뒤로SEO 설정
SEO 설정
관리자 > 디자인 > 디자인 관리 > SEO 설정
■ SEO란?
※ 검색엔진최적화(SEO) 설정을 통해 검색엔진이 쇼핑몰 사이트를 보다 원활하게 수집될 수 있도록 할 수 있지만, 해당 기능을 통해 반드시 외부 사이트에 수집되는 것은 아님을 유의 바랍니다.
▶ SEO 설정
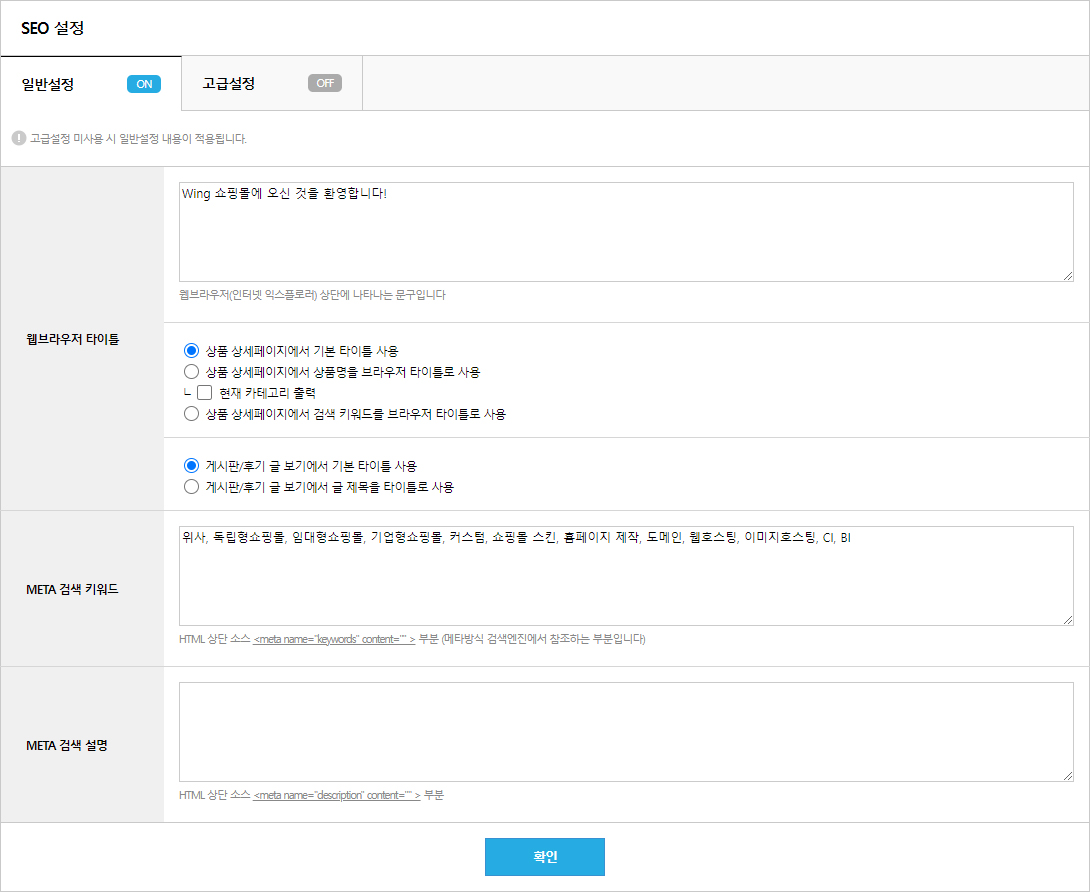
(일반설정)

하나. 웹 브라우저 타이틀 : 웹 브라우저 상단에 등록됩니다. 쇼핑몰을 대표하는 문구로 등록을 권장 드립니다.
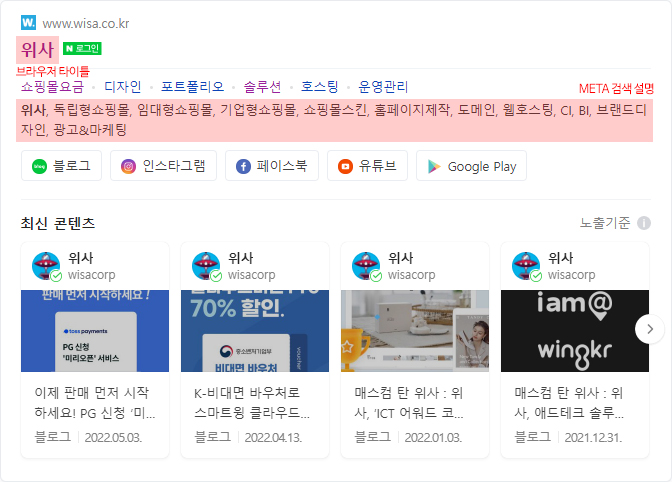
- Title 태그에 등록되며, 검색엔진 수집 시 '웹 페이지의 제목'으로 수집됩니다.

둘. META 검색 키워드 : 쇼핑몰 관련된 키워드를 콤마(,) 구분하여 입력합니다.
- 키워드를 통해 쇼핑몰이 검색될 수 있으나, 최근 가장 큰 점유율을 가지고 있는 네이버의 검색엔진에서는 적용 범위가 크지 않은 상태입니다.
- 예시) 위사, 전문가버전(독립형)쇼핑몰, 클라우드버전(임대형)쇼핑몰, 기업형쇼핑몰, 쇼핑몰스킨
셋. META 검색 설명 : 쇼핑몰을 설명하는 문구를 기재합니다.
- description 태그에 해당되며, 검색엔진에서 검색 설명으로 수집됩니다.
※ 네이버의 최소 40~50자 이상을 등록해야 합니다. 40자 미만으로 등록 시 임의의 문구가 수집될 수 있습니다.

(고급설정)
* 고급설정을 통해 페이지별로 세부 설정할 수 있습니다.
※ 고급설정을 사용 시 일반설정에 등록한 정보는 적용되지 않습니다.

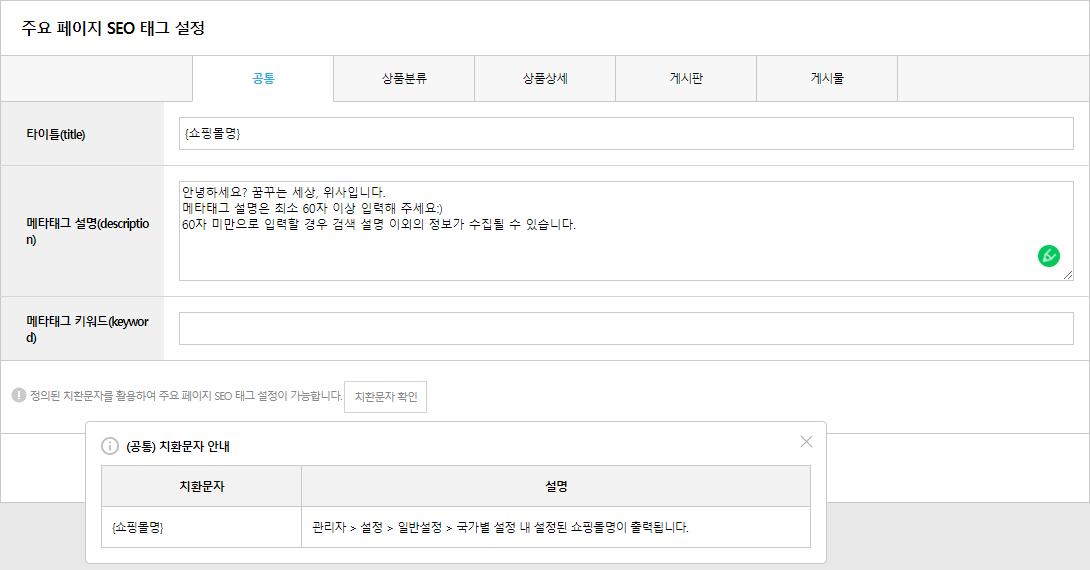
* 고급설정에서 주요 페이지별로 SEO 태그 설정이 가능합니다.
* [치환문자 확인]을 통해 각 페이지별로 제공되는 치환코드를 확인 및 사용할 수 있습니다.

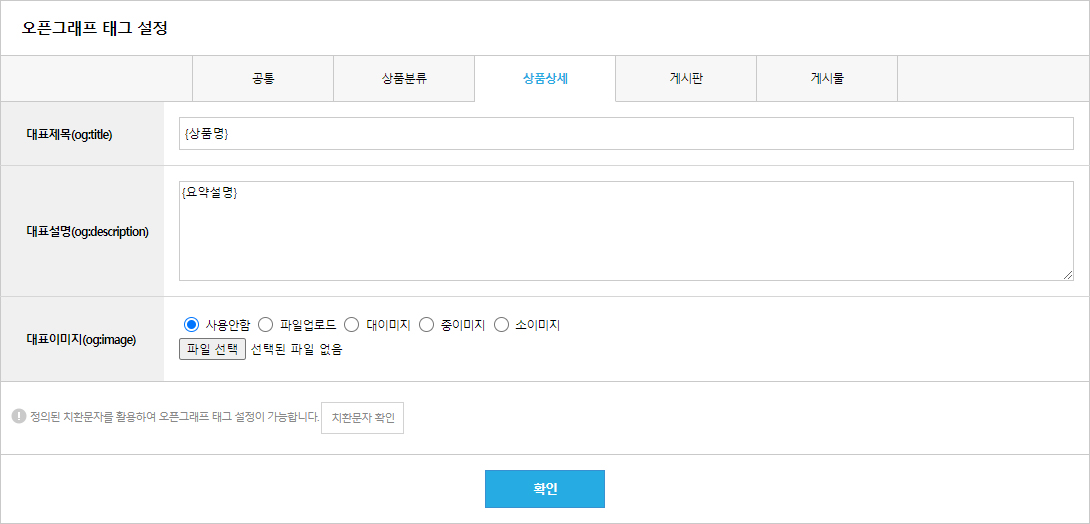
* 고급설정에서 주요 페이지별로 오픈그래프 태그를 쉽게 할 수 있습니다.
* [치환문자 확인]을 통해 각 페이지별로 제공되는 치환코드를 확인 및 사용할 수 있습니다.
※ og:site_name 및 og:url은 자동 출력됩니다.

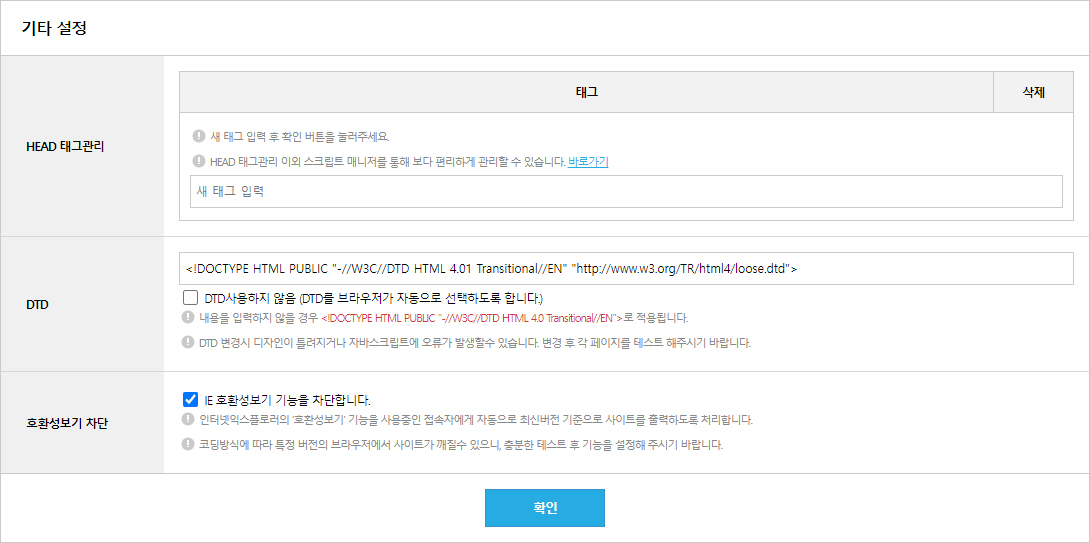
▶ 기타 설정

하나. HEAD 태그관리 : 제공하는 설정 이외, 삽입할 코드를 HEAD 관리를 통해 영역에 삽입할 수 있습니다.
※ 삽입할 코드는 한 줄씩 삽입해야 합니다.
둘. DTD : DTD는 웹 표준으로써 문서의 형태를 정의합니다. 특별한 경우를 제외하고, 수정을 권장 드리지 않습니다.
셋. 호환성 보기 차단 : 웹 페이지에 접근할 때 어떠한 렌더링(rendering) 버전으로 접근할지 선택합니다.
- 인터넷 익스플로러의 '호환성 보기' 기능을 사용 중인 접속자에게는 자동으로 최신 버전 기준으로 사이트를 출력하도록 처리할 수 있습니다.
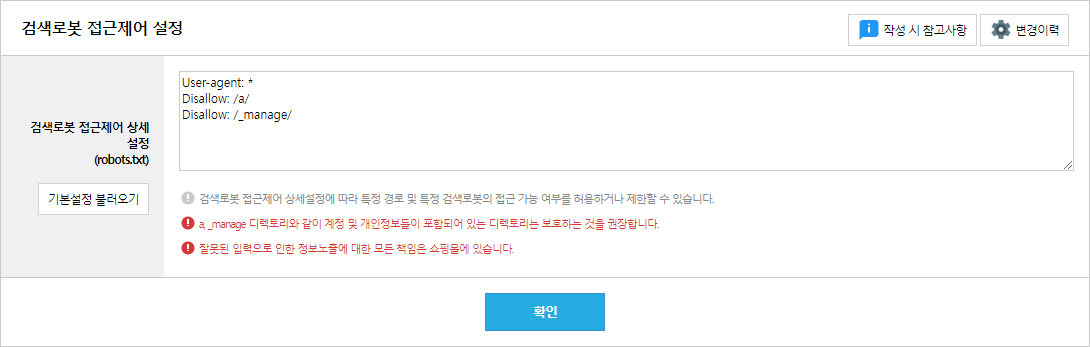
▶ 검색로봇 접근제어 설정
* 검색로봇 접근제어 상세설정을 통해 특정 경로 및 특정 검색로봇의 접근 가능여부를 허용 및 제한할 수 있습니다.
※ robots.txt 설정 시 설정한 내용대로 100% 수집을 보장하지 않으며, 수집 시 시간이 다소 소요될 수 있습니다.
※ /a 및 /_manage 디렉토리와 같이 계정 및 개인정보가 포함되어 있는 디렉토리는 보호를 권장합니다.
※ 잘못된 입력으로 인한 정보 노출에 대한 모든 책임은 쇼핑몰에 있습니다.

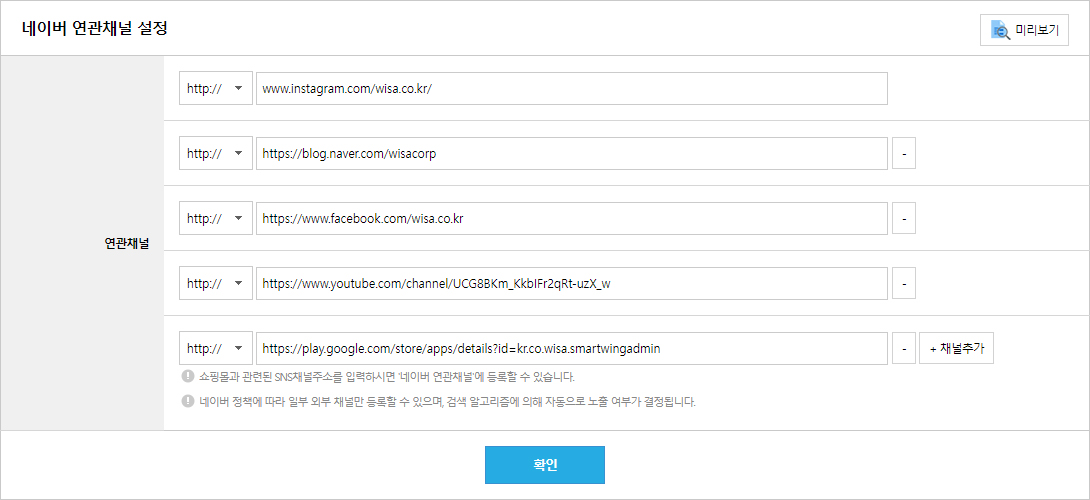
▶ 네이버 연관채널 설정
* 쇼핑몰과 관련된 SNS 채널주소를 입력하여, 네이버 연관채널에 등록할 수 있습니다.
* 네이버 정책에 따른 블로그, 카페, 스토어팜, 포스트, 폴라, 페이스북, 인스타그램, 아이튠즈, 구글플레이스토어만 지원합니다.
※ 최대 9개의 채널을 연동할 수 있습니다.
※ 네이버 정책에 따라 사이트와 채널의 관계를 검색엔진이 분석하여, 수집 여부를 판단하게 됩니다. 따라서 등록 시 노출을 보장하지 않습니다.

[검색엔진 최적화 기본 가이드]
검색엔진 최적화 작업은 사이트 내 컨텐츠 정보를 검색엔진이 이해할 수 있도록 정리하는 작업입니다.
사이트 내 검색엔진이 최적화되어있는지 점검해야 합니다.
1. 사이트 제목
* SEO 설정 내 웹브라우저 타이틀 항목을 통해 브랜드명을 입력할 수 있습니다.
* 추가적으로 상품 상세페이지에서 상품명 및 키워드를 브라우저 타이틀로 사용이 가능합니다.
* 게시판의 경우 글 제목을 타이틀로 사용이 가능합니다.
2. 사이트 설명
(HEAD 태그에 직접 등록할 경우 예시)
<meta name="description" content="사이트 설명">
사이트 description 태그는 사이트의 브랜드에 대한 간략한 설명으로 1~2개의 문장으로 구성된 짧은 단락을 사용할 수 있습니다.
단, 2회 이상 반복적인 키워드, 스팸성 키워드, 사이트와 연관이 없는 키워드가 있는 경우 검색 노출에 불이익을 받을 수 있습니다.
* SEO 설정 내 META 검색 설명을 통해 사이트의 브랜드 설명을 입력할 수 있습니다.
3. 오픈 그래프
(HEAD 태그에 직접 등록할 경우 예시)
<meta property="og:type" content="website">
<meta property="og:title" content="위사">
<meta property="og:description" content="WISA는 꿈의 가치를 추구하는 젊은 벤처 기업입니다">
<meta property="og:image" content="http://wisa.co.kr/logo.gif">
<meta property="og:url" content="http://wisa.co.kr">
(※ 삽입할 코드를 한 줄씩 삽입하시기 바랍니다.)
* 사이트 홈의 오픈 그래프 태그는 사이트가 소셜 미디어로 공유될 때 우선적으로 활용되는 정보입니다.
* 사이트의 제목, 설명과 더불어 사이트를 대표하는 이미지도 함께 설정해주시길 바랍니다.
* HEAD 태그관리를 통해 오픈 그래프 소스 삽입이 가능합니다.