다섯. 접근 권한 : 구매제한을 설정을 회원 지정하여, 특정 회원에게만 기획전 상품을 구매하도록 설정할 수 있습니다.
접근 불가 고객 리다이렉트 페이지 URL을 잘못 기재할 경우 오류가 발생할 수 있으므로, 올바른 주소를 입력해야 합니다.
접근 차단 시 출력 메시지 구매제한이 되는 회원등급이 구매를 시도 시 안내 메시지를 설정할 수 있습니다. - 기획전 상품진열순서
-
관리자 > 모바일 > 모바일 관리 > 기획전 상품진열순서
▶ 상품 관리/정렬순서변경
기획전에 등록된 상품의 진열순서를 변경할 수 있습니다.
기획전이 많은 쇼핑몰의 경우 기획전명을 검색하여 상품 진열 순서를 변경할 수 있습니다
순서를 변경하실 상품을 클릭한 뒤 키보드 ↑↓키로 이동이 가능하며, Ctrl키와 Shift키로 복수의 상품을 선택하여 순서를 변경할 수 있습니다.
※ 상품이 많은 쇼핑몰의 경우 처리시간이 오래 걸리거나 사이트가 순간적으로 느려질 수 있으므로 가급적 접속자가 많은 시간을 피해 진행해 주시기 바랍니다.

- 이미지 관리
-
관리자 > 모바일 > 모바일 관리 > 이미지 관리
▶ 이미지 관리
효율적으로 이미지 관리할 수 있도록 탭으로 구분하여 제공합니다.
※ 사이트 접속 최적화를 위해 첨부하는 파일의 사이즈는 500KB 미만으로 제한되어 있습니다.
※ 이미지 관리는 스킨 별로 각각 관리됩니다.
※ 편집 사용으로 선택된 스킨의 이미지 관리로 접근됩니다.
- 이미지 등록 : 이미지를 업로드할 탭을 선택하여, [업로드] 버튼을 클릭합니다.
- 등록된 이미지를 클릭하면, 새 창으로 해당 이미지를 확인할 수 있으며, 주소창에서 이미지의 주소(URL)을 확인할 수 있습니다.
* 로고변경
로고 탭에 등록한 이미지가 로고로 적용되려면, 기존 적용되고 있던 로고 파일명 + 확장자와 동일하게 업로드하는 방법이 있으며,
다른 방법으로는 새로 등록한 이미지의 URL로 HTML 소스를 수정하여 적용할 수 있습니다.
- 동일한 파일명 + 확장자로 업로드했으나, 이전 이미지가 표기될 경우 사용하는 브라우저에서 '캐시삭제' 후 확인 바랍니다. - 퀵프리뷰 설정
-
관리자 > 모바일 > 모바일 관리 > 퀵프리뷰 설정
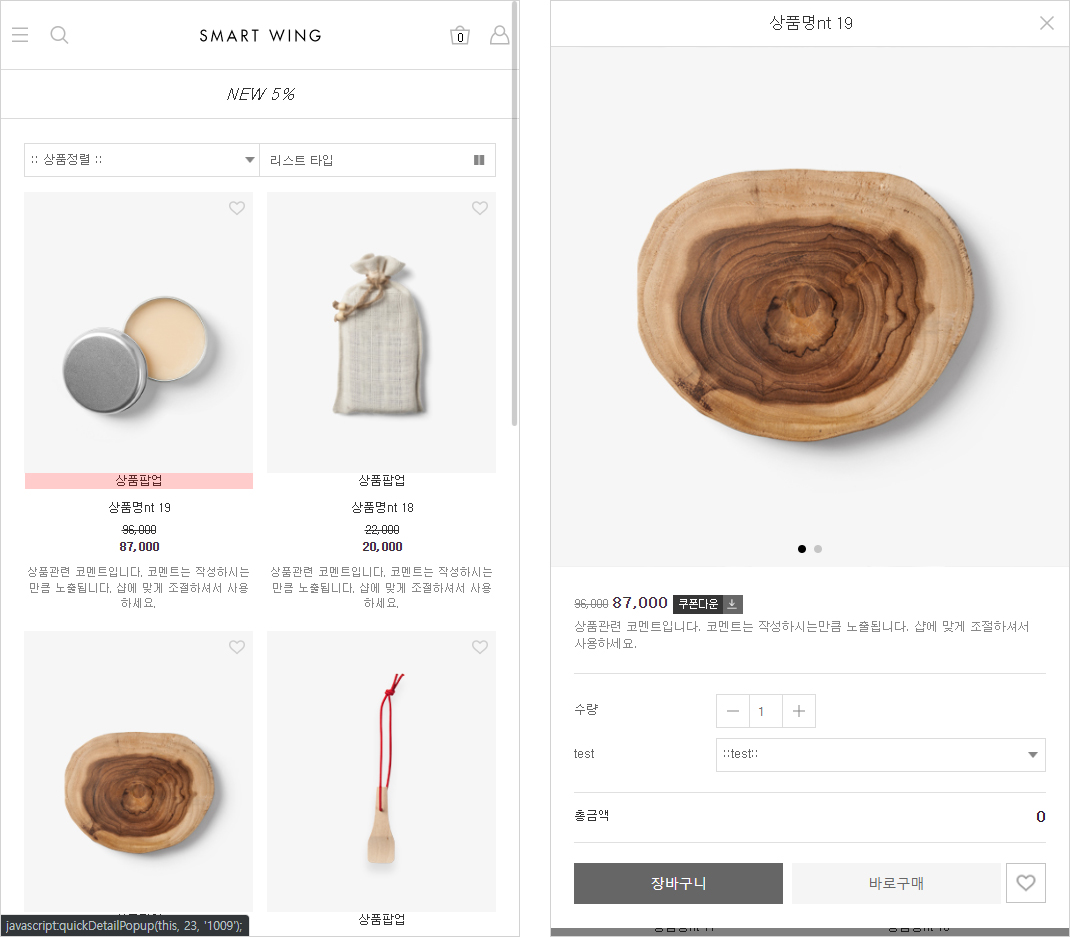
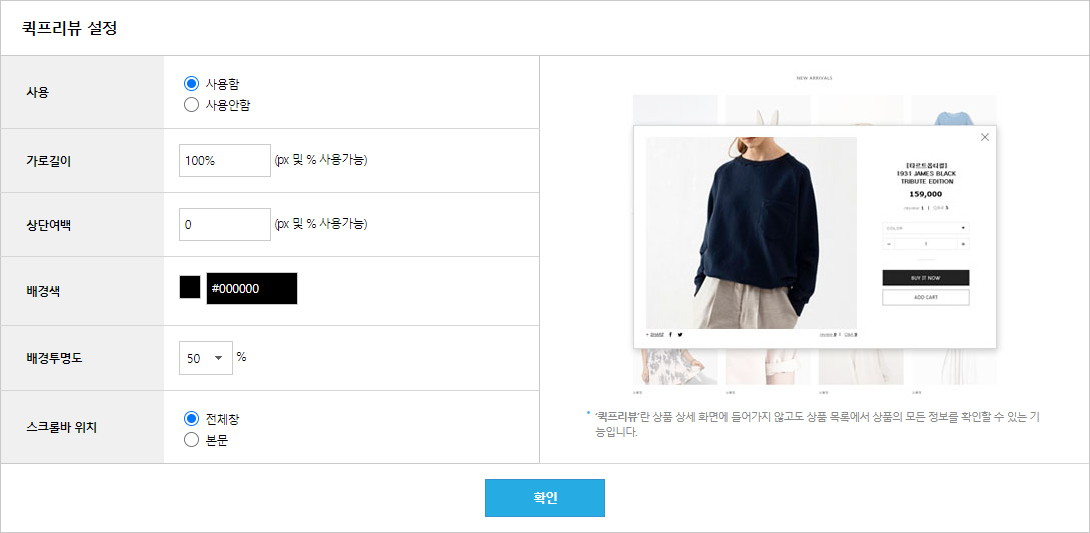
▶ 퀵프리뷰 설정
상품의 상세페이지에 들어가지 않고, 상품 리스트에서 상품의 정보를 확인할 수 있는 기능입니다.

하나. 사용 : 퀵프리뷰 사용 여부를 설정합니다.
둘. 가로길이 : 퀵프리뷰의 가로 사이즈를 설정할 수 있습니다.
셋. 상단 여백 : 퀵프리뷰가 노출될 위치의 상하 간격을 조정할 수 있습니다.
넷. 배경색 : 퀵프리뷰의 배경색을 설정할 수 있습니다.
다섯. 배경 투명도 : 퀵프리뷰의 배경 투명도를 설정할 수 있습니다. (10% 단위)
여섯. 스크롤바 위치 : 스크롤바 위치를 '전체창' 또는 '퀵프리뷰 내 본문'으로 설정할 수 있습니다.* 모바일 버전에서 퀵프리뷰 사용을 할 경우 코드 삽입이 필요하며,
관리자 > 모바일 > HTML 편집 > 페이지 편집 > 상품관련 > 상품리스트 > (하단) 공통 코드 > 기본상품박스 [편집하기]에서 아래 코드를 활용하여 기능을 이용할 수 있습니다.아래는 예시이며, 코드 삽입 후 버튼 디자인의 경우 스타일 시트(CSS) 편집을 활용하여 작업할 수 있습니다.
- 모바일 프리뷰 사용 시 추가해야되는 코드 : {{$상품링크(팝업)}}

* 위와 같이 코드를 추가하면, 아래와 같이 [상품팝업] 텍스트가 추가된 것을 확인할 수 있습니다.
* 클릭 시 오른쪽 이미지와 같이 상세페이지를 미리 볼 수 있습니다.
※ 텍스트가 아닌 아이콘을 등록하여, 이미지 링크를 활용해서 등록할 수 있습니다.