디자인관리
스마트윙 매뉴얼 디자인 디자인관리
- 스킨 관리
-
관리자 > 디자인 > 디자인 관리 > 스킨 관리
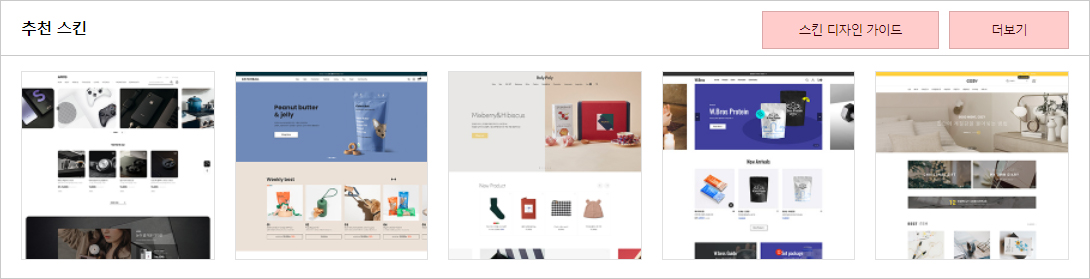
▶ 추천 스킨

* [스킨 디자인 가이드] 클릭 시 스킨 메인페이지(PC/모바일) 디자인 수정에 대한 매뉴얼을 제공하고 있습니다.
* [더보기] 클릭 시 스킨샵으로 이동되며, 추천 스킨 이외 다양한 스킨을 확인할 수 있습니다.▶ 스킨 선택
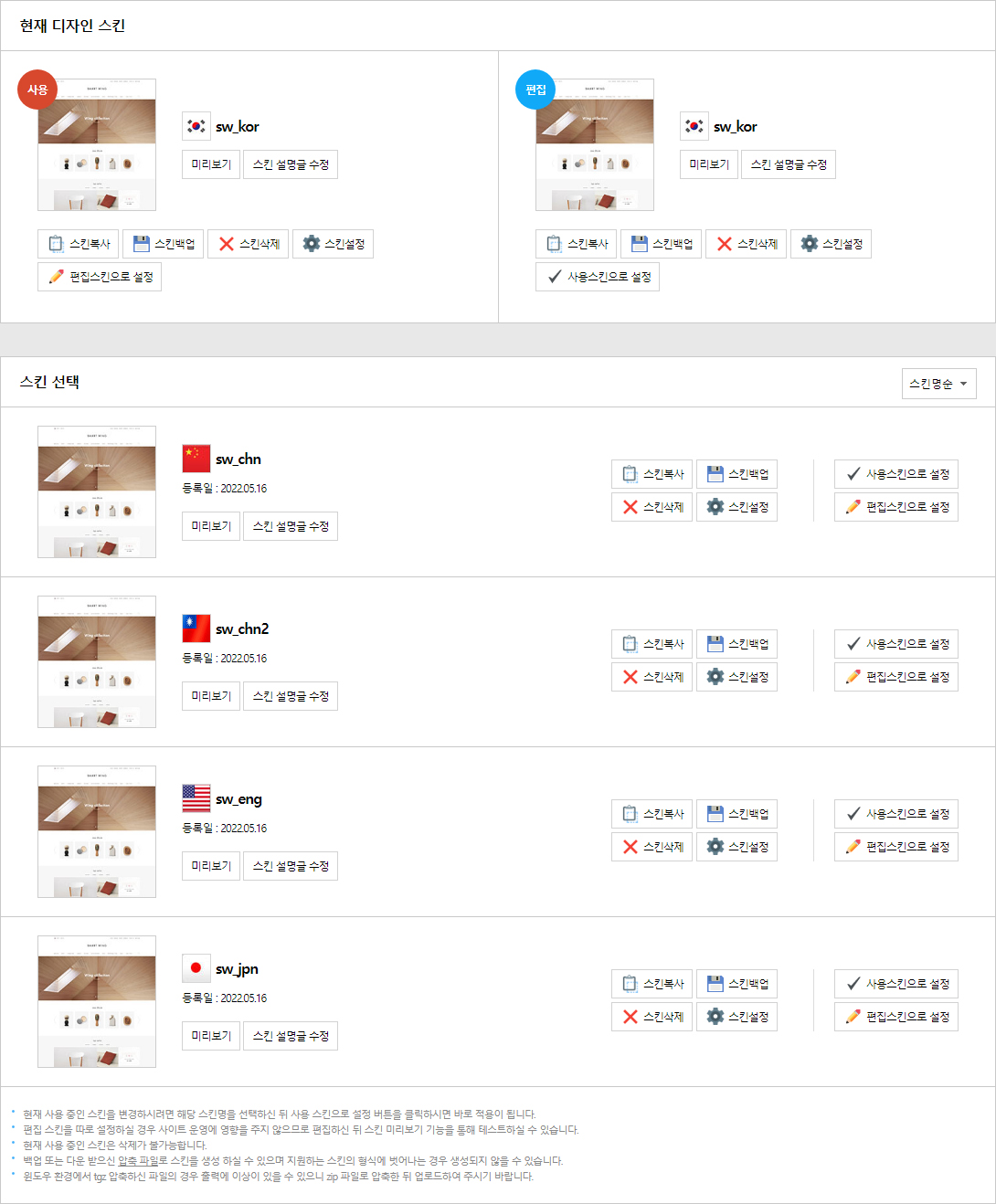
사용 스킨으로 설정한 스킨 디자인으로 적용됩니다.
※ 스킨 리스트는 기본적으로 제공하는 스킨 이외 스킨 구매를 통해 추가할 수 있습니다.
※ 스킨 구매는 상담센터를 통해 안내 받으시기 바랍니다.
하나. [미리보기] : 사용 스킨으로 설정하지 않아도, [미리보기]를 통해 스킨 디자인을 확인할 수 있습니다.
- [미리보기] 후 상단에 미리보기 종료하기를 클릭해야 사용 스킨으로 적용된 스킨을 확인할 수 있습니다.
둘. [스킨복사]스킨을 복사하여, 동일한 스킨을 생성합니다.

- 스킨 내 디자인(HTML/CSS) 수정 시 복사하여, 작업을 권장 드립니다.
- 스킨 복사 시 스킨명의 경우 영문, 숫자, 일부 특수문자를 사용할 수 있습니다.( ? : * ? " < > | 불가)
※ 잘못된 소스 수정으로 발생하는 오류에 대해서는 책임지지 않습니다.
셋. [스킨백업] : 보유하고 있는 스킨에 대해 백업받을 수 있습니다. 백업 시 .tgz 파일로 압축이 됩니다.
넷. [스킨삭제]보유하고 있는 스킨을 삭제할 수 있습니다.

- 스킨 삭제 시 최고 관리자 비밀번호 입력 후 삭제됩니다.
※ 현재 사용 중인 스킨은 삭제가 불가능합니다.
※ 삭제 시 복구가 불가능하므로, 작업 시 유의하시기 바랍니다.
다섯. [스킨설정]
- 인트로 페이지 : 연결한 도메인으로 접속 시 메인페이지가 아닌 설정한 인트로 페이지로 이동하게 됩니다.
└ 인트로 페이지 디자인 코딩은 관리자 > 디자인(PC) > HTML 편집 > 페이지 편집 > 인트로 페이지에서 할 수 있습니다.
└ 쇼핑몰을 잠시 닫는 경우에 인트로 페이지를 활용할 수 있습니다. FAQ 바로가기- 스킨 배경색상 : 색상코드를 입력하여, 스킨 전체에 색상을 설정할 수 있습니다. 예시) #00ffaa
- 스킨 배경이미지 : 등록한 이미지로 배경 이미지에 패턴 효과를 줄 수 있습니다.
- jQuery 버전 설정 : 스킨마다 jQuery 버전을 설정할 수 있습니다. 버전에 따라 기능이 호환되지 않을 수 있으므로, 초기 설정값 수정을 권장 드리지 않습니다.
여섯. [사용 스킨으로 설정] : 사용 스킨으로 설정되어 있는 스킨 디자인이 쇼핑몰에 적용됩니다.
일곱. [편집 스킨으로 설정] : 이미지 관리 및 HTML 편집 시 [편집 스킨으로 설정]되어 있는 스킨이 수정됩니다.
※ 사용 스킨과 편집 스킨을 별도로 관리할 수 있습니다.
※ HTML 작업 시 기존 스킨을 백업 후 백업한 스킨을 [편집 스킨으로 설정]하여, 수정 및 [미리보기]를 통해 작업을 확인할 수 있습니다.
└ 스킨 수정 시 백업 > 백업스킨을 편집 스킨으로 설정 > 디자인 수정 > [미리보기]로 확인을 권장드립니다.
- 인스타그램 연동
-
디자인 > 디자인 관리 > 인스타그램 연동
인스타그램 연동이란?
쇼핑몰에 인스타그램을 연동하여 인스타그램 피드를 자동으로 출력시키는 기능입니다.
인스타그램 연동 방법
인스타그램 연동은 '소셜 테크놀로지(페이스북 개발자센터/Meta)'를 통해 이루어집니다.
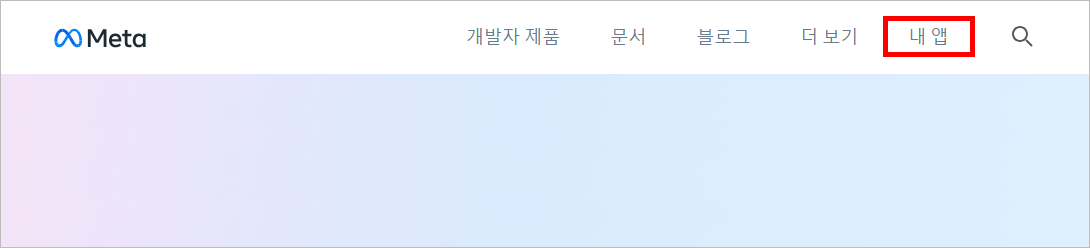
소셜 테크놀로지로 이동하여 로그인하고 내 앱 메뉴를 눌러 주세요.
* 바로가기 : 소셜 테크놀로지

앱 만들기를 눌러 신규 앱을 만들어 주세요.
※ 이미 보유하고 있는 앱이 있다면 '제품 추가'로 건너뛰어 주세요.

비즈니스 포트폴리오는 선택하지 않아도 됩니다.

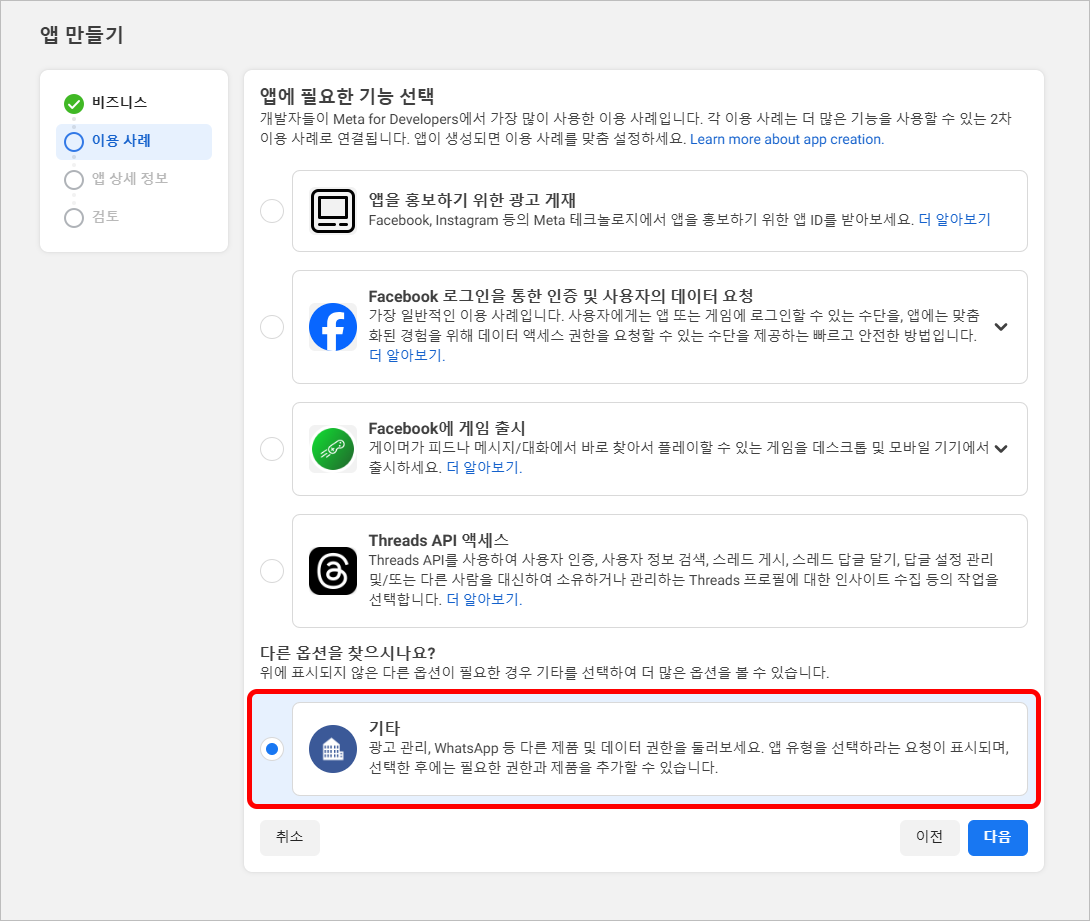
앱에 필요한 기능 중에서는 기타를 선택해 주세요.

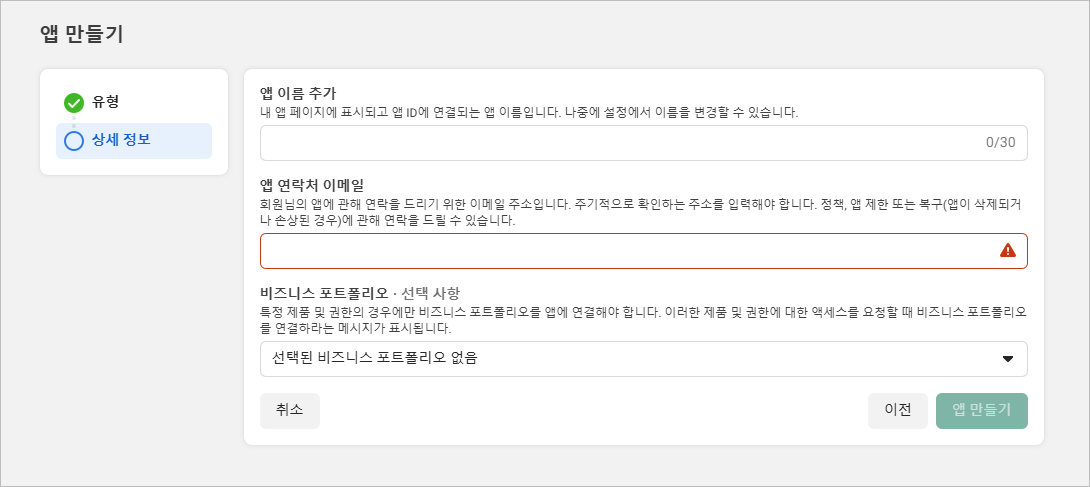
앱 유형은 비즈니스 입니다.

앱 이름을 정하고, 소셜 테크놀로지로부터 각종 안내를 수신할 이메일 주소를 입력해 주세요.

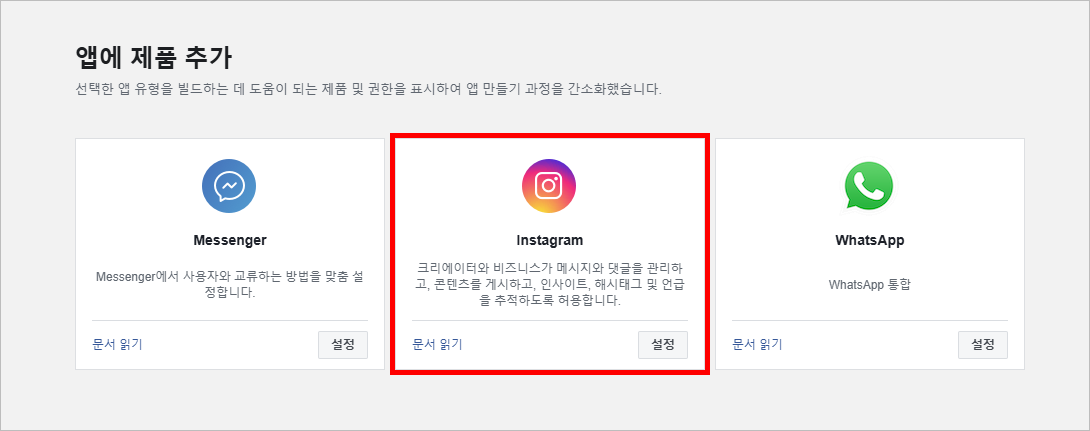
앱이 만들어졌다면 추가할 제품에서 Instagram을 선택해 주세요.
기존에 만들어 두었던 앱에서는 대시보드 왼쪽 사이드바의 '제품 추가' 버튼을 눌러 추가할 수 있습니다.

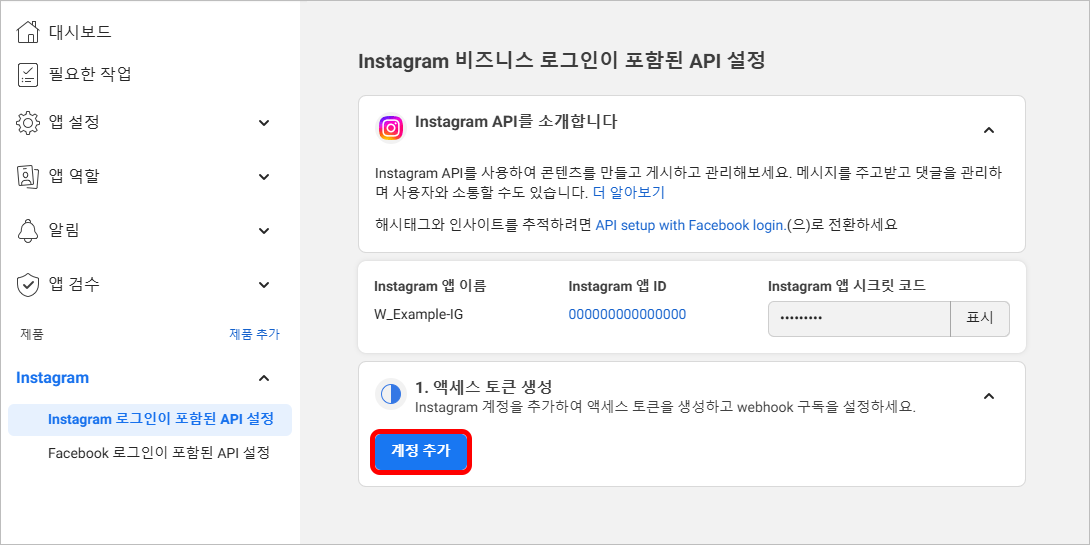
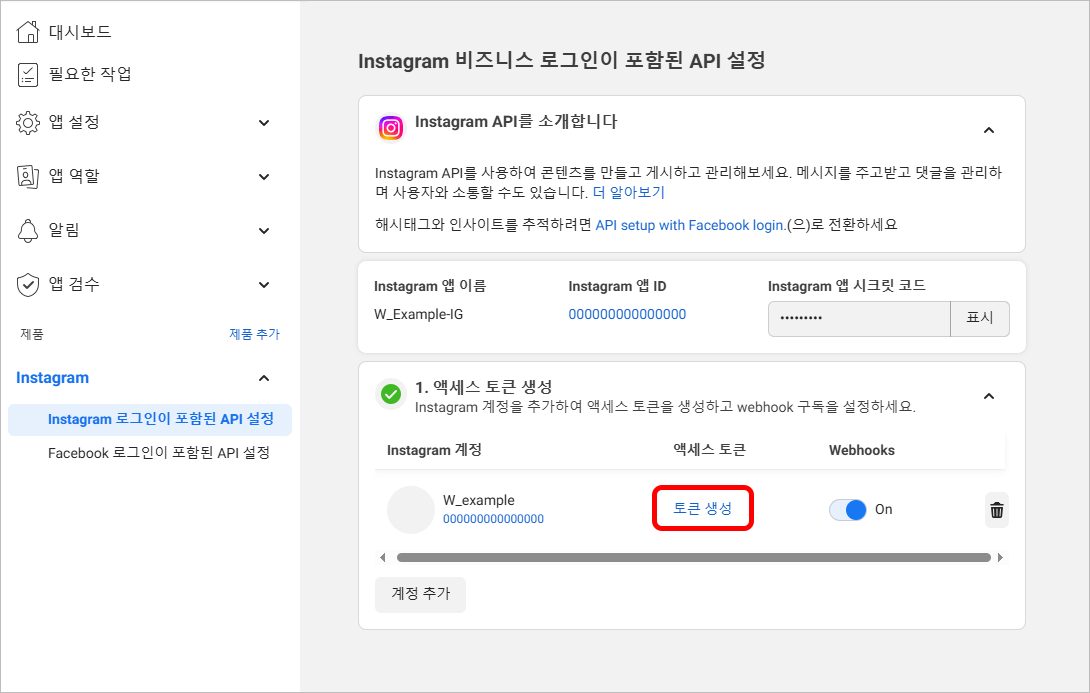
액세스 토큰 생성에서 계정 추가를 진행해 주세요.

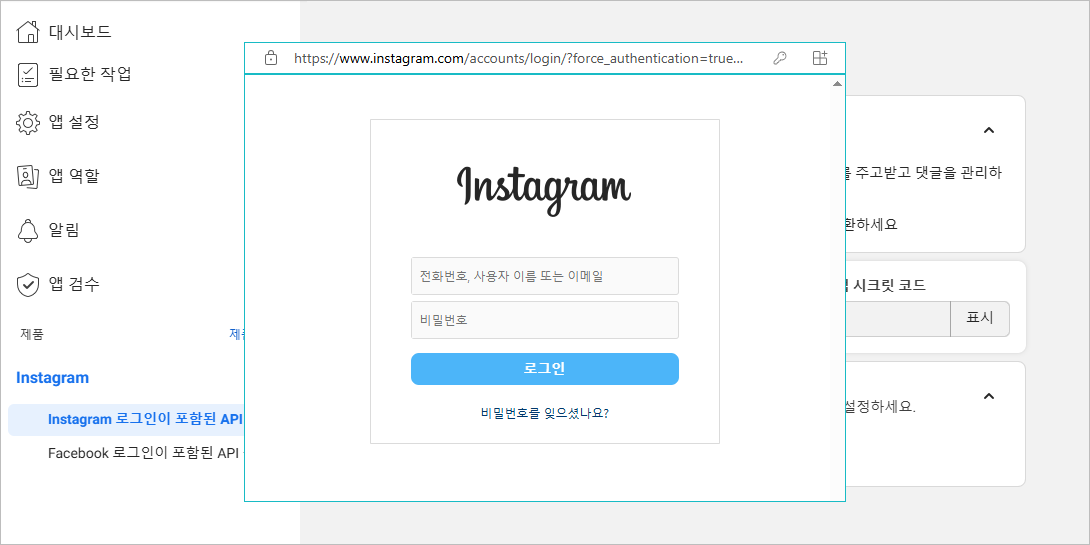
쇼핑몰에 연동할 인스타그램 계정으로 로그인해 주세요.

계정 추가가 완료되었다면 토큰 생성을 눌러 주세요.

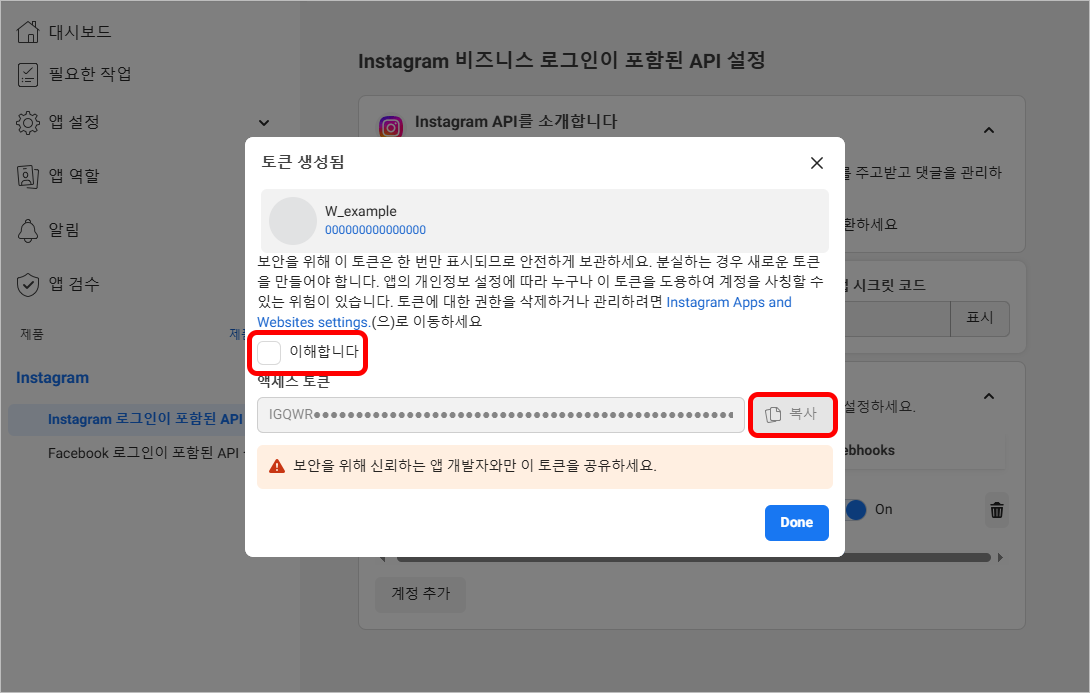
'이해합니다'에 체크한 후 생성된 토큰을 복사해 주세요.

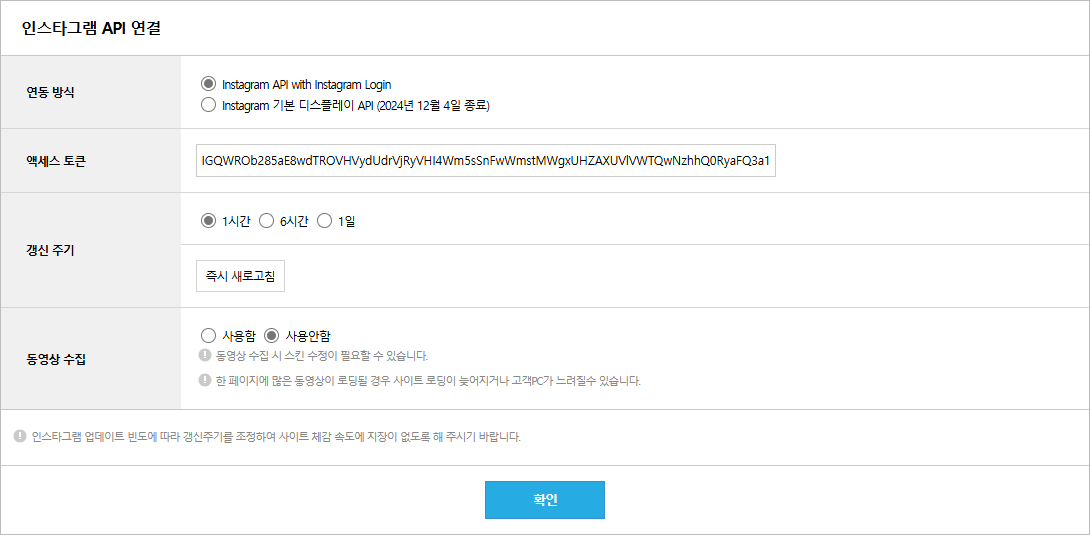
이후 쇼핑몰 관리자 페이지로 돌아와, 관리자 페이지 > 디자인 > 디자인관리 > 인스타그램 연동 메뉴에 접근해 주세요.
연동 방식에서 Instagram API with Instagram Login 을 선택하고 복사한 액세스 토큰을 붙여넣어 주세요.

이상으로 인스타그램 연동을 완료합니다.
※ 연동을 완료하였으나 쇼핑몰에 인스타그램 피드가 나오고 있지 않다면 스킨 점검을 해야 합니다. 위사 1:1 고객센터로 문의해 주세요.
- 호스팅업체정보 게시
-
관리자 > 디자인 > 디자인관리 > 호스팅업체정보 게시
전자상거래법(전자상거래 등에서의 소비자보호에 관한 법률)
● 제9조(배송사업자 등의 협력)
② 호스팅 서비스(사업자가 전자상거래를 할 수 있도록 사이버몰 구축 및 서버 관리 등을 하여주는 서비스를 말한다. 이하 이 조에서 같다)를 제공하는 자는 사업자와 호스팅 서비스에 관한 이용계약을 체결하는 경우 사업자의 신원을 확인하기 위한 조치를 취하여야 한다.
● 제10조(사이버몰의 운영)
① 전자상거래를 하는 사이버몰의 운영자는 소비자가 사업자의 신원 등을 쉽게 알 수 있도록 다음 각 호의 사항을 총리령으로 정하는 바에 따라 표시하여야 한다.
①- 6. 그 밖에 소비자보호를 위하여 필요한 사항으로서 대통령령으로 정하는 사항
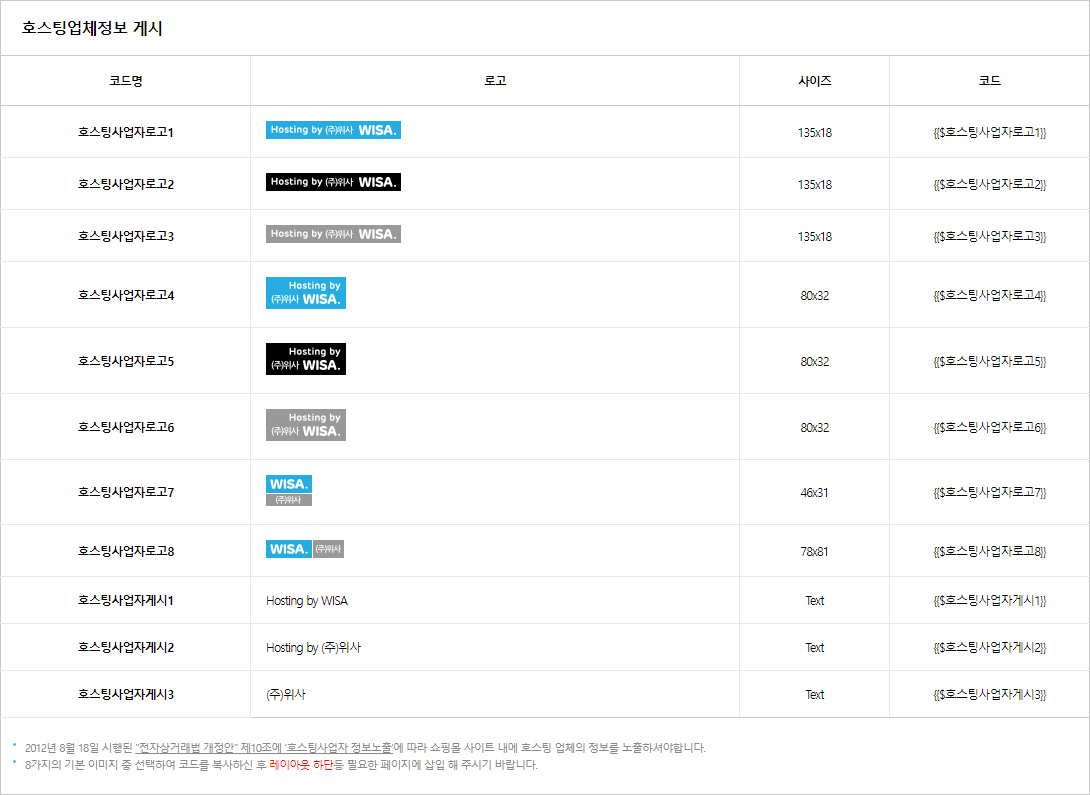
▶ 호스팅업체정보 게시
전자상거래법에 의거하여 쇼핑몰 운영 시 호스팅업체정보를 노출해야 합니다.

하나. 로고 : 로고는 텍스트 또는 크기별 이미지로 제공됩니다. 미리보기를 참고하여 선택할 수 있습니다.
둘. 코드 : 선택한 로고의 코드를 복사하여, 다음 경로에 붙여넣을 경우 미리보기로 확인한 로고가 자동 노출됩니다.
- 관리자 > (PC)디자인/(모바일)모바일 > HTML 편집 > 하단공통페이지 편집
- 페이지보안 설정
-
관리자 > 디자인 > 디자인관리 > 페이지보안 설정
▶ 페이지보안 설정

하나. 페이지 드래그 방지 : 쇼핑몰에서 마우스 드래그 사용 여부를 설정할 수 있습니다.
둘. 오른쪽 마우스 차단 : 쇼핑몰에서 오른쪽 마우스 클릭 사용 여부를 설정할 수 있습니다.
셋. 게시판 관리자 차단 해제 : 위에 두 설정에 대해 게시판 관리자는 허용 여부를 설정할 수 있습니다. - 퀵프리뷰 설정
-
관리자 > 디자인 > 디자인 관리 > 퀵프리뷰 설정
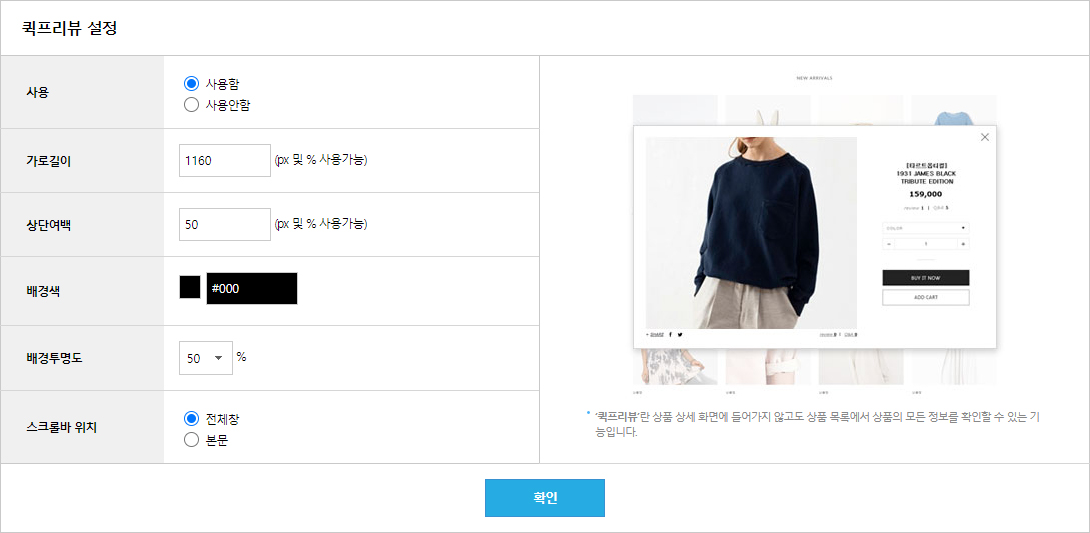
▶ 퀵프리뷰 설정
상품의 상세페이지에 들어가지 않고, 상품 리스트에서 상품의 정보를 확인할 수 있는 기능입니다.
하나. 사용 : 퀵프리뷰 사용 여부를 설정합니다.
둘. 가로길이 : 퀵프리뷰의 가로 사이즈를 설정할 수 있습니다.
셋. 상단 여백 : 퀵프리뷰가 노출될 위치의 상하 간격을 조정할 수 있습니다.
넷. 배경색 : 퀵프리뷰의 배경색을 설정할 수 있습니다.
다섯. 배경 투명도 : 퀵프리뷰의 배경 투명도를 설정할 수 있습니다. (10% 단위)
여섯. 스크롤바 위치 : 스크롤바 위치를 '전체창' 또는 '퀵프리뷰 내 본문'으로 설정할 수 있습니다. - 상품이미지 줌이펙트 설정
-
관리자 > 디자인 > 디자인 관리 > 상품이미지 줌이펙트 설정
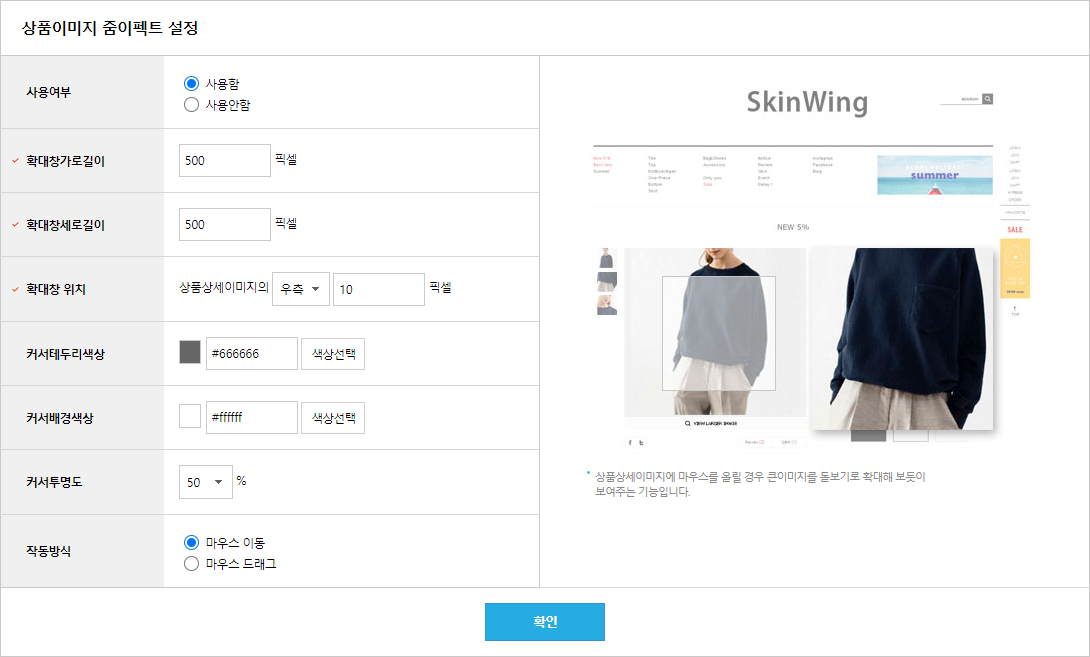
▶ 상품이미지 줌이펙트 설정
상품 상세 이미지(중 이미지)에 마우스를 올리면, 확대해서 보여주는 기능입니다.
확대되어 보이는 이미지는 상품 등록 시 '대 이미지'에 등록한 이미지가 보이게 됩니다.
줌이펙트 설정을 사용하는 경우 대 이미지는 중 이미지보다 큰 사이즈로 업로드를 권장 드립니다.
하나. 사용 여부 : 상품이미지 줌이펙트 사용 여부를 설정합니다.
둘. 확대창 가로/세로길이 : 확대되어 보이는 창의 사이즈를 설정합니다.
셋. 확대창 위치 : 확대되어 보이는 창의 위치를 설정합니다.
넷. 커서 테두리 색상 : 중 이미지에 오버 시 오버된 영역의 테두리 색상을 설정합니다.
다섯. 커서 배경 색상 : 중 이미지에 오버 시 오버된 영역의 배경 색상을 설정합니다.
여섯. 커서 투명도 : 중 이미지에 오버 시 오버된 영역의 투명도를 설정합니다. (10% 단위)
일곱. 작동 방식 : 마우스 이동 또는 드래그 시에 활성화되도록 설정할 수 있습니다. - 파비콘 설정
-
관리자 > 디자인 > 디자인관리 > 파비콘 설정
▶ 파비콘 설정
파비콘이란 인터넷 웹 브라우저의 주소창에 표기되는 웹 사이트나 웹 페이지를 대표하는 아이콘입니다.

등록한 아이콘은 인터넷 브라우저 별로 확인할 수 있습니다.
- 익스플로러(Internet Explorer 11)
- 크롬(chrome)
- 웨일(whale)
- SEO 설정
-
관리자 > 디자인 > 디자인 관리 > SEO 설정
■ SEO란?
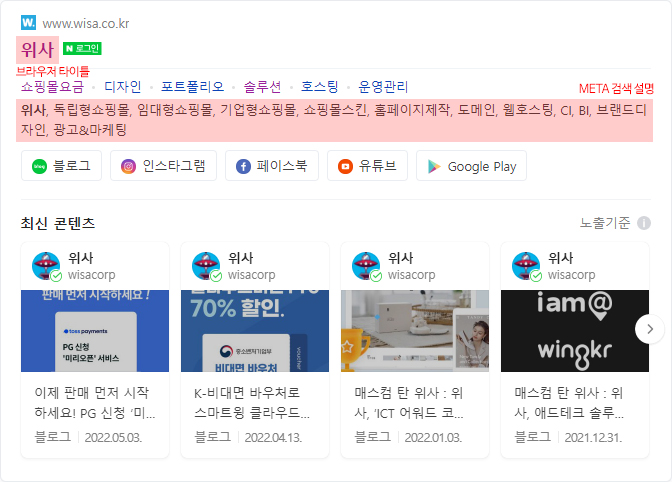
SEO는 검색엔진최적화(Search Engine Optimization)로 검색엔진으로부터 어떤 웹사이트에 도달하는 트래픽의 양과 질을 개선하는 작업을 말합니다. 대표적으로 포털사이트 '네이버'에 내 쇼핑몰을 검색했을 때 노출할 수 있습니다.※ 검색엔진최적화(SEO) 설정을 통해 검색엔진이 쇼핑몰 사이트를 보다 원활하게 수집될 수 있도록 할 수 있지만, 해당 기능을 통해 반드시 외부 사이트에 수집되는 것은 아님을 유의 바랍니다.
▶ SEO 설정
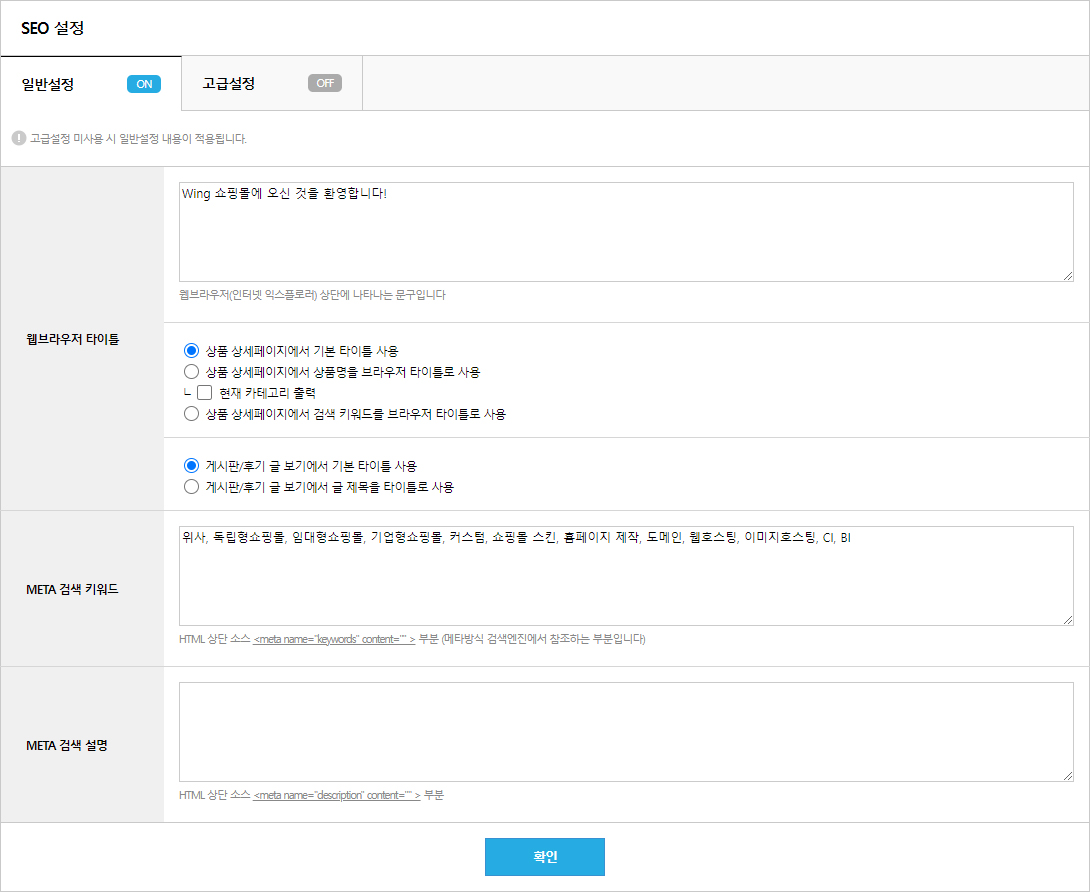
(일반설정)

하나. 웹 브라우저 타이틀 : 웹 브라우저 상단에 등록됩니다. 쇼핑몰을 대표하는 문구로 등록을 권장 드립니다.
- Title 태그에 등록되며, 검색엔진 수집 시 '웹 페이지의 제목'으로 수집됩니다.
둘. META 검색 키워드 : 쇼핑몰 관련된 키워드를 콤마(,) 구분하여 입력합니다.
- 키워드를 통해 쇼핑몰이 검색될 수 있으나, 최근 가장 큰 점유율을 가지고 있는 네이버의 검색엔진에서는 적용 범위가 크지 않은 상태입니다.
- 예시) 위사, 전문가버전(독립형)쇼핑몰, 클라우드버전(임대형)쇼핑몰, 기업형쇼핑몰, 쇼핑몰스킨
셋. META 검색 설명 : 쇼핑몰을 설명하는 문구를 기재합니다.
- description 태그에 해당되며, 검색엔진에서 검색 설명으로 수집됩니다.
※ 네이버의 최소 40~50자 이상을 등록해야 합니다. 40자 미만으로 등록 시 임의의 문구가 수집될 수 있습니다.
(고급설정)
* 고급설정을 통해 페이지별로 세부 설정할 수 있습니다.
※ 고급설정을 사용 시 일반설정에 등록한 정보는 적용되지 않습니다.

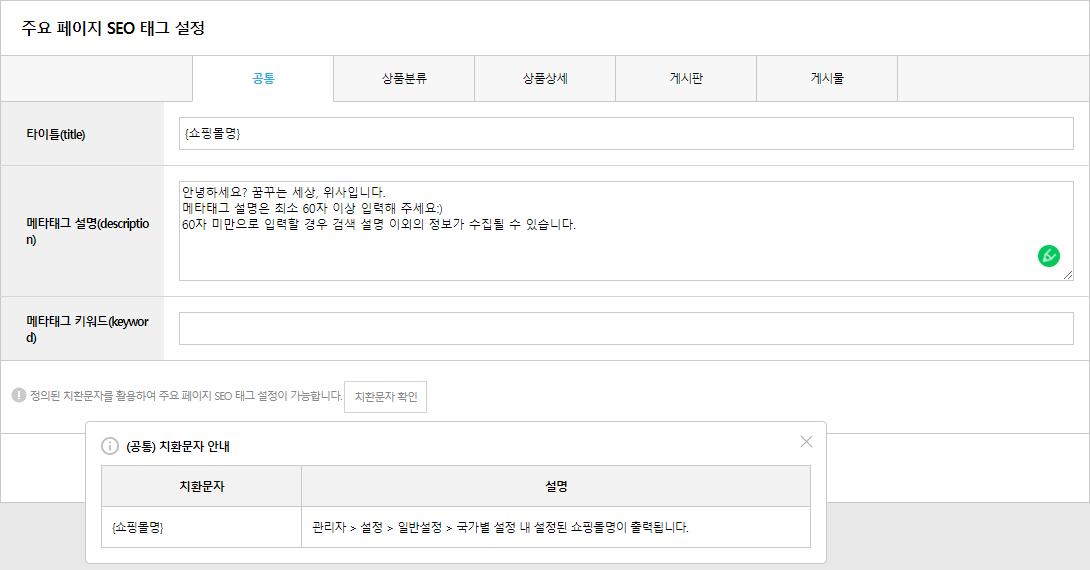
* 고급설정에서 주요 페이지별로 SEO 태그 설정이 가능합니다.
* [치환문자 확인]을 통해 각 페이지별로 제공되는 치환코드를 확인 및 사용할 수 있습니다.

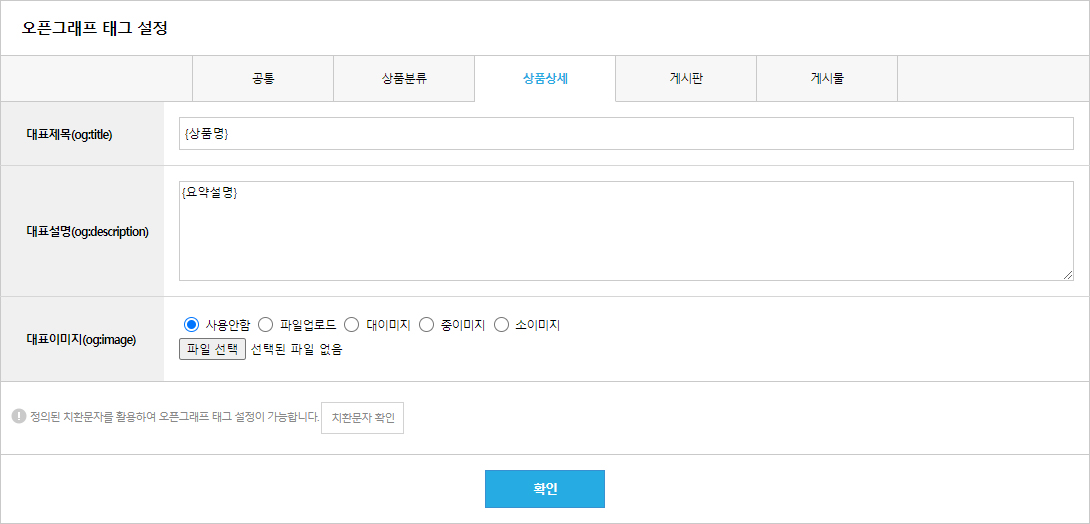
* 고급설정에서 주요 페이지별로 오픈그래프 태그를 쉽게 할 수 있습니다.
* [치환문자 확인]을 통해 각 페이지별로 제공되는 치환코드를 확인 및 사용할 수 있습니다.
※ og:site_name 및 og:url은 자동 출력됩니다.

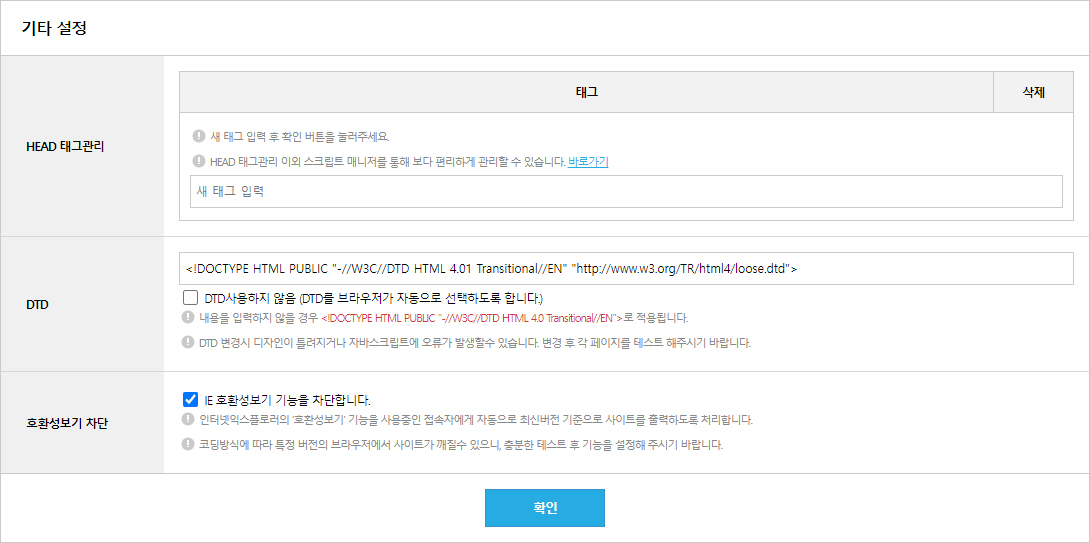
▶ 기타 설정

하나. HEAD 태그관리 : 제공하는 설정 이외, 삽입할 코드를 HEAD 관리를 통해 영역에 삽입할 수 있습니다.
※ 삽입할 코드는 한 줄씩 삽입해야 합니다.
둘. DTD : DTD는 웹 표준으로써 문서의 형태를 정의합니다. 특별한 경우를 제외하고, 수정을 권장 드리지 않습니다.
셋. 호환성 보기 차단 : 웹 페이지에 접근할 때 어떠한 렌더링(rendering) 버전으로 접근할지 선택합니다.
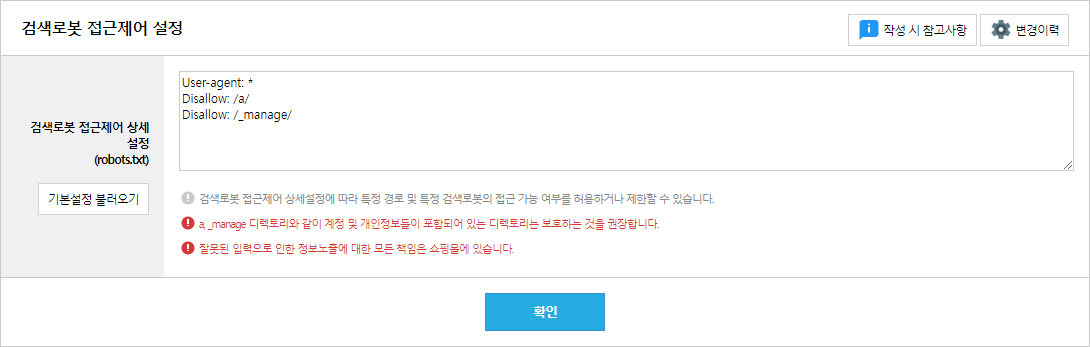
- 인터넷 익스플로러의 '호환성 보기' 기능을 사용 중인 접속자에게는 자동으로 최신 버전 기준으로 사이트를 출력하도록 처리할 수 있습니다.▶ 검색로봇 접근제어 설정
* 검색로봇 접근제어 상세설정을 통해 특정 경로 및 특정 검색로봇의 접근 가능여부를 허용 및 제한할 수 있습니다.
※ robots.txt 설정 시 설정한 내용대로 100% 수집을 보장하지 않으며, 수집 시 시간이 다소 소요될 수 있습니다.
※ /a 및 /_manage 디렉토리와 같이 계정 및 개인정보가 포함되어 있는 디렉토리는 보호를 권장합니다.
※ 잘못된 입력으로 인한 정보 노출에 대한 모든 책임은 쇼핑몰에 있습니다.
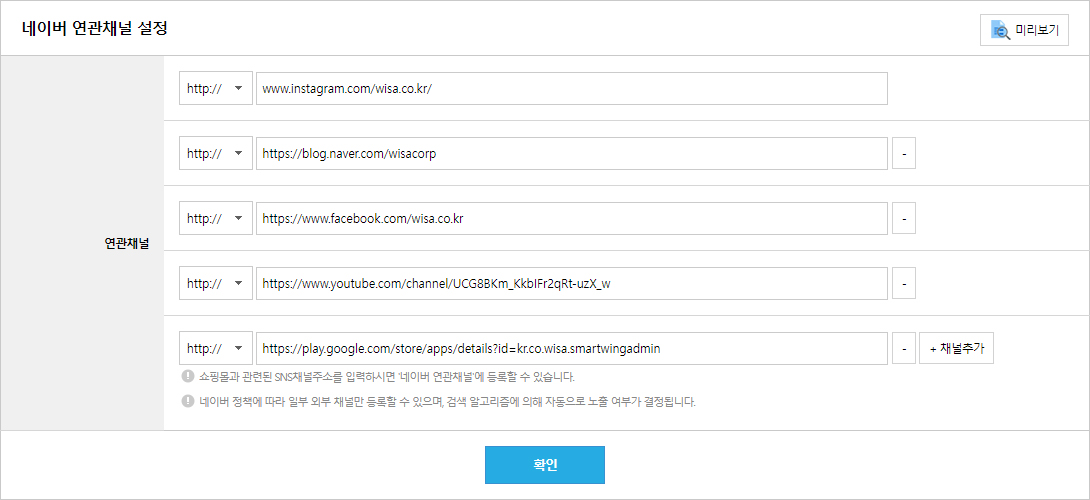
▶ 네이버 연관채널 설정
* 쇼핑몰과 관련된 SNS 채널주소를 입력하여, 네이버 연관채널에 등록할 수 있습니다.
* 네이버 정책에 따른 블로그, 카페, 스토어팜, 포스트, 폴라, 페이스북, 인스타그램, 아이튠즈, 구글플레이스토어만 지원합니다.※ 최대 9개의 채널을 연동할 수 있습니다.
※ 네이버 정책에 따라 사이트와 채널의 관계를 검색엔진이 분석하여, 수집 여부를 판단하게 됩니다. 따라서 등록 시 노출을 보장하지 않습니다.
[검색엔진 최적화 기본 가이드]
검색엔진 최적화 작업은 사이트 내 컨텐츠 정보를 검색엔진이 이해할 수 있도록 정리하는 작업입니다.
사이트 내 검색엔진이 최적화되어있는지 점검해야 합니다.1. 사이트 제목
* SEO 설정 내 웹브라우저 타이틀 항목을 통해 브랜드명을 입력할 수 있습니다.
* 추가적으로 상품 상세페이지에서 상품명 및 키워드를 브라우저 타이틀로 사용이 가능합니다.
* 게시판의 경우 글 제목을 타이틀로 사용이 가능합니다.2. 사이트 설명
(HEAD 태그에 직접 등록할 경우 예시)
<meta name="description" content="사이트 설명">
사이트 description 태그는 사이트의 브랜드에 대한 간략한 설명으로 1~2개의 문장으로 구성된 짧은 단락을 사용할 수 있습니다.
단, 2회 이상 반복적인 키워드, 스팸성 키워드, 사이트와 연관이 없는 키워드가 있는 경우 검색 노출에 불이익을 받을 수 있습니다.* SEO 설정 내 META 검색 설명을 통해 사이트의 브랜드 설명을 입력할 수 있습니다.
3. 오픈 그래프
(HEAD 태그에 직접 등록할 경우 예시)
<meta property="og:type" content="website">
<meta property="og:title" content="위사">
<meta property="og:description" content="WISA는 꿈의 가치를 추구하는 젊은 벤처 기업입니다">
<meta property="og:image" content="http://wisa.co.kr/logo.gif">
<meta property="og:url" content="http://wisa.co.kr">
(※ 삽입할 코드를 한 줄씩 삽입하시기 바랍니다.)
* 사이트 홈의 오픈 그래프 태그는 사이트가 소셜 미디어로 공유될 때 우선적으로 활용되는 정보입니다.
* 사이트의 제목, 설명과 더불어 사이트를 대표하는 이미지도 함께 설정해주시길 바랍니다.
* HEAD 태그관리를 통해 오픈 그래프 소스 삽입이 가능합니다. - 이미지 관리
-
관리자 > 디자인 > 디자인 관리 > 이미지 관리
▶ 이미지 관리
효율적으로 이미지 관리할 수 있도록 탭으로 구분하여 제공합니다.
※ 사이트 접속 최적화를 위해 첨부하는 파일의 사이즈는 500KB 미만으로 제한되어 있습니다.
※ 이미지 관리는 스킨 별로 각각 관리됩니다.
※ 편집 사용으로 선택된 스킨의 이미지 관리로 접근됩니다.
- 이미지 등록 : 이미지를 업로드할 탭을 선택하여, [업로드] 버튼을 클릭합니다.
- 등록된 이미지를 클릭하면, 새 창으로 해당 이미지를 확인할 수 있으며, 주소창에서 이미지의 주소(URL)을 확인할 수 있습니다.
* 로고변경
로고 탭에 등록한 이미지가 로고로 적용되려면, 기존 적용되고 있던 로고 파일명 + 확장자와 동일하게 업로드하는 방법이 있으며,
다른 방법으로는 새로 등록한 이미지의 URL로 HTML 소스를 수정하여 적용할 수 있습니다.
- 동일한 파일명 + 확장자로 업로드했으나, 이전 이미지가 표기될 경우 사용하는 브라우저에서 '캐시삭제' 후 확인 바랍니다. - 스크립트 매니저
-
관리자 > 디자인 > 디자인관리 > 스크립트 매니저
* 기존 광고추척스크립트 관리가 다음과 같이 메뉴위치 및 메뉴명이 변경되었습니다. (2019.06.18)
└ 변경 전 : 관리자 > 광고마케팅 > 연동설정 > 광고추척스크립트 관리
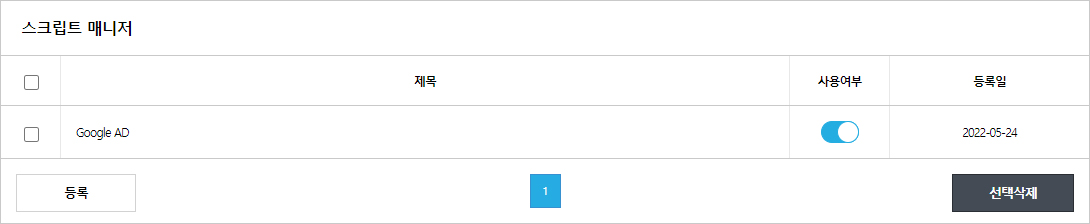
└ 변경 후 : 관리자 > 디자인 > 디자인관리 > 스크립트 매니저▶ 스크립트 매니저
마케팅을 위해 광고를 진행하거나 통계 데이터 확인을 위해 웹로그 분석을 진행할 때,
디자인 페이지에서 소스를 직접 수정할 필요 없이 해당 기능으로 간단하게 페이지 별 소스 삽입 및 사용 여부를 설정할 수 있습니다.
또한 SEO 설정 및 디자인적 요소로 외부 스크립트를 입력이 가능합니다.* [등록] 버튼을 클릭하여, 스크립트를 등록할 수 있습니다.

*아래는 스크립트 등록 페이지입니다.



[스크립트 기본정보]
하나. 제목 : 등록할 스크립트명을 입력합니다.
둘. 사용여부 : 등록한 스크립트의 사용여부를 설정합니다.
셋. 담당자 및 연락처 : 담당자 및 연락처를 기입합니다.
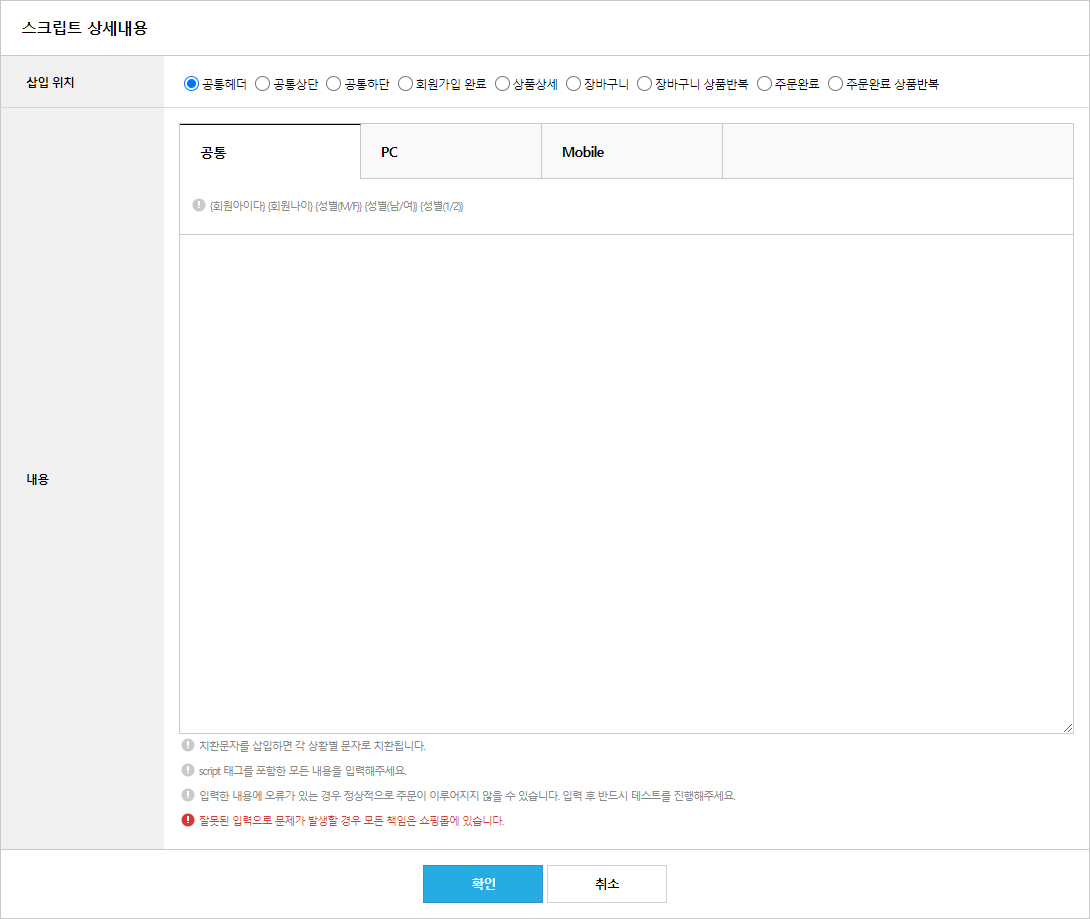
넷. 메모 : 등록하는 스크립트에 대한 메모를 등록할 수 있습니다.[스크립트 상세내용]
하나. 삽입위치 : 페이지 별 스크립트 삽입이 가능합니다.
둘. 내용 : 공통/PC/Mobile 별 스크립트 삽입이 가능합니다.
- 공통에 삽입된 내용은 PC / Mobile 쇼핑몰 모두 출력되므로, 동일한 내용이 중복으로 삽입되지 않도록 주의부탁드립니다.
※ 치환문자를 삽입하면 각 상황별 문자로 치환됩니다.
※ script 태그를 포함한 모든 내용을 입력해주세요.
※ 입력한 내용에 오류가 있는 경우 정상적으로 주문이 이루어지지 않을 수 있습니다. 입력 후 반드시 테스트를 진행해주세요.
※ 잘못된 입력으로 문제가 발생할 경우 모든 책임은 쇼핑몰에 있습니다.