HTML 편집
스마트윙 매뉴얼 디자인 HTML 편집
- 상단 공통페이지 편집
-
관리자 > 디자인 > HTML 편집 > 상단 공통페이지 편집
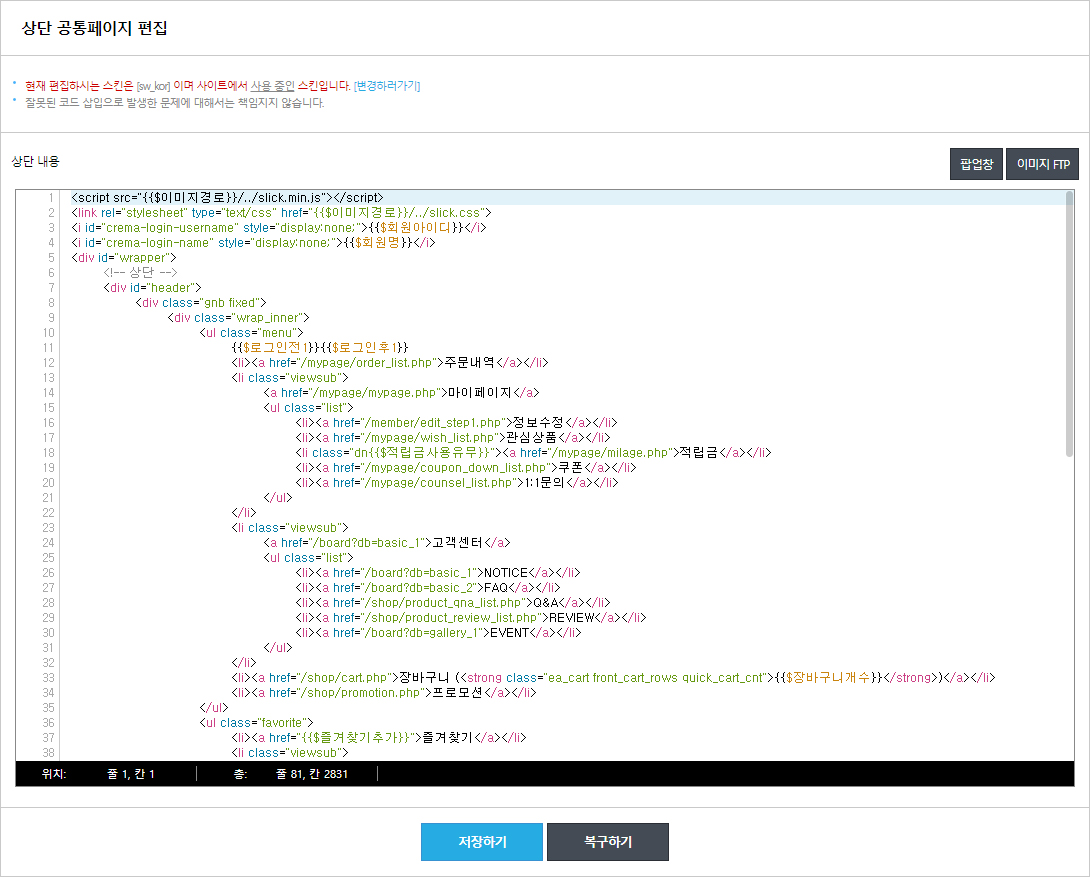
▶ 상단 공통페이지 편집
상단 레이아웃 영역을 수정할 수 있습니다.

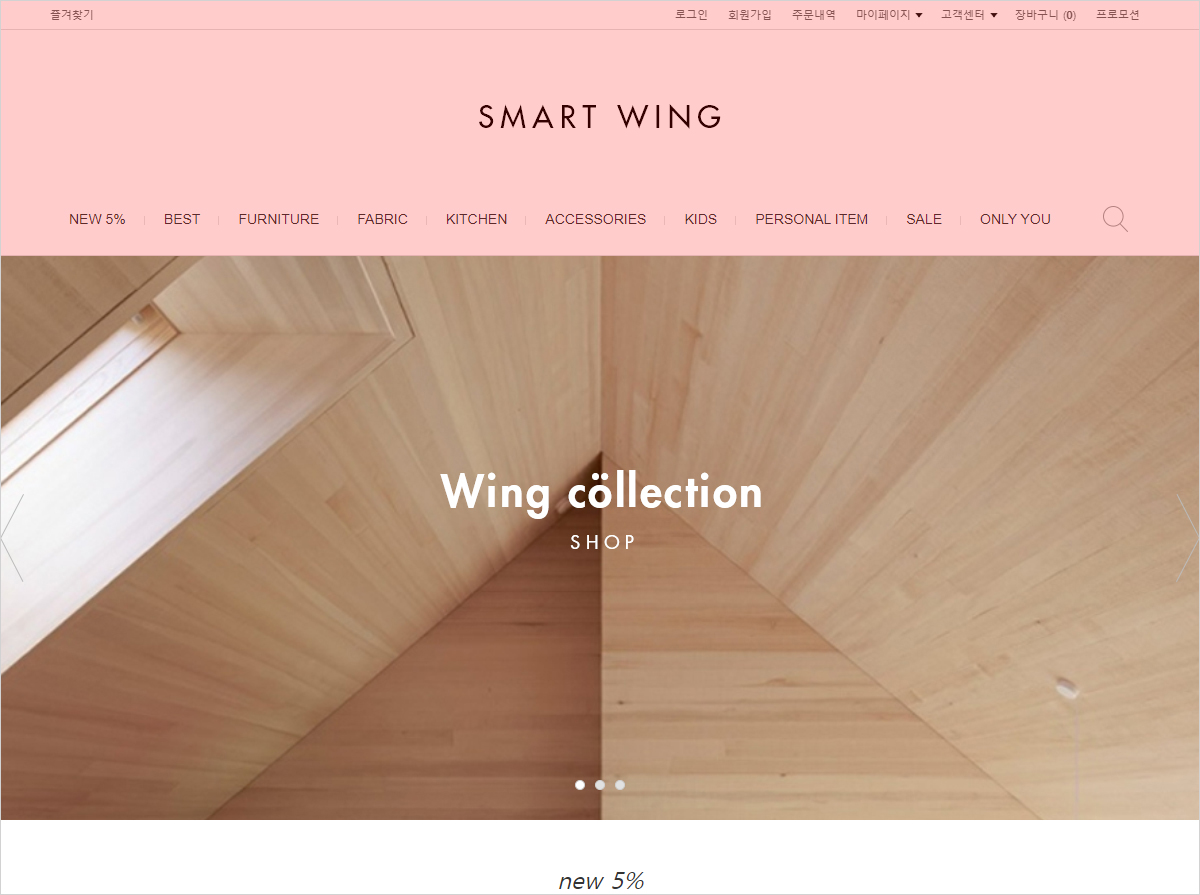
* 상단 레이아웃은 아래와 같이 로그인, 회원가입, 주문내역, 마이페이지, 고객센터, 장바구니, 프로모션(기획전), 로고, 카테고리, 기획전, 검색에 해당됩니다.
※ 아래 이미지는 스마트윙 기본 2.0 스킨입니다.

* 스킨 2.0 기본 스킨 수정은 관리자 > 디자인 > 디자인 관리 > 스킨 관리 > [스킨 디자인 가이드]을 참고하시기 바랍니다.

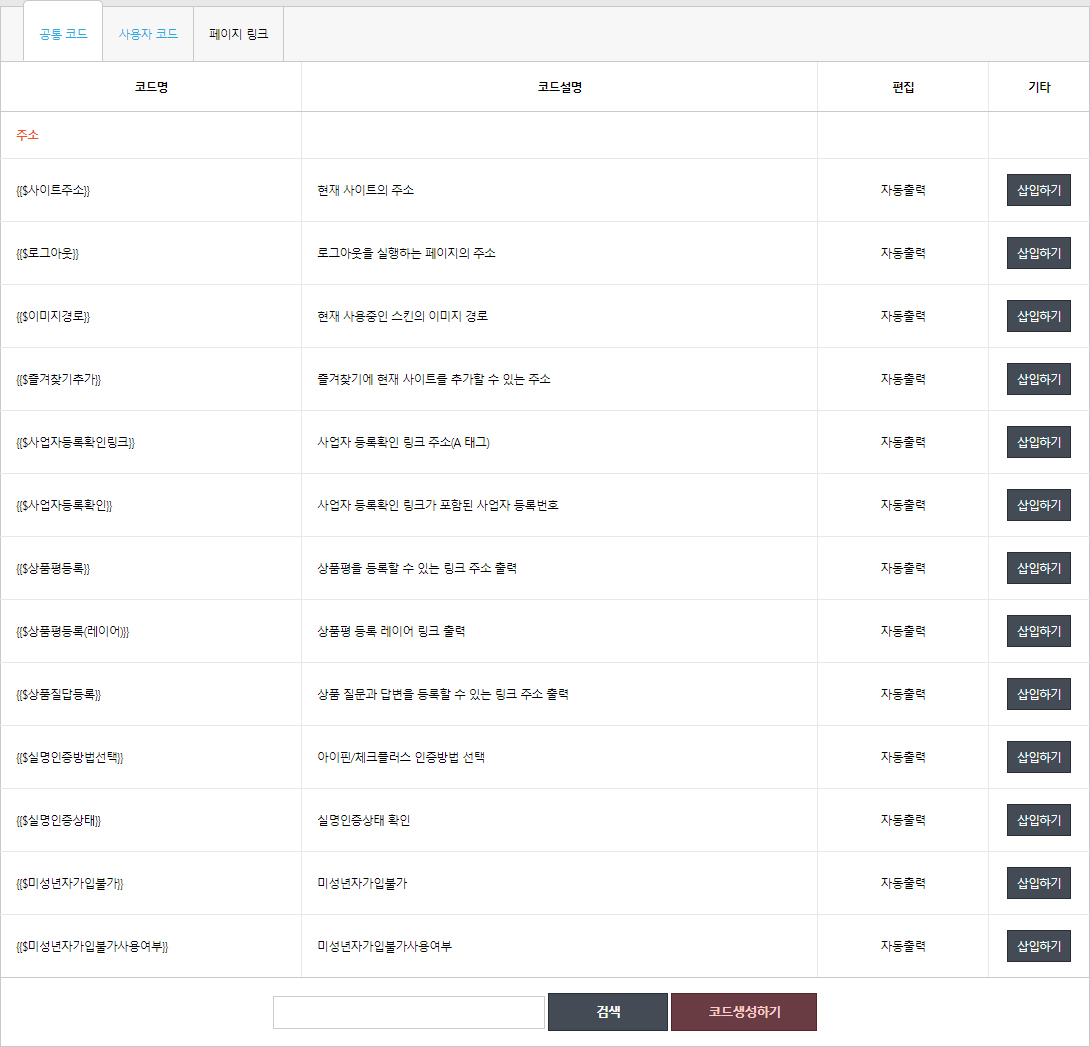
▶ (하단) 공통 코드 /사용자 코드 /페이지 링크 탭
- 공통 코드 : 솔루션 공통으로 제공되는 코드입니다.
└ '자동출력' 코드는 엔진에서 출력되며, 수정이 불가능합니다.- 사용자 코드 : 사용자 코드 탭 하단에 [코드생성하기]를 통해 생성된 코드이며, 관리자가 추가 생성 및 수정할 수 있습니다.
- 페이지 링크 : 쇼핑몰에서 사용되는 모든 페이지의 URL을 확인할 수 있습니다.

※ HTML 편집 페이지에서는 [복구하기] 기능이 제공되고 있으며, 최근까지 수정한 5번의 내역이 저장됩니다.
☞ 소스 코드 복구하기 FAQ 바로가기※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.
- 스크립트 편집
-
관리자 > 디자인 > HTML 편집 > 스크립트 편집
▶ 스크립트 편집
정적이고 단조로운 HTML 문서를 자바스크립트(JAVA script)를 사용하여, 작고도 빠르기 때문에 웹문서를 동적으로 꾸밀 수 있습니다.
쇼핑몰을 생성하면 기본으로 제공되는 스크립트가 삽입되어 있으며, 추가할 스크립트가 있다면 해당 페이지에서 추가할 수 있습니다.
* 해당 페이지를 수정하려면, 언어(JAVA script)에 대한 이해 및 기술이 필요합니다.* 작업이 어려우신 경우 1:1 고객센터로 문의글을 작성해주시기 바랍니다. (※ 작업에 따라 별도 비용이 발생될 수 있습니다.)

※ HTML 편집 페이지에서는 [복구하기] 기능이 제공되고 있으며, 최근까지 수정한 5번의 내역이 저장됩니다.
☞ 소스 코드 복구하기 FAQ 바로가기※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.
- 스타일 시트 편집
-
관리자 > 디자인 > HTML 편집 > 스타일 시트 편집
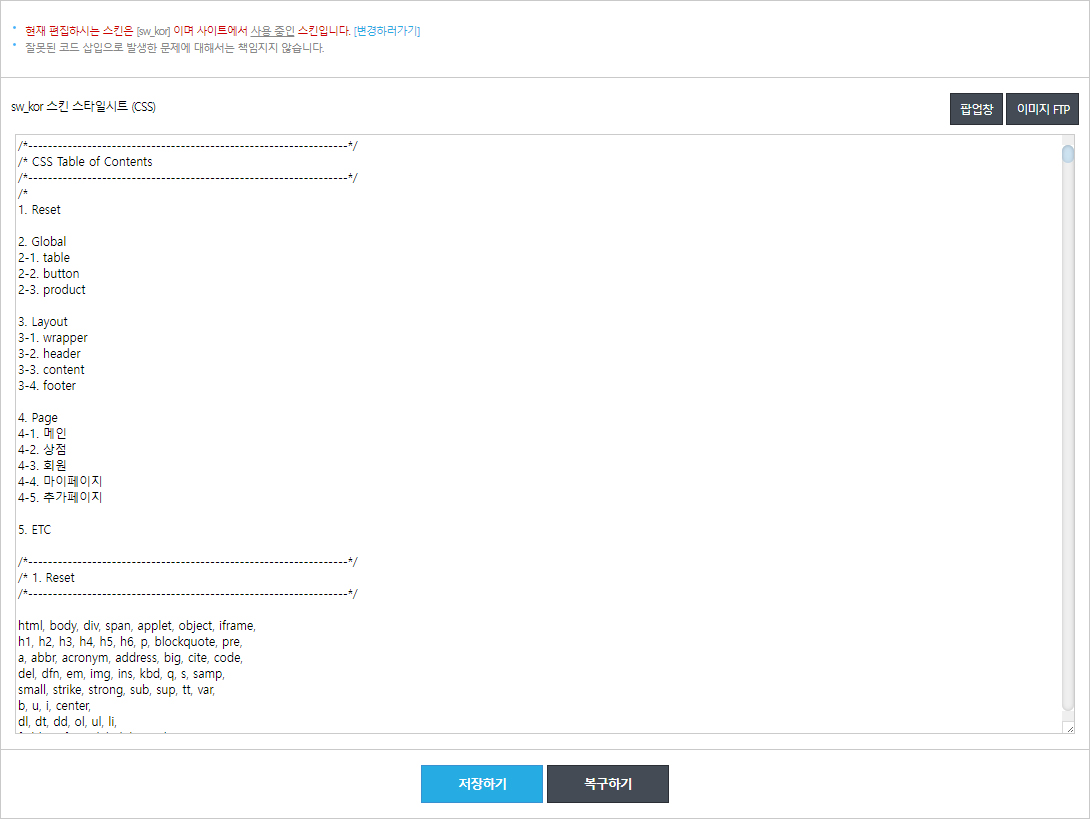
▶ 스타일 시트 편집
HTML을 이용해서 웹 페이지를 제작할 경우 전반적으로 틀어서 세세한 글꼴 하나하나를 일일이 지정해줘야 하지만, 스타일 시트(CSS)를 활용해서 전체 페이지의 내용이 한꺼번에 변경할 수 있습니다.
문서 전체의 일관성을 유지할 수 있고 작업 시간도 단축될 수 있습니다.
예를 들어 글자의 크기, 글자체, 줄 간격, 배경 색상, 배열 위치 등 자유롭게 선택하거나 변경할 수 있으며, 유지보수도 간단하게 할 수 있는 장점이 있습니다.* 해당 페이지를 수정하려면 HTML/CSS 편집 기술이 필요합니다.
* 작업이 어려우신 경우 1:1 고객센터로 문의글을 작성해주시기 바랍니다. (※ 작업에 따라 별도 비용이 발생될 수 있습니다.)

※ HTML 편집 페이지에서는 [복구하기] 기능이 제공되고 있으며, 최근까지 수정한 5번의 내역이 저장됩니다.
☞ 소스 코드 복구하기 FAQ 바로가기※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.
- 네비게이터 편집
-
관리자 > 디자인 > HTML 편집 > 네비게이터 편집
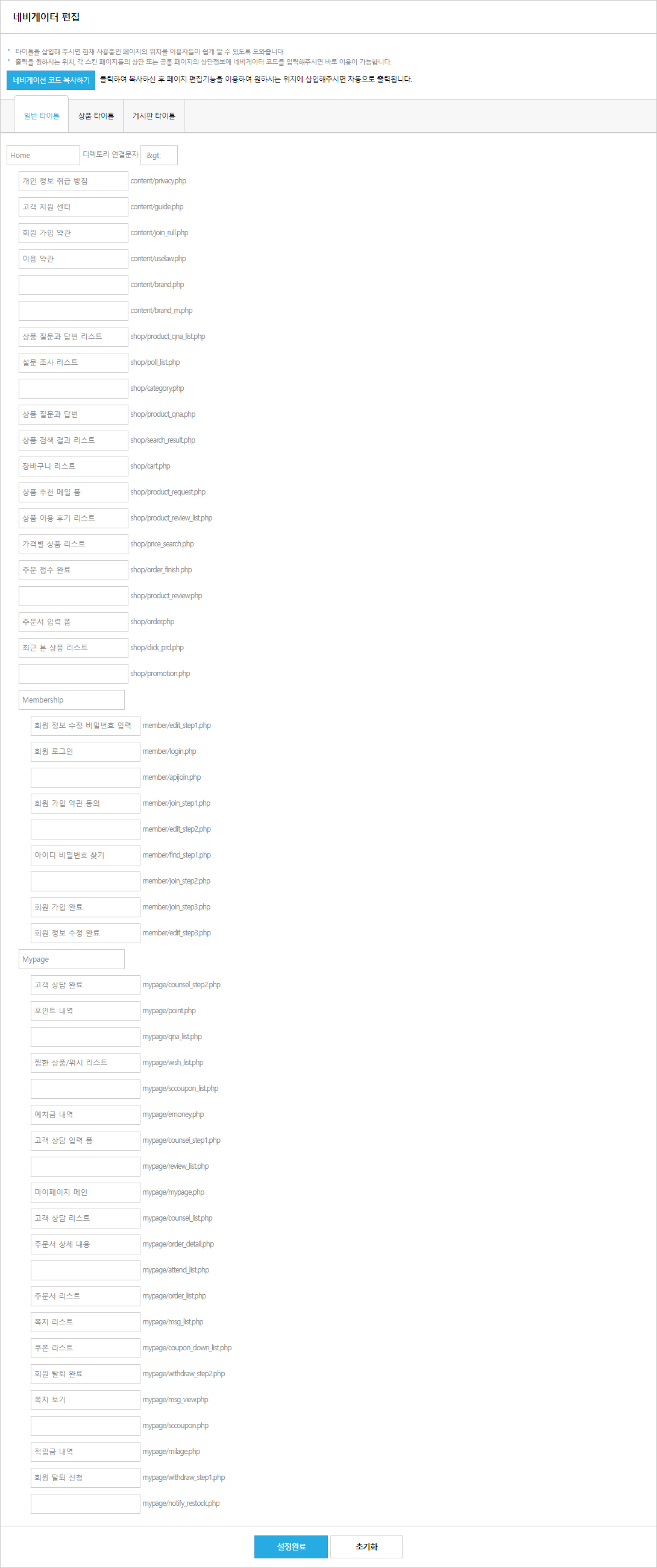
▶ 네비게이터 편집
세 가지의 탭으로 구성되어 있습니다.
- 상품 타이틀 : 카테고리의 타이틀이며, 기본 매장분류관리에서 등록한 분류명이 카테고리의 타이틀로 표기됩니다.
관리자 > 상품관리 > 상품관리 > 기본 매장분류관리
- 게시판 타이틀 : 게시판의 타이틀이며, 게시판 [속성 수정]에 등록한 게시판명이 게시판의 타이틀로 표기됩니다.
관리자 > 게시판 > 게시판 > 게시판 관리 > (수정할 게시판) [속성 수정]
- 일반 타이틀 : 제공되는 페이지의 네비게이터의 타이틀명을 설정할 수 있습니다.
└ 출력을 원하는 페이지에 {{$네비게이터}} 코드를 삽입하여, 표기할 수 있습니다.
[회사 소개 페이지에 네비게이터 삽입하기]
예시로, 회사 소개 페이지에서 네비게이터를 삽입하는 방법을 안내드리겠습니다.
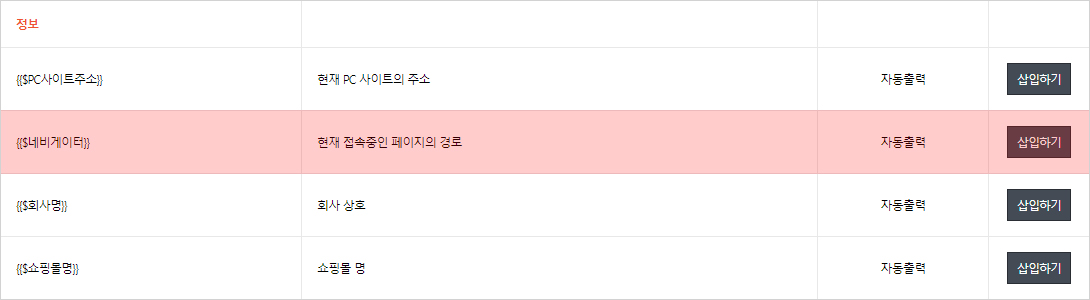
* 관리자 > 디자인(PC)/모바일 > HTML 편집 > 페이지 편집 > 회사정보 > 회사 소개 페이지의 하단 공통 코드 탭에서
아래와 같이 {{$네비게이터}} 코드를 확인할 수 있습니다.
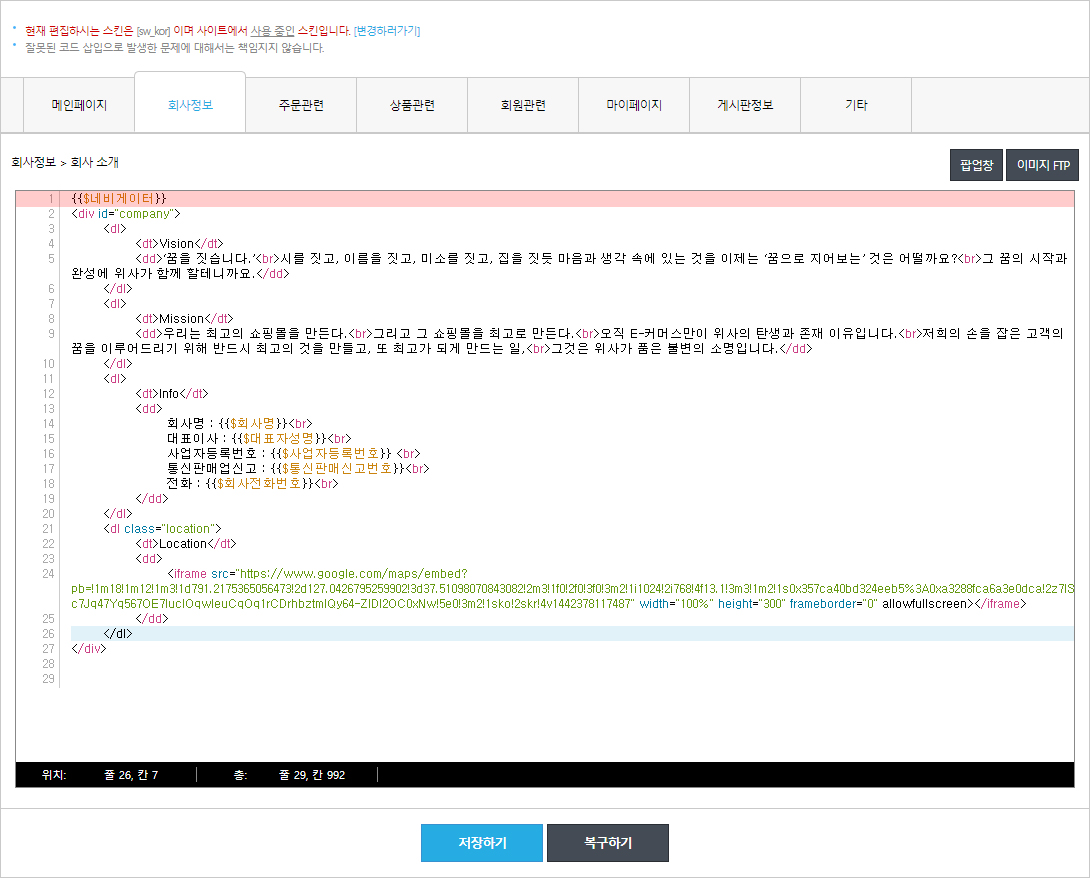
* 위에 페이지 코드에 {{$네비게이터}}를 노출할 위치에 삽입합니다.

* 위와 같이 코드를 삽입하면, 프런트 - 회사 소개 페이지에서 네비게이터를 확인할 수 있습니다.

- 게시판 스킨 편집
-
관리자 > 디자인 > HTML 편집 > 게시판 스킨 편집
▶ 게시판 스킨 편집
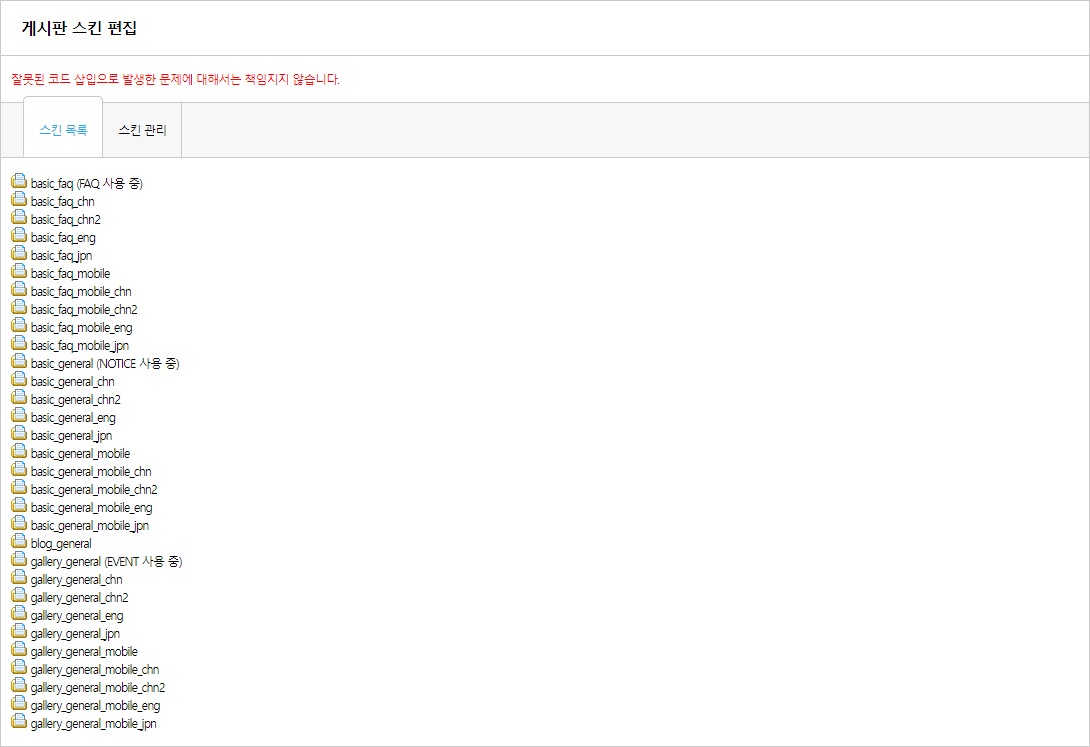
스킨 목록 탭에서 사용할 수 있는 게시판 스킨을 모두 확인할 수 있습니다.

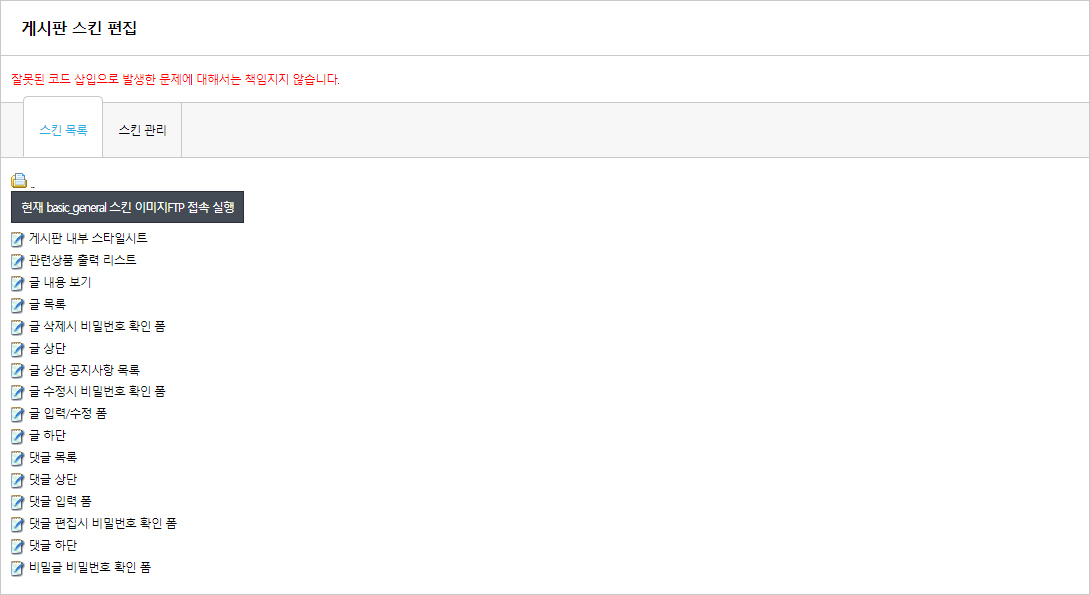
* 편집할 게시판 스킨을 선택하면, 아래와 같이 세부이지를 확인 및 수정할 수 있습니다.
- HTML/CSS 코드를 활용하여 수정할 수 있습니다.
* 스킨 관리 탭에서 게시판 스킨을 추가 /복사 /수정 /삭제 /백업할 수 있습니다.
- [첨부파일로 스킨 추가하기]할 때 (.zip .tgz) 파일로 업로드해야 합니다.
- 삭제한 게시판 스킨은 복구할 수 없으므로, 처리 시 유의하시기 바랍니다.
[게시판 스킨 변경하기]
* 예시로 기존 생성되어 있는 NOTICE(공지사항)의 게시판 스킨을 변경해보도록 하겠습니다.
* 아래는 기존 게시판 스킨 : basic_general 적용된 화면입니다.
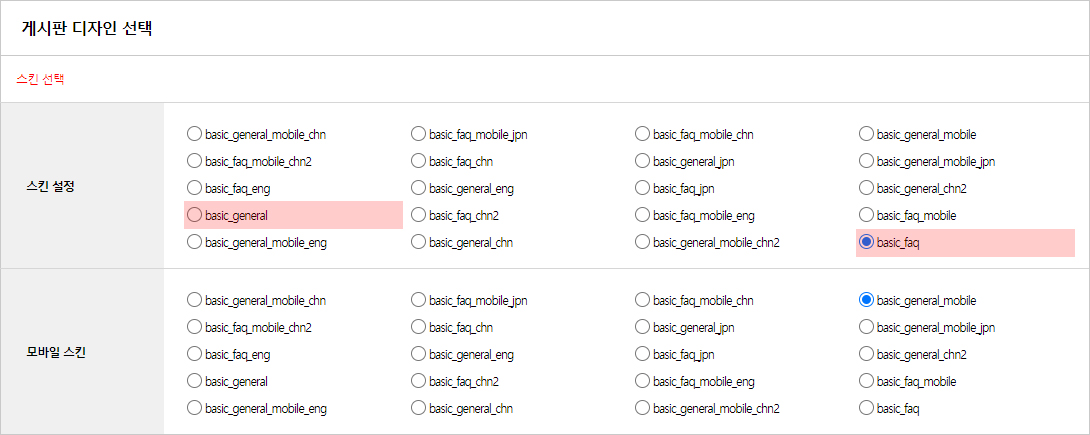
* 관리자 > 게시판 > 게시판 > 게시판 관리 > 변경할 게시판 [속성수정] > 게시판 디자인 선택에서 변경할 수 있습니다.

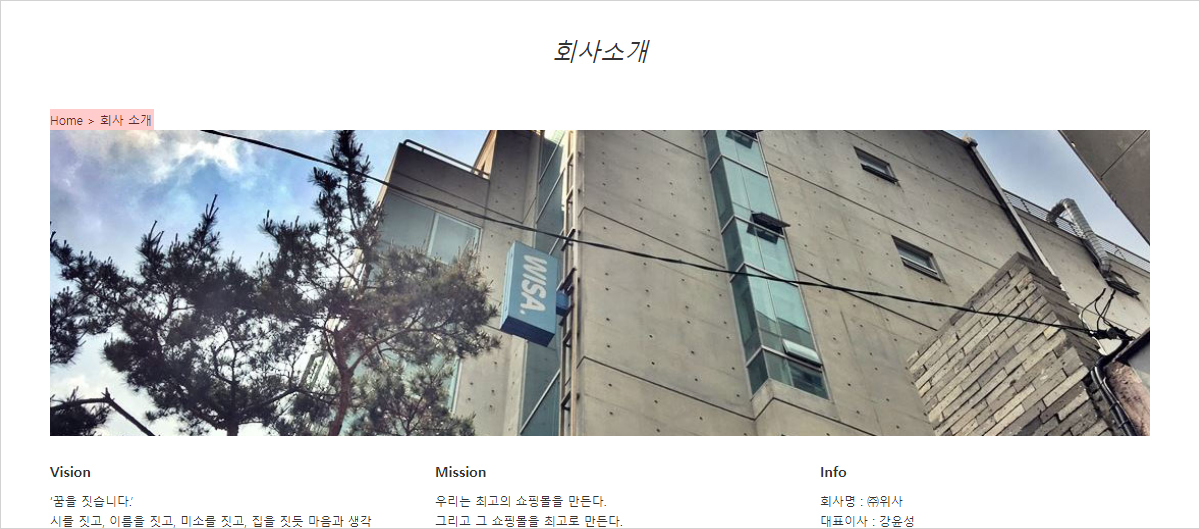
* 아래는 게시판 스킨을 basic_faq로 변경하여, 적용된 화면입니다.

※ 스킨에 따라 추가적으로 디자인 수정이 필요할 수 있습니다.
- 기본 텍스트 편집
-
관리자 > 디자인 > HTML 편집 > 기본 텍스트 편집
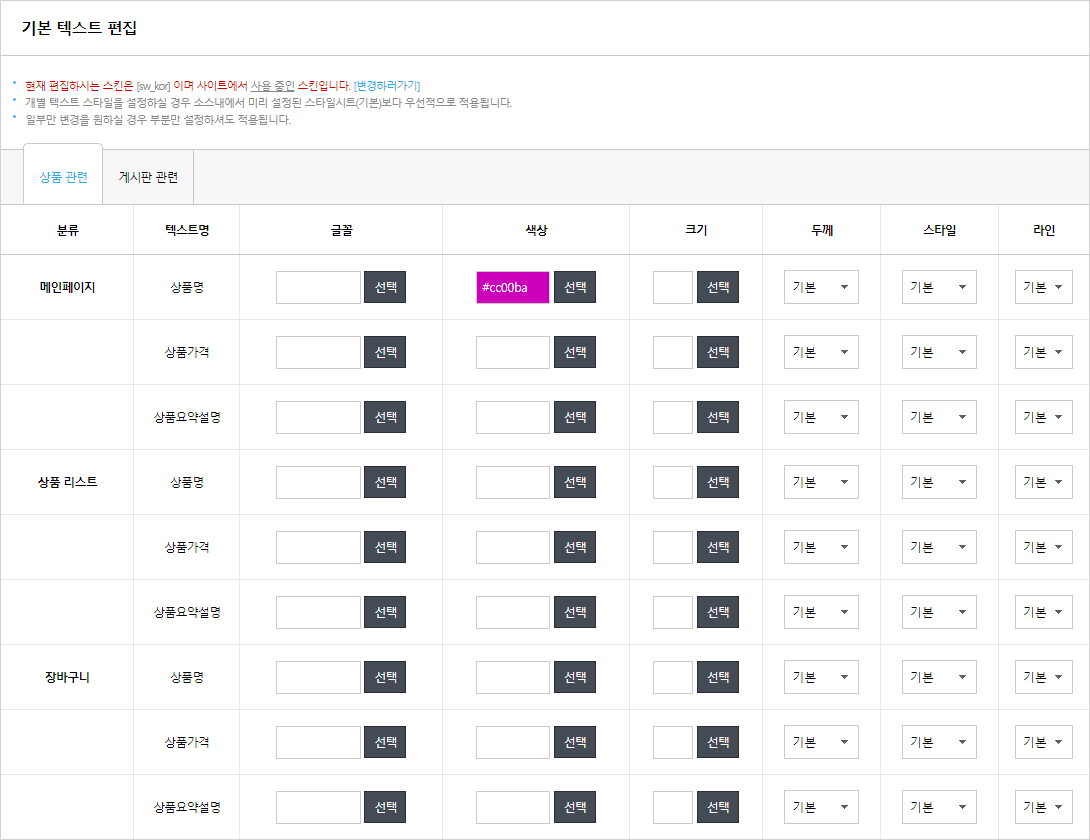
▶ 기본 텍스트 편집
쇼핑몰 내 텍스트를 페이지 별로 수정할 수 있습니다.
※ 개별 텍스트 스타일을 설정할 경우 소스 코드 내에 미리 설정된 스타일 시트보다 우선으로 적용됩니다.
※ 스타일 시트에 작업된 CSS와 충돌될 우려가 있으므로, 변경 후 정상적으로 변경이 됐는지 검토 바랍니다.
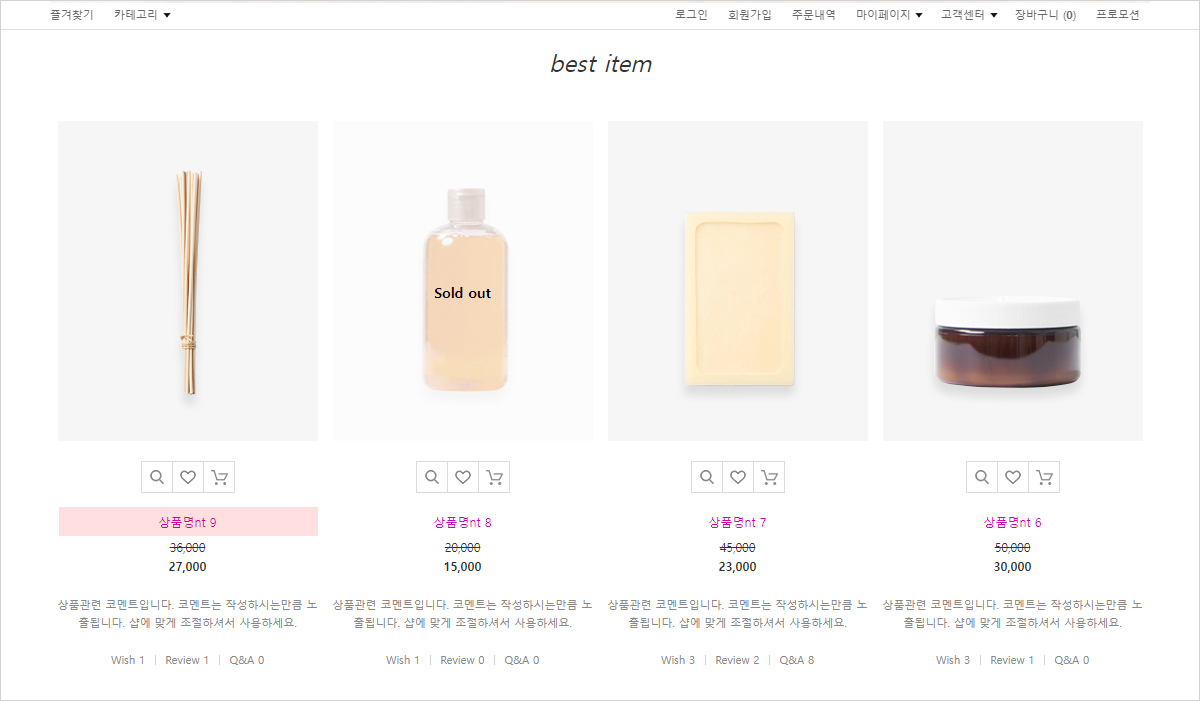
* 위에서 변경한 상품명 - 폰트 색상을 아래와 같이 쇼핑몰 메인 페이지에서 확인할 수 있습니다.

- 제공 코드 편집
-
관리자 > 디자인 > HTML 편집 > 제공 코드 편집
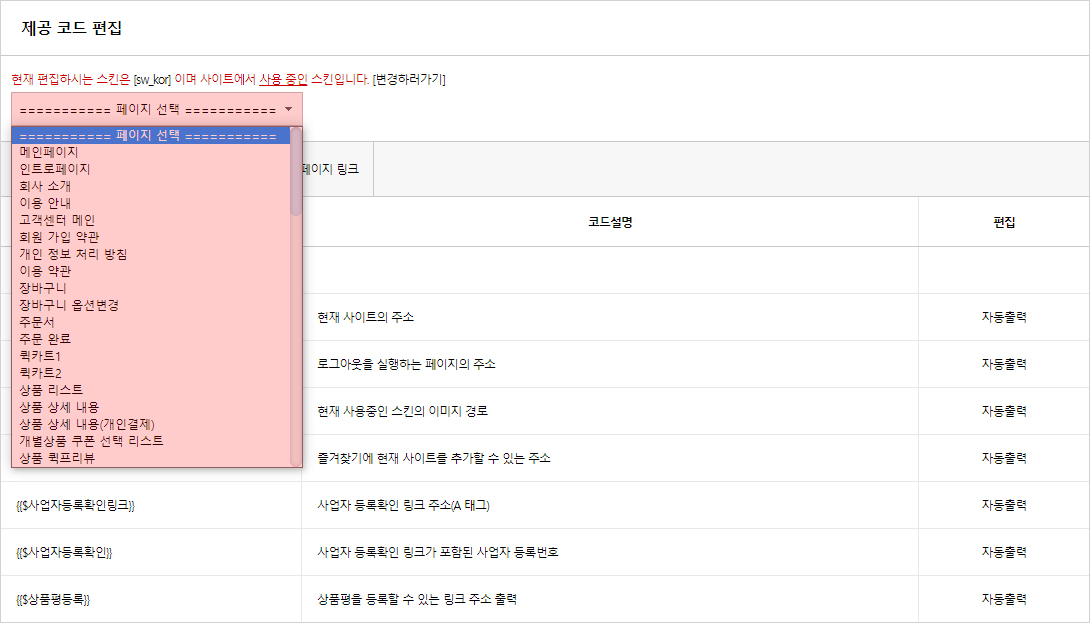
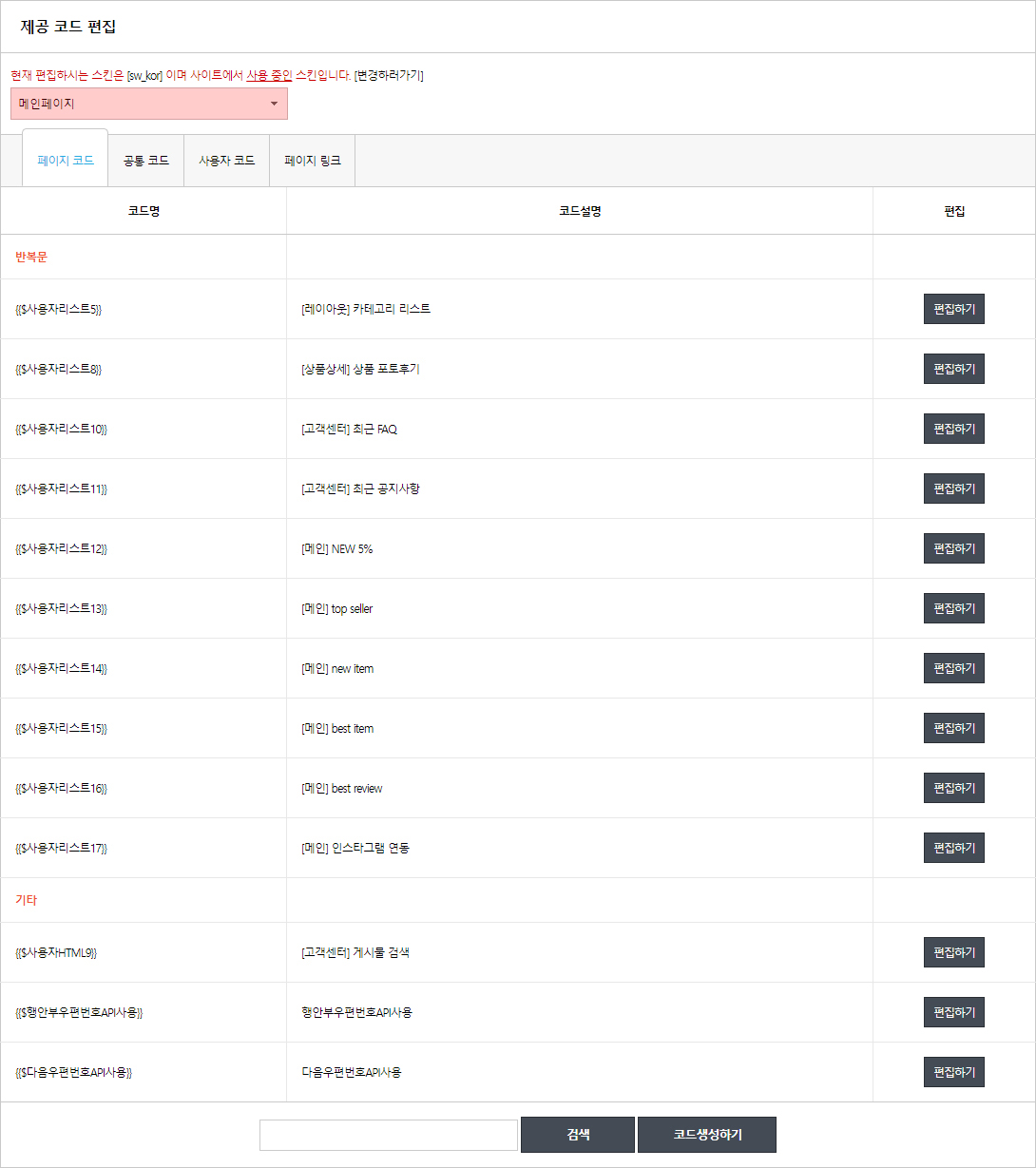
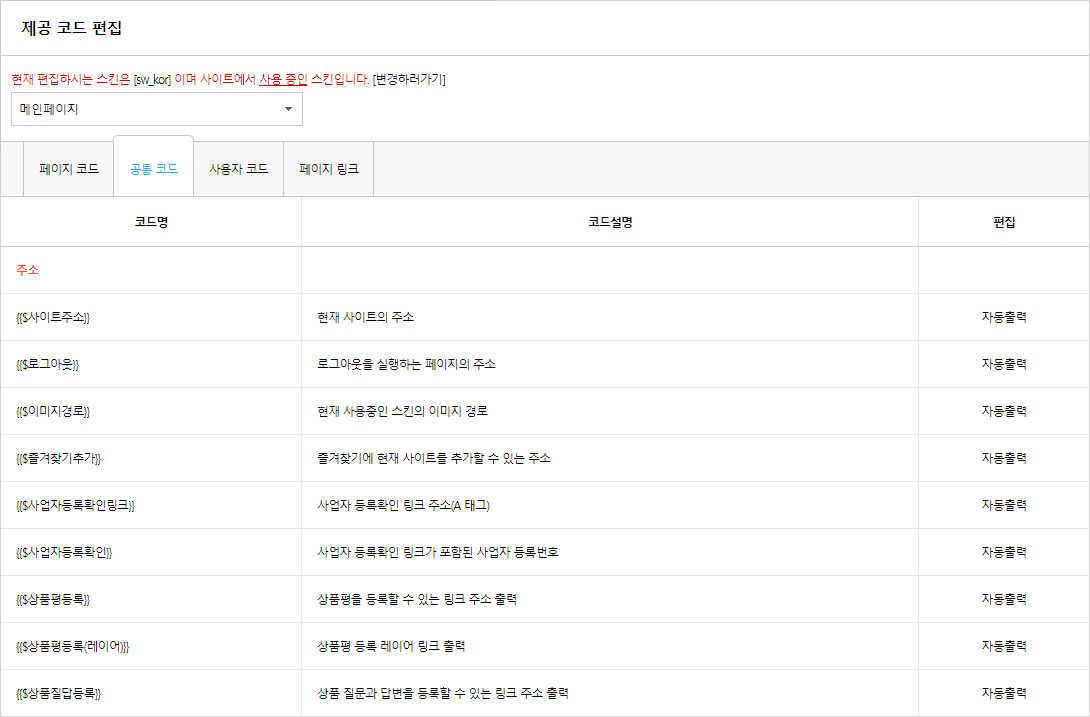
▶ 제공 코드 편집
쇼핑몰 내 제공되고 있는 코드를 확인 및 수정할 수 있습니다.
※ 작업 전 수정할 스킨이 편집 스킨으로 설정되어 있는지 확인하시기 바랍니다.
* 페이지 선택을 클릭해서 확인 및 수정 페이지를 선택합니다.

* 페이지 코드 : 해당 페이지에서만 사용 가능한 코드입니다.

* 공통 코드 : 솔루션 공통으로 제공되는 코드입니다.
- '자동출력' 코드는 엔진에서 출력되며, 수정이 불가능합니다.

* 사용자 코드 : [코드생성하기]를 통해 생성된 코드이며, 관리자가 추가 생성 및 수정할 수 있습니다.

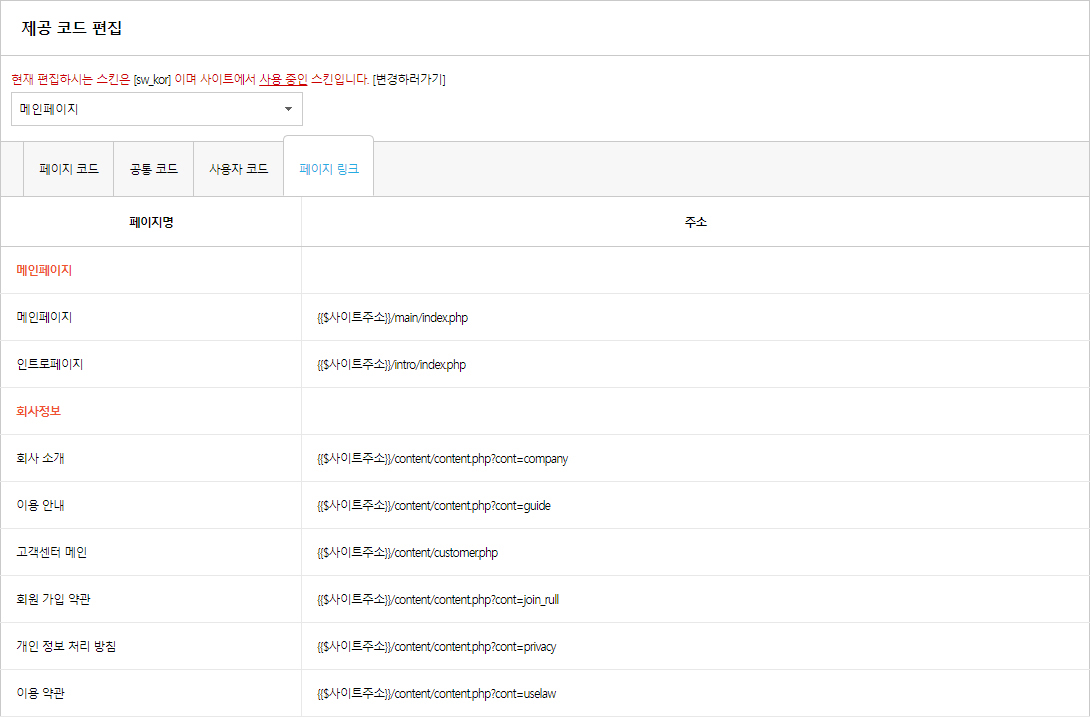
* 페이지 링크 : 쇼핑몰에 사용되는 페이지의 URL을 확인할 수 있습니다.

※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.
- 페이지 편집
-
관리자 > 디자인 > HTML 편집 > 페이지 편집
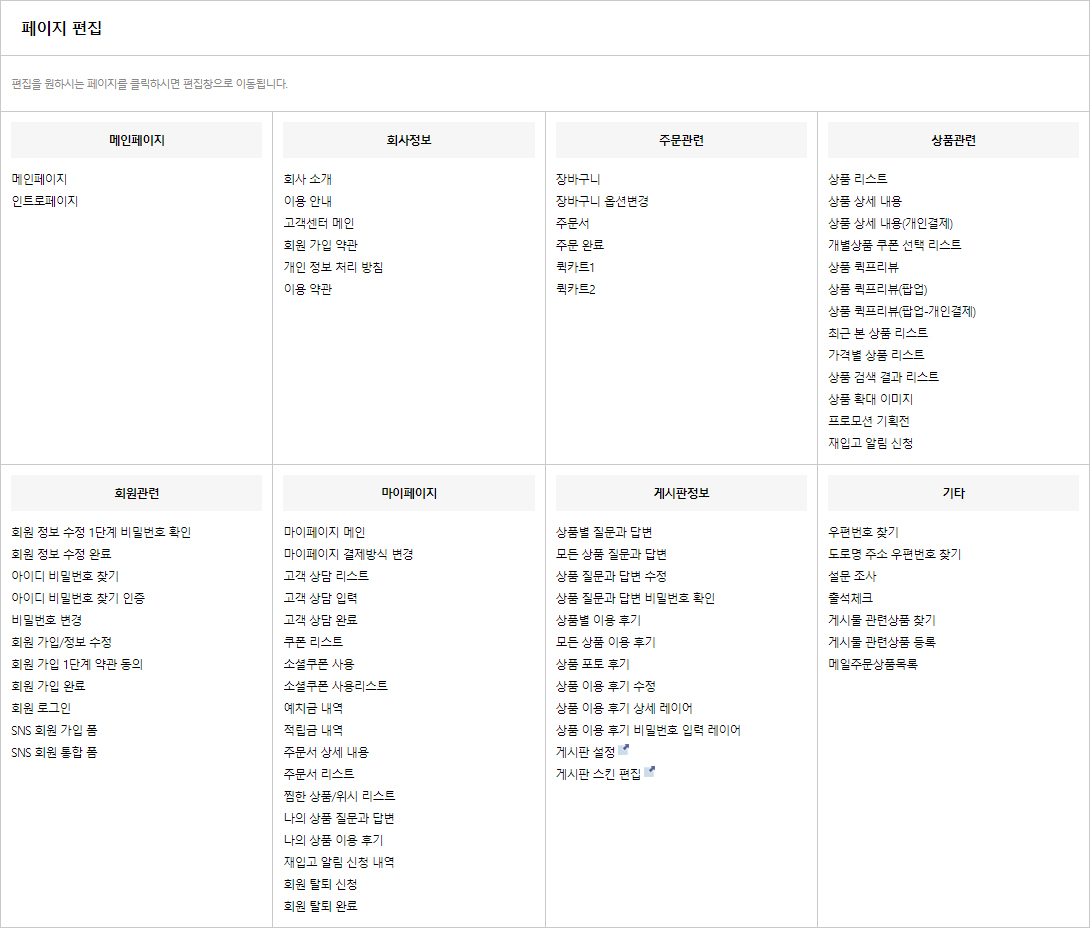
▶ 페이지 편집
상단/하단 공통페이지를 제외한 모든 페이지를 수정할 수 있습니다.

* 스킨 2.0 기본 스킨 수정은 관리자 > 디자인 > 디자인 관리 > 스킨 관리 > [스킨 디자인 가이드]을 참고하시기 바랍니다.
▶ 제공 코드 목록
* 수정할 페이지를 선택하여, 페이지의 코드를 확인 및 수정할 수 있습니다.
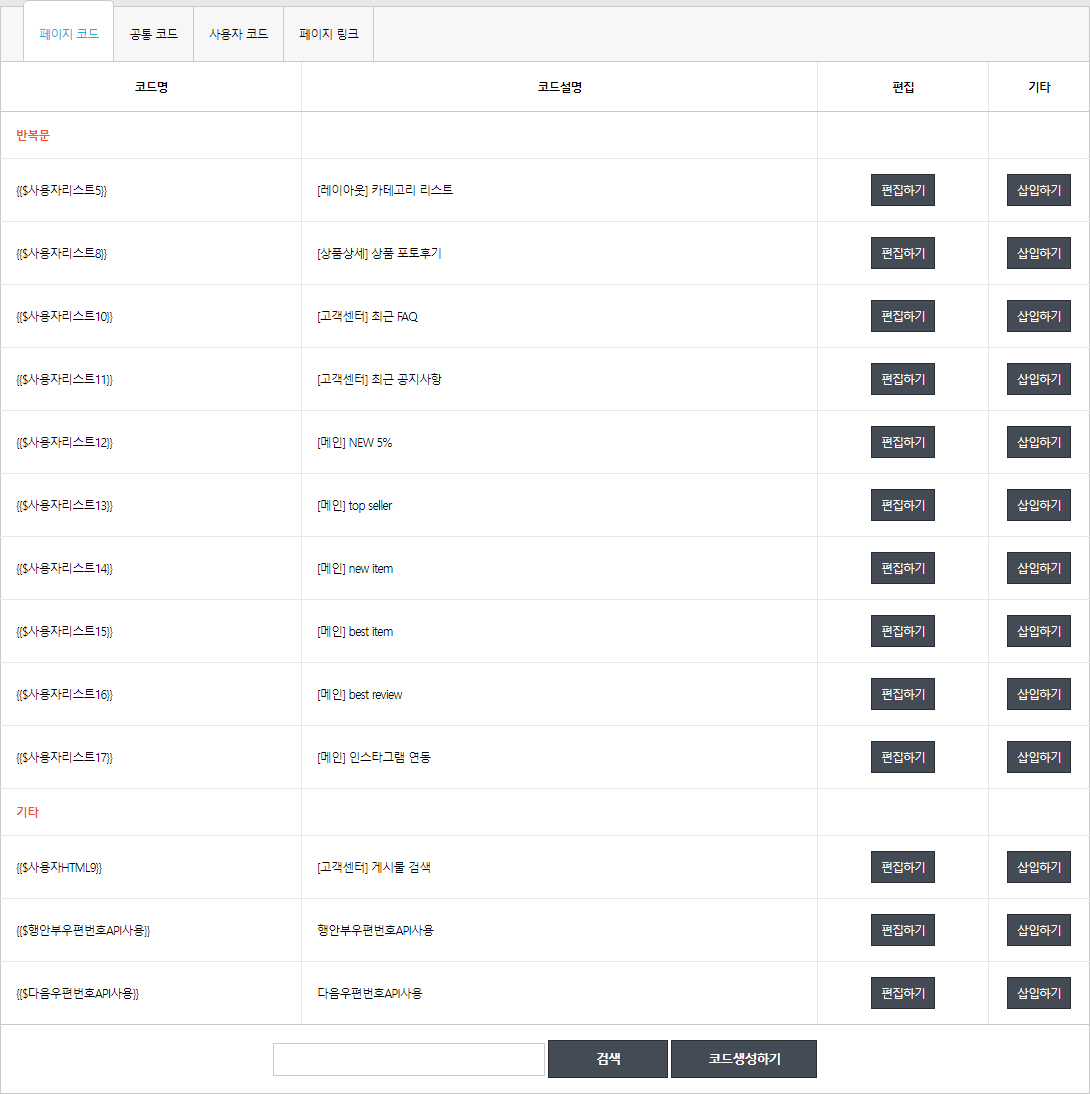
* 하단에 페이지 코드 /공통 코드 /사용자 코드 /페이지 링크 탭이 제공되고 있습니다.
- 페이지 코드 : 해당 페이지에서만 사용 가능한 코드입니다.
- 공통 코드 : 솔루션 공통으로 제공되는 코드입니다.
└ '자동출력' 코드는 엔진에서 출력되며, 수정이 불가능합니다.
- 사용자 코드 : 사용자 코드 탭 하단에 [코드생성하기]를 통해 생성된 코드이며, 관리자가 추가 생성 및 수정할 수 있습니다.
- 페이지 링크 : 쇼핑몰에서 사용되는 모든 페이지의 URL을 확인할 수 있습니다.
[예시) 메인 페이지 - 새로운 기획전 추가]
※ 예시는 스마트윙 기본 2.0 스킨 기준으로 작성된 예시입니다. 스킨이 다른 경우 안내와 작업방향이 다를 수 있는 점 이용에 참고 바랍니다.1) 기획전 추가
- 관리자 > 상품관리 > 메인/기획전관리 > 기획전 분류에서 신규 기획전을 생성합니다.
- 추가한 기획전명 : CODI ITEM

2) 추가한 기획전에 상품 추가
- 관리자 > 상품관리 > 상품관리 > 상품조회에서 상품별 선택 또는 하단에 기획전 적용 탭으로 일괄 적용할 수 있습니다.
3) 사용자코드 생성하기
- 관리자 > 디자인(PC)/모바일 > HTML 편집 > 페이지 편집 > 메인 페이지 하단에서 [코드생성하기]를 클릭합니다.
※ PC/모바일 각각 생성해서 기획전을 노출할 수 있습니다.

하나. 생성할 코드 유형 : 기획전을 생성할 목적이므로, '상품목록'을 선택합니다.
※ 인스타그램(instagram) 코드가 생성되어 있으면, 생성할 코드 유형에 나타나지 않습니다.
둘. 코드 설명 : 코드 설명은 관리자가 구분할 수 있도록 생성한 기획전명으로 등록을 권장 드립니다.
셋. 카테고리 선택 : 추가한 기획전 - CODI ITEM을 선택합니다.
넷. 정렬 방식 : 기본 정렬로 하면, 관리자 > 상품관리 > 메인/기획전 관리 > 기획전 상품진열순서 설정한 순서대로 정렬됩니다.
- 최신등록일 : 등록일 순으로 정렬됩니다.
- 조회수 : 상품을 조회한 수로 정렬됩니다.
- 주문수 : 주문수로 정렬됩니다.
※ 위에 세 가지 설정은 기획전 상품진열순서와 무관하게 우선 적용되어 정렬됩니다.
다섯. 목록 세부 설정
- 이미지 선택 : 노출할 이미지를 선택할 수 있습니다.
- 롤 오버 이미지 선택 : 기획전 리스트에서 상품에 마우스 오버 시 변경될 이미지를 설정할 수 있습니다.
- 상품 이미지 가로/세로 : 위에 선택한 이미지 선택한 이미지 사이즈 및 최대 가로 사이즈에서 표기할 수 있는 이미지 사이즈를 고려해야 합니다.
- 한 줄 상품 수 : 한 줄에 노출될 상품의 수를 설정할 수 있습니다.
- 한 페이지 줄 수 : 기획전이 표기될 줄 수를 설정할 수 있습니다.
- 글자 수 제한 : 상품명의 글자 수를 설정할 수 있습니다.
※ 한 줄 상품 수, 한 페이지 줄 수 설정에 따라 HTML/CSS 작업이 필요할 수 있습니다.
여섯. 반복문 상단 /구문 /하단에서는 HTML 작업이 필요합니다.
- 반복문 상단 : 기존에 생성되어 있는 기획전 중 동일한 디자인을 사용하고 싶을 경우, 생성되어 있는 사용자 코드를 참고하여 생성할 수 있습니다.
└ 생성된 코드에서 타이틀명을 생성한 기획전명으로 변경합니다.
- 반복문 구문 : 반복문 구문에는 상품 이미지 및 상품정보가 표기될 수 있도록 {{$기본상품박스}}를 삽입합니다.
- 반복문 하단 : 반복문 상단에 사용한 코드를 닫아줍니다.
일곱. 출력 페이지 설정 : 메인 페이지에 기획전을 노출할 목적이므로, 일부 페이지 출력 - 메인 페이지를 선택합니다.
* 위에 정보를 등록한 뒤 [저장하기]를 클릭합니다.
* 등록이 완료되면, 페이지 코드 탭에서 추가한 사용자리스트를 확인할 수 있습니다.
* 생성한 사용자리스트(기획전 CODI ITEM)를 노출할 위치에 삽입합니다.

* 프런트 메인 페이지에 추가한 기획전(CODI ITEM)을 확인할 수 있습니다.

※ HTML 편집 페이지에서는 [복구하기] 기능이 제공되고 있으며, 최근까지 수정한 5번의 내역이 저장됩니다.
☞ 소스 코드 복구하기 FAQ 바로가기※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.
- 하단 공통페이지 편집
-
관리자 > 디자인 > HTML 편집 > 하단 공통페이지 편집
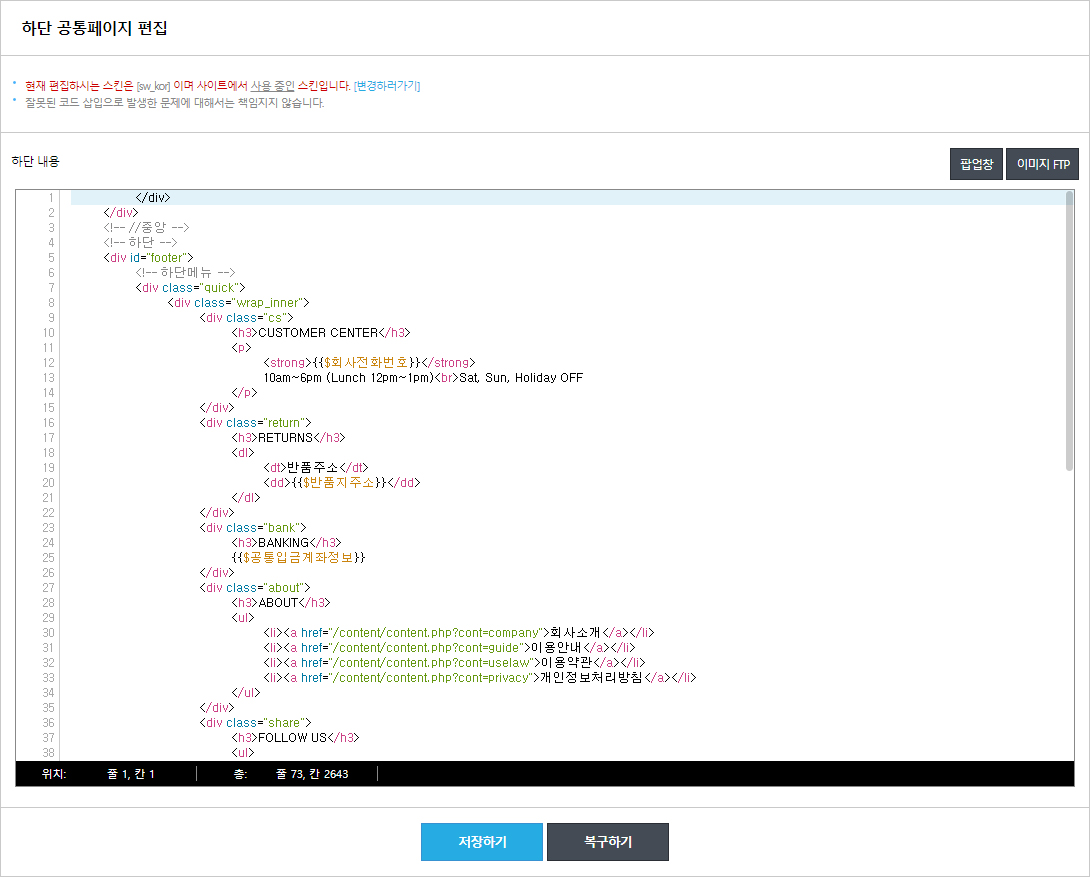
▶ 하단 공통페이지 편집
하단 레이아웃 영역을 수정할 수 있습니다.

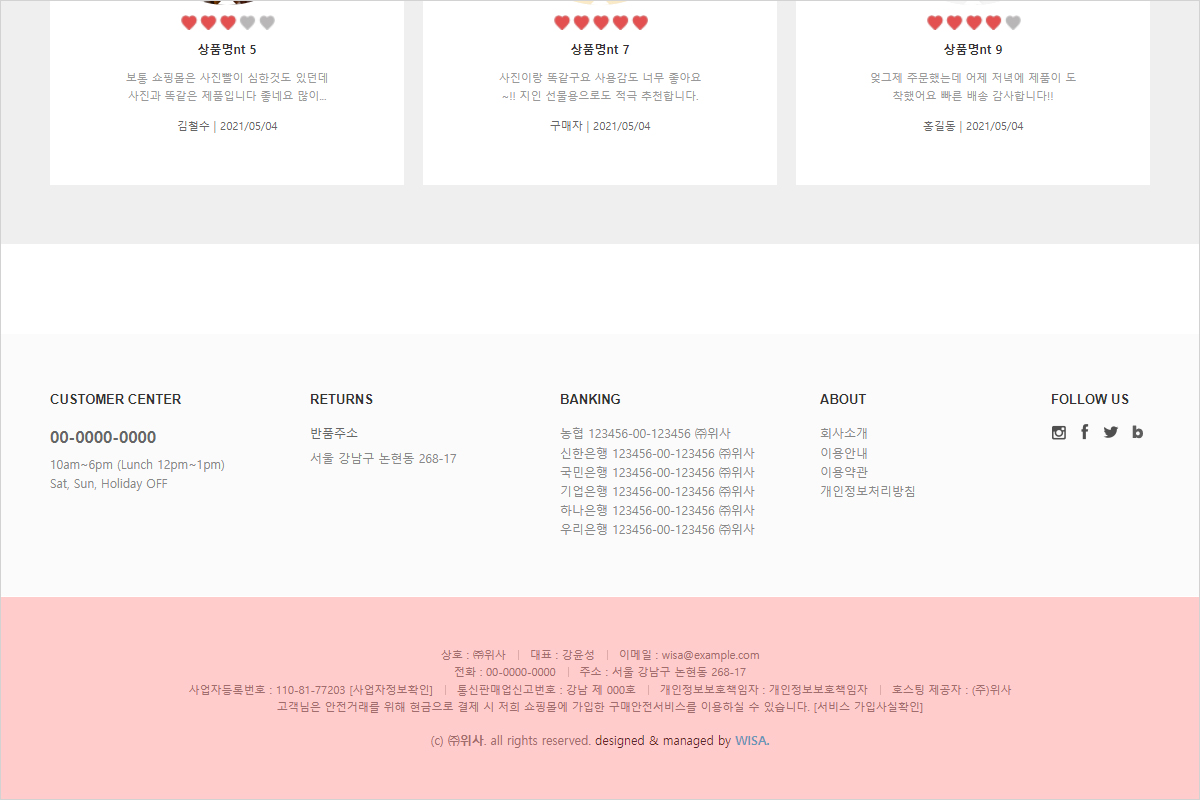
* 하단 레이아웃은 아래와 같이 쇼핑몰 하단 표기하는 고객센터 정보, 반품주소, 입금계좌, 회사소개, 이용안내, 이용약관, 개인정보처리방침, SNS, 업체정보에 해당됩니다.
※ 아래 이미지는 스마트윙 기본 2.0 스킨입니다.

* 스킨 2.0 기본 스킨 수정은 관리자 > 디자인(PC)/모바일 > 디자인/모바일 관리 > 스킨 관리 > [스킨 디자인 가이드]을 참고하시기 바랍니다.

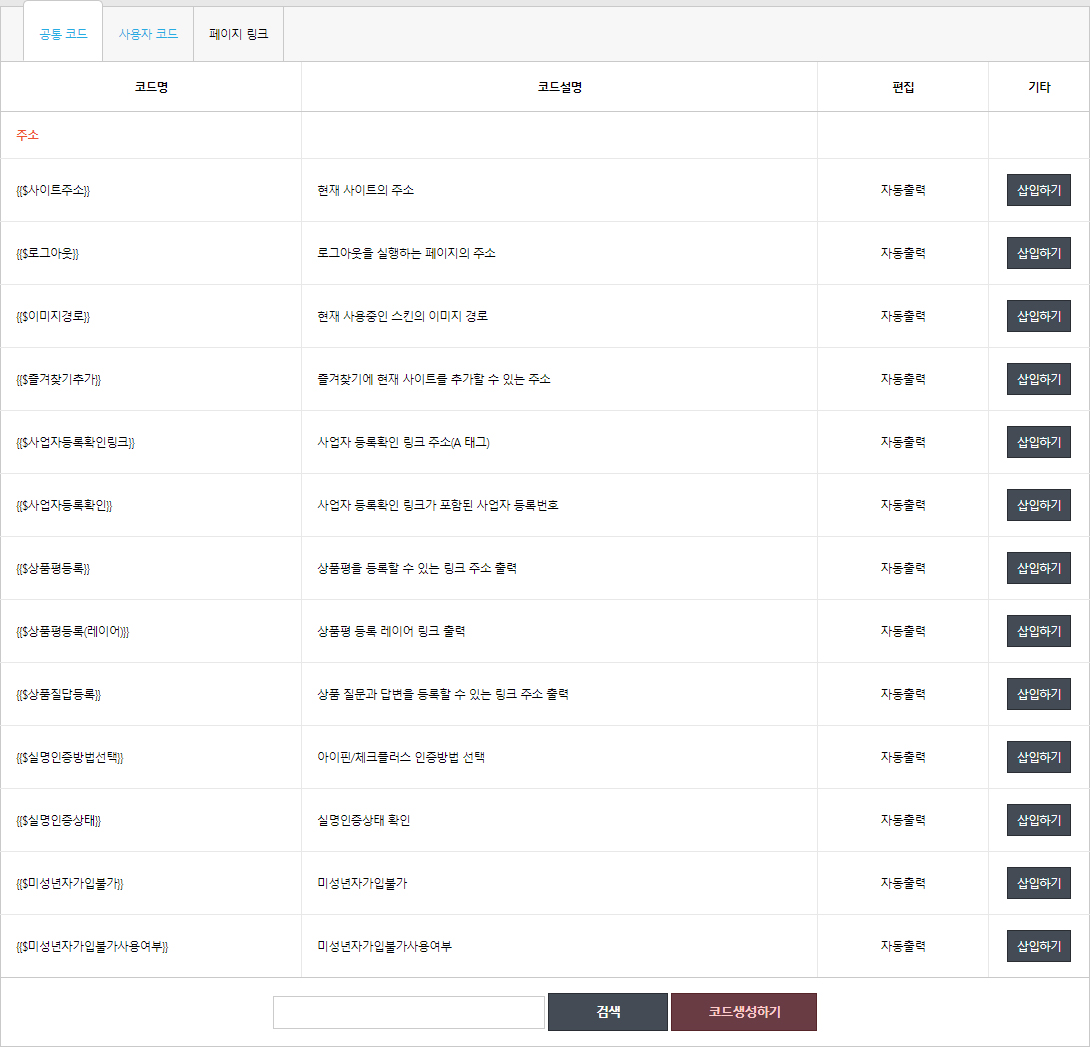
▶ (하단) 공통 코드 /사용자 코드 /페이지 링크 탭
- 공통 코드 : 솔루션 공통으로 제공되는 코드입니다.
└ '자동출력' 코드는 엔진에서 출력되며, 수정이 불가능합니다.- 사용자 코드 : 사용자 코드 탭 하단에 [코드생성하기]를 통해 생성된 코드이며, 관리자가 추가 생성 및 수정할 수 있습니다.
- 페이지 링크 : 쇼핑몰에서 사용되는 모든 페이지의 URL을 확인할 수 있습니다.

※ HTML 편집 페이지에서는 [복구하기] 기능이 제공되고 있으며, 최근까지 수정한 5번의 내역이 저장됩니다.
☞ 소스 코드 복구하기 FAQ 바로가기※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.
- 추가 페이지 편집
-
관리자 > 디자인 > HTML 편집 > 추가 페이지 편집
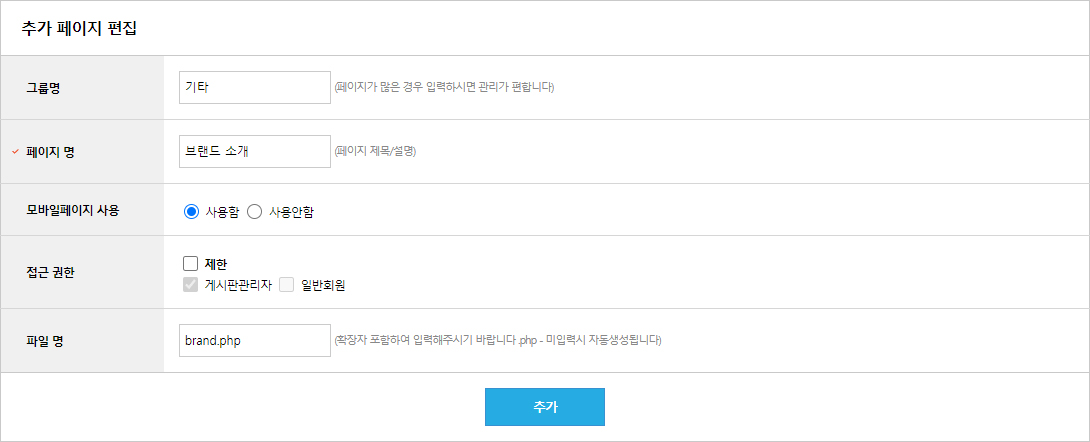
▶ 추가 페이지 편집
제공되는 페이지 이외 추가로 사용할 페이지를 생성할 수 있습니다.

하나. 그룹명 : 그룹명은 필수값은 아니지만, 페이지가 많은 경우 관리에 유용합니다.
둘. 페이지명 : 추가할 페이지의 제목을 등록합니다.
셋. 접근 권한 : 회원그룹별로 접근을 제한할 수 있습니다.
- 관리자 > 고객CRM > 회원설정 > 회원그룹 설정에서 회원그룹을 수정할 수 있습니다.
넷. 파일명 : 추가될 페이지의 일부 링크로 사용되며, 미입력 시 자동으로 생성됩니다.
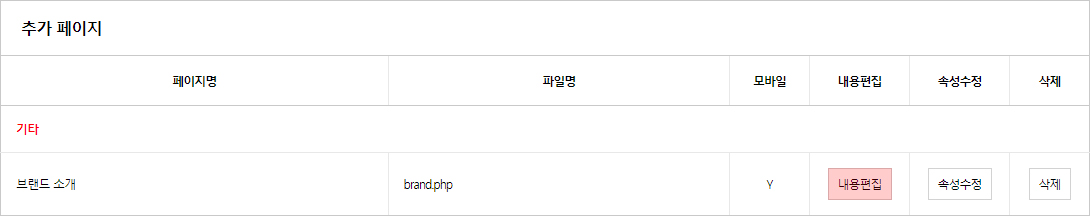
- 입력할 경우 파일명.php 형식으로 입력해야 합니다.* 항목을 입력 후 [추가] 버튼을 클릭하면, 아래와 같이 추가 페이지 리스트에서 확인할 수 있습니다.
* 파일명이 페이지의 URL로 사용됩니다. 예시) http://service2.mywisa.com/content/content.php?cont=content_1
* 파일명을 클릭 시 생성된 페이지로 이동되며, 주소창에서 페이지의 URL을 확인할 수 있습니다.

[추가 페이지 생성 및 이미지 등록]
예시로 추가 페이지를 생성해서 생성된 페이지 내 이미지를 등록하는 방법입니다.
※ 추가 페이지는 PC/모바일 각각 관리해도 되며, 한 페이지로 사용할 수도 있습니다.
└ 이때, 모바일은 기기마다 가로 사이즈가 다르므로, CSS 작업이 필요할 수 있습니다.1) 배너 등록
- 추가 페이지에 등록할 이미지를 배너 생성을 통해 등록합니다.
- 관리자 > 디자인 > 개별디자인편집 > 배너 관리 > [추가]를 통해 이미지를 파일 업로드하여 배너를 생성합니다.
※ 배너가 아닌 이미지 관리를 통해 등록하여, 이미지의 URL로 등록해도 됩니다.
2) 작업할 추가 페이지의 [내용편집]을 클릭합니다.

3) 에디터에 추가한 배너 코드를 삽입합니다.
※ 해당 페이지에서 HTML 코드를 활용해서 페이지를 작업하는 경우 오른쪽 하단에 HTML 탭을 이용하시기 바랍니다.

4) 추가한 추가 페이지로 이동할 수 있도록 메뉴를 추가합니다.
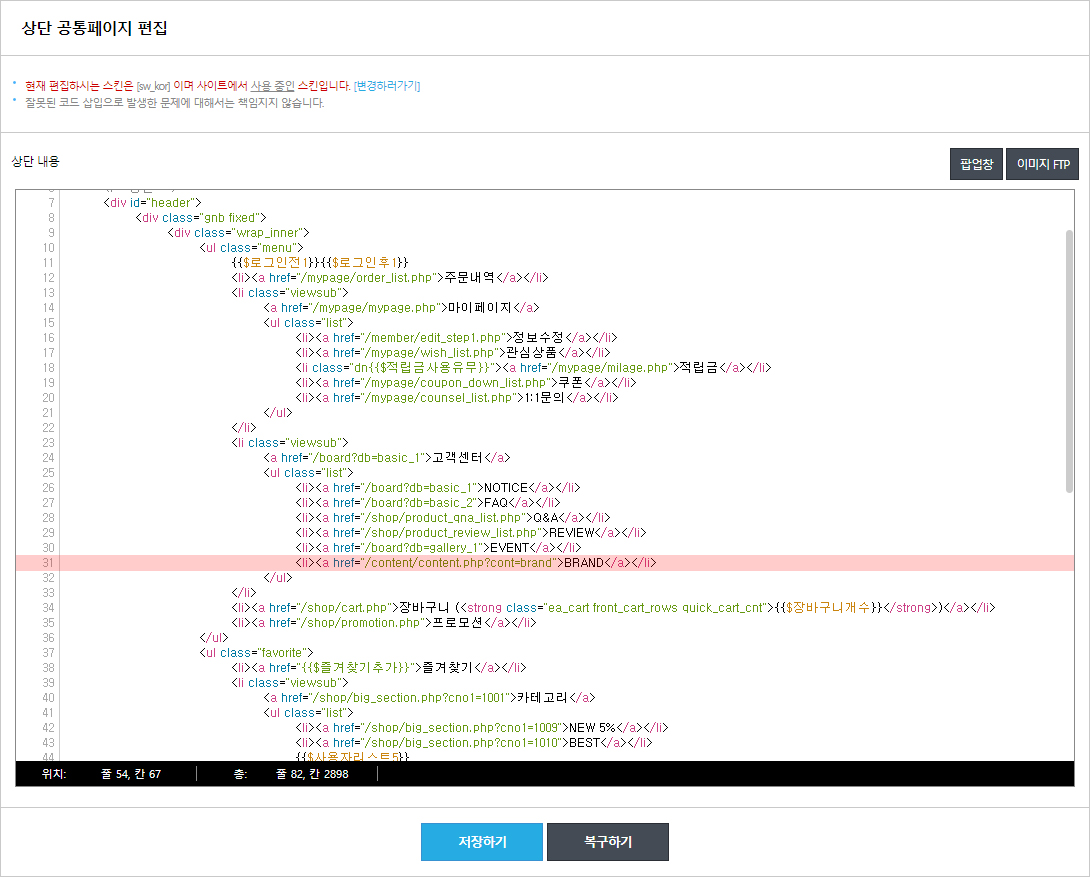
- 관리자 > 디자인(PC)/모바일 > HTML 편집 > 상단 공통페이지 편집에서 고객센터 하위 메뉴로 추가해보겠습니다.
- 기존 고객센터 내에 작업되어 있는 메뉴의 구조와 동일하게 맞춰서 생성한 추가 페이지의 페이지 URL을 삽입합니다.
- 추가 페이지의 URL은 추가 페이지 리스트에서 파일명을 클릭하여, 이동되는 페이지 주소창에서 확인할 수 있습니다.
※ 노출할 위치에 따라 코딩 작업을 진행하면 됩니다.
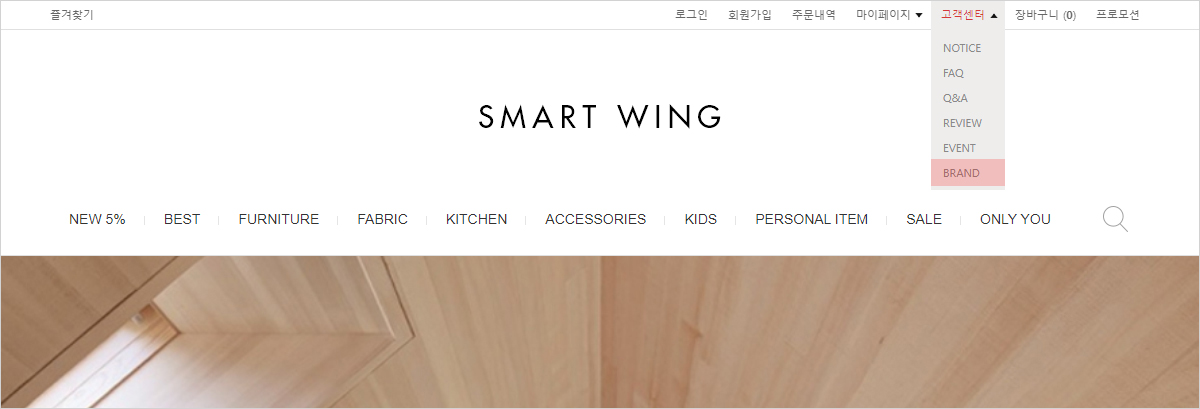
5) 추가한 메뉴를 프런트 페이지에서 아래와 같이 확인할 수 있습니다.

6) 추가한 메뉴(TEST) 클릭하여, 이동 시 1번에 등록한 배너 이미지를 확인할 수 있습니다.

※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.