뒤로추가 페이지 편집
추가 페이지 편집
관리자 > 모바일 > HTML 편집 > 추가 페이지 편집
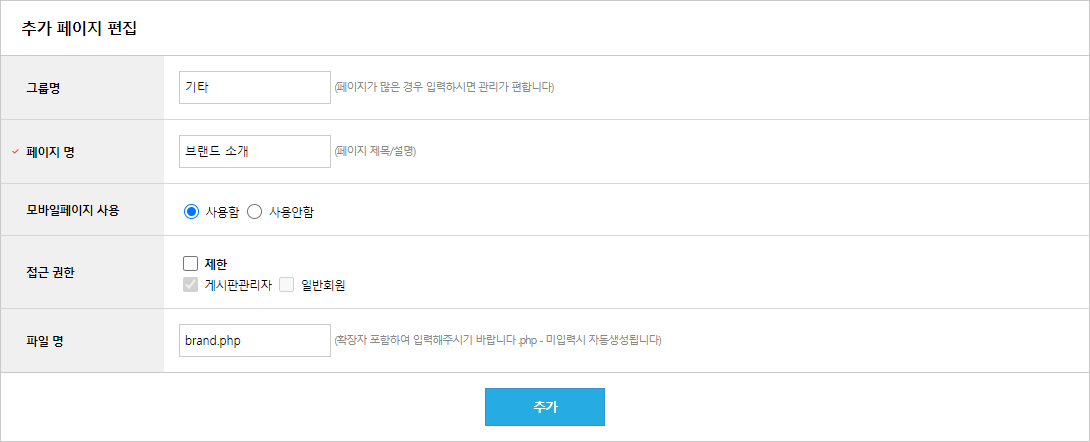
▶ 추가 페이지 편집
제공되는 페이지 이외 추가로 사용할 페이지를 생성할 수 있습니다.

하나. 그룹명 : 그룹명은 필수값은 아니지만, 페이지가 많은 경우 관리에 유용합니다.
둘. 페이지명 : 추가할 페이지의 제목을 등록합니다.
셋. 접근 권한 : 회원그룹별로 접근을 제한할 수 있습니다.
- 관리자 > 고객CRM > 회원설정 > 회원그룹 설정에서 회원그룹을 수정할 수 있습니다.
넷. 파일명 : 추가될 페이지의 일부 링크로 사용되며, 미입력 시 자동으로 생성됩니다.
- 입력할 경우 파일명.php 형식으로 입력해야 합니다.
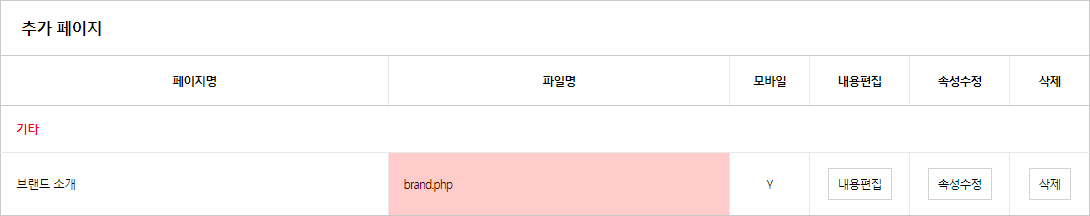
* 항목을 입력 후 [추가] 버튼을 클릭하면, 아래와 같이 추가 페이지 리스트에서 확인할 수 있습니다.
* 파일명이 페이지의 URL로 사용됩니다. 예시) http://service2.mywisa.com/content/content.php?cont=content_1
* 파일명을 클릭 시 생성된 페이지로 이동되며, 주소창에서 페이지의 URL을 확인할 수 있습니다.

[추가 페이지 생성 및 이미지 등록]
예시로 추가 페이지를 생성해서 생성된 페이지 내 이미지를 등록하는 방법입니다.
※ 추가 페이지는 PC/모바일 각각 관리해도 되며, 한 페이지로 사용할 수도 있습니다.
└ 이때, 모바일은 기기마다 가로 사이즈가 다르므로, CSS 작업이 필요할 수 있습니다.
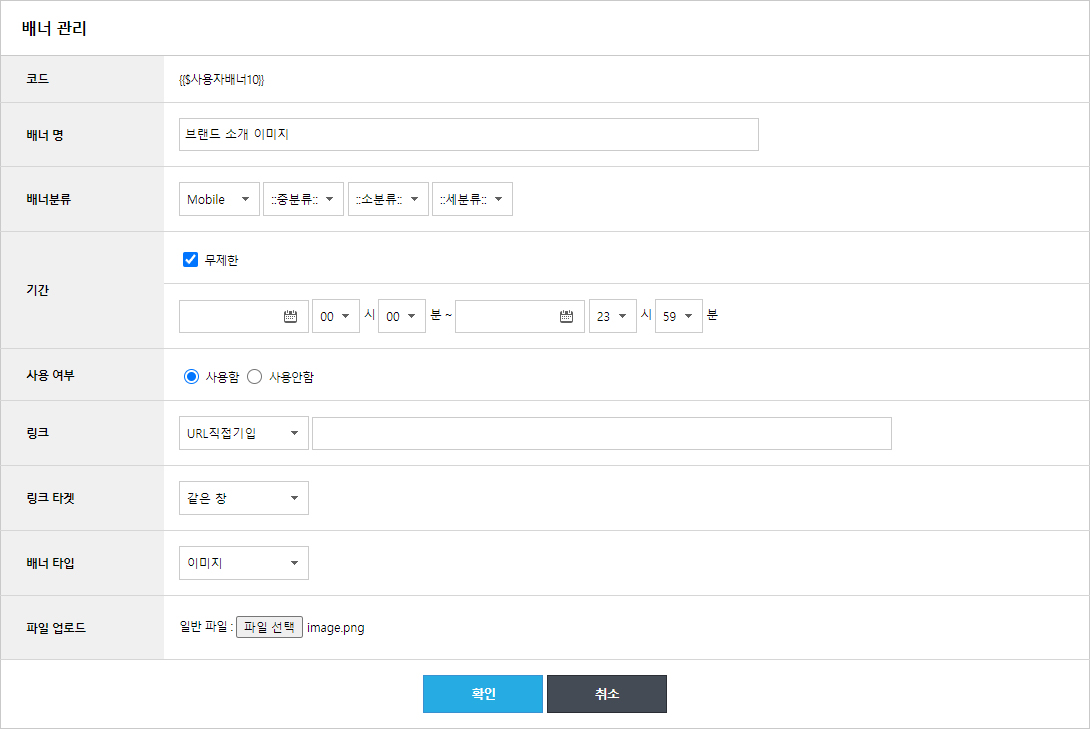
1) 배너 등록
- 추가 페이지에 등록할 이미지를 배너 생성을 통해 등록합니다.
- 관리자 > 디자인 > 개별디자인편집 > 배너 관리 > [추가]를 통해 이미지를 파일 업로드하여 배너를 생성합니다.
※ 배너가 아닌 이미지 관리를 통해 등록하여, 이미지의 URL로 등록해도 됩니다.

2) 작업할 추가 페이지의 [내용편집]을 클릭합니다.

3) 에디터에 추가한 배너 코드를 삽입합니다.
※ 해당 페이지에서 HTML 코드를 활용해서 페이지를 작업하는 경우 오른쪽 하단에 HTML 탭을 이용하시기 바랍니다.

4) 추가한 추가 페이지로 이동할 수 있도록 메뉴를 추가합니다.
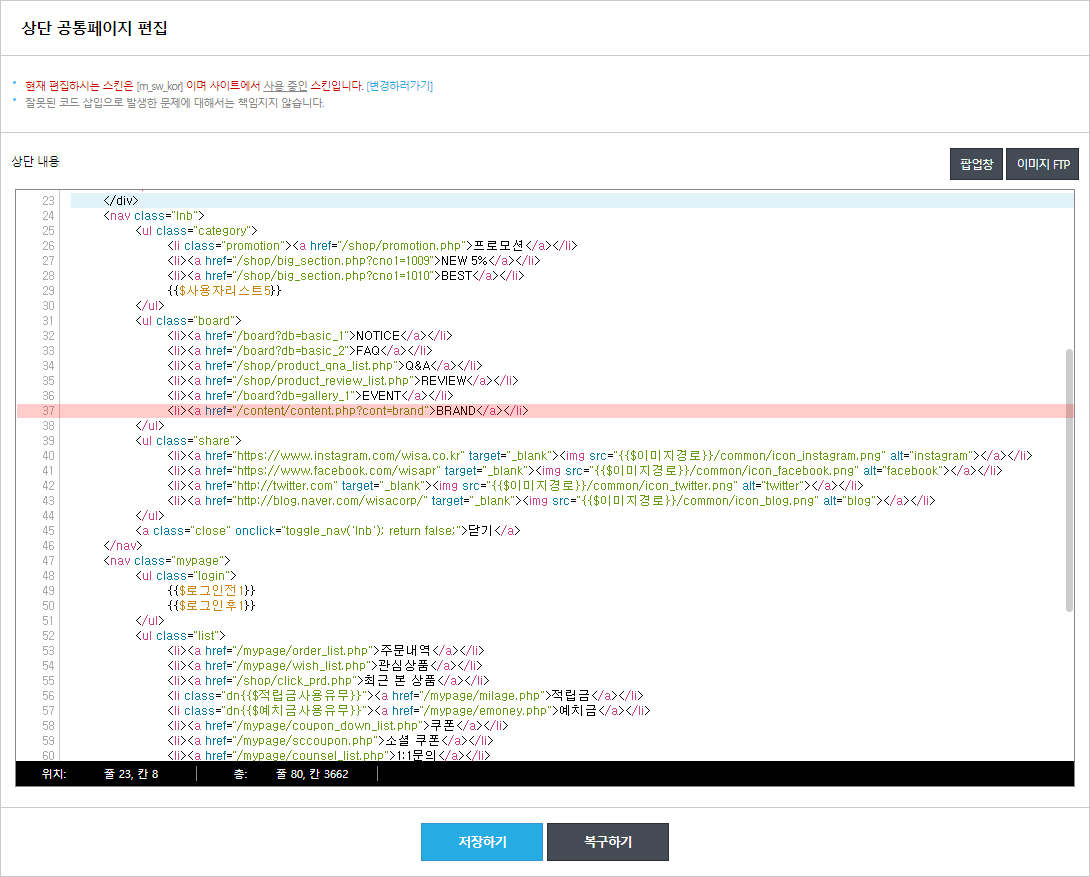
- 관리자 > 디자인(PC)/모바일 > HTML 편집 > 상단 공통페이지 편집에서 고객센터 하위 메뉴로 추가해보겠습니다.
- 기존 고객센터 내에 작업되어 있는 메뉴의 구조와 동일하게 맞춰서 생성한 추가 페이지의 페이지 URL을 삽입합니다.
- 추가 페이지의 URL은 추가 페이지 리스트에서 파일명을 클릭하여, 이동되는 페이지 주소창에서 확인할 수 있습니다.
※ 노출할 위치에 따라 코딩 작업을 진행하면 됩니다.

5) 추가한 메뉴를 프런트 페이지에서 아래와 같이 확인할 수 있습니다.
6) 추가한 메뉴(BRAND) 클릭하여, 이동 시 1번에 등록한 배너 이미지를 확인할 수 있습니다.
※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.