뒤로온라인쿠폰 생성
온라인쿠폰 생성
관리자 > 프로모션 > 쿠폰 > 온라인쿠폰 생성
■ 쿠폰 수정제한 (업데이트 : 2019.07.30)
* 수정이 제한되었을 때, '발급기간'만 수정할 수 있습니다.
* 하단에 [복사]를 통해 생성한 쿠폰과 동일한 설정으로 쿠폰을 생성할 수 있습니다.
▶ 온라인쿠폰 생성
온라인쿠폰을 생성할 수 있습니다.

하나. 쿠폰 이름 : 생성할 쿠폰명을 입력합니다.
둘. 쿠폰 이미지 : 프런트 페이지에 노출되는 쿠폰의 이미지를 설정할 수 있습니다.
※ 쿠폰 발급방식 - 회원 다운로드 쿠폰으로 생성 시 상품 상세페이지에 쿠폰이 노출됩니다.
※ 쿠폰 이미지는 코드 삽입을 통해 노출할 수 있습니다. (* 아래 작업에 대한 안내사항을 참고 바랍니다.)
※ 쿠폰 이미지 등록은 선택사항입니다.
셋. 쿠폰 발급방식 : 쿠폰 발급방식을 선택합니다.
- 회원 다운로드 : 특정 회원그룹에 쿠폰을 제공할 때 사용합니다.
└ 설정 후 쿠폰 발급형태에서 회원등급별을 선택하여, 등급을 설정할 수 있습니다.
- 자동발급 : 자동발급 쿠폰에는 회원가입 시, 로그인 시, 첫 구매 완료 시, 구매 완료 시 네 가지 설정이 제공됩니다.
└ (첫)구매 완료 시는 주문서 상태값이 배송완료일 때 지급됩니다.
- 수동발급 : 특정 회원에게만 지급하는 경우에 사용하며, 관리자가 직접 지급해야 합니다.
- 생일쿠폰 : 회원가입 시 생년월일 정보를 받는 경우에 사용할 수 있습니다.
└ 관리자 > 프로모션 > 쿠폰 > 생일 자동쿠폰 설정에서 사용 여부 및 발급일자/시간을 설정할 수 있습니다.
넷. 쿠폰 발급형태 : 발급방식에 따라 쿠폰의 발급형태를 설정합니다.
※ 쿠폰 발급방식에 따라 발급형태가 다르게 제공됩니다.
다섯. 혜택 구분
- 전체상품 할인 : 구매하는 상품 전체에 할인이 적용됩니다.
※ 단, 할인 대상 설정에서 '지정 상품 제외'가 적용된 상품은 할인 대상에서 제외됩니다.
- 개별상품 할인 : 두 개 이상 구매 시 특정 상품 하나에만 할인이 적용됩니다.
※ 업데이트 기준으로 이전 생성한 쇼핑몰의 경우 별도 코딩 작업이 필요합니다.(* 공지사항 또는 아래 내용 참고 바랍니다.)
※ 프로모션 - 온라인쿠폰 개별상품 할인 기능 추가 공지사항 보러가기
- 무료배송 : 무료배송 전용 쿠폰으로 사용됩니다.
여섯. 쿠폰 적용 범위 : 쿠폰을 사용할 수 있는 범위를 설정합니다.
일곱. 적용 입점 파트너 : 상품 출처에 따른 쿠폰의 적용 여부를 설정합니다.
※ 해당 설정은 관리자 > 설정 > 판매설정 > 입점몰 설정에서 입점사를 사용함으로 설정 시 노출됩니다.
여덟. 적용 파트너사 정보 : 할인 쿠폰 사용 시 파트너사가 부담할 비용을 설정합니다.
아홉. 결제방식
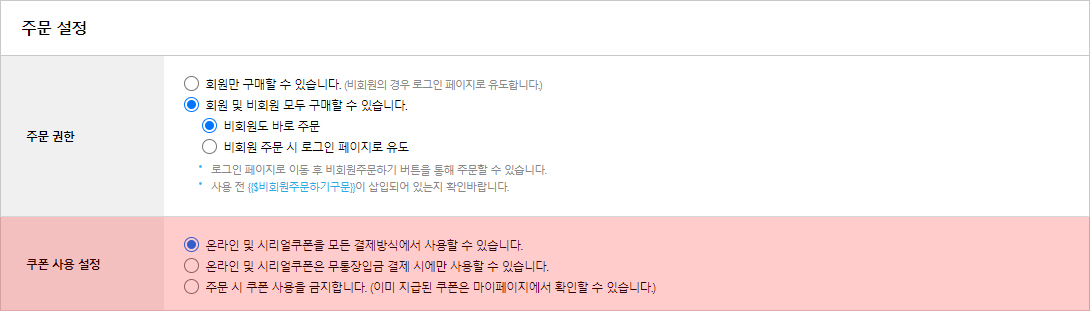
관리자 > 설정 > 주문설정 > 주문설정 - 쿠폰사용설정에서 '사용 가능한 온라인/시리얼 쿠폰이 존재할 경우 모든 결제방식에 사용 가능합니다.'로 설정되어 있을 경우 현금 전용 쿠폰을 생성할 수 있습니다.
열. 할인 금액(율) : 할인될 금액(원) 또는 할인 금액률(%) 설정합니다.
- 총 상품금액보다 할인금액이 크거나 작을 때에 대한 차액 설정을 할 수 있습니다.
열하나. 사용제한 결제액 : 최소 결제 금액을 설정합니다. 설정한 금액 이상을 구매 시 쿠폰을 사용할 수 있습니다.
열둘. 최대 할인 금액 : 할인 금액을 %로 설정 시 최대 할인 금액을 제한할 수 있습니다.
※ 할인 금액(율) 설정에서 %로 설정한 경우 해당 설정이 노출됩니다.
열셋. 발급 제한 : 지급할 쿠폰의 수량을 설정할 수 있습니다.
열넷. 다운로드 제한 : 회원 1인에 대한 쿠폰 다운로드 제한을 설정할 수 있습니다.
열다섯. 중복 할인 : 쿠폰과 함께 사용할 할인을 설정할 수 있습니다.
열여섯. 할인 대상 : 쿠폰 사용을 상품 또는 카테고리 별로 제어할 수 있습니다.
열일곱. 발급 기간 : 쿠폰을 발급할 기간을 설정합니다.
열여덟. 사용 기간 : 발급받은 쿠폰에 대해 사용 기간을 설정합니다.
※ [복사] 버튼을 통해 동일한 설정의 쿠폰을 간편히 생성할 수 있습니다.
* 쿠폰 사용여부 및 결제수단에 따른 쿠폰 사용은 관리자 > 설정 > 주문설정 > 주문설정 - 쿠폰사용 설정에서 설정할 수 있습니다.

[쿠폰 이미지 작업안내]
상품 상세페이지에서 쿠폰을 다운로드 시 등록한 쿠폰 이미지가 노출되려면,
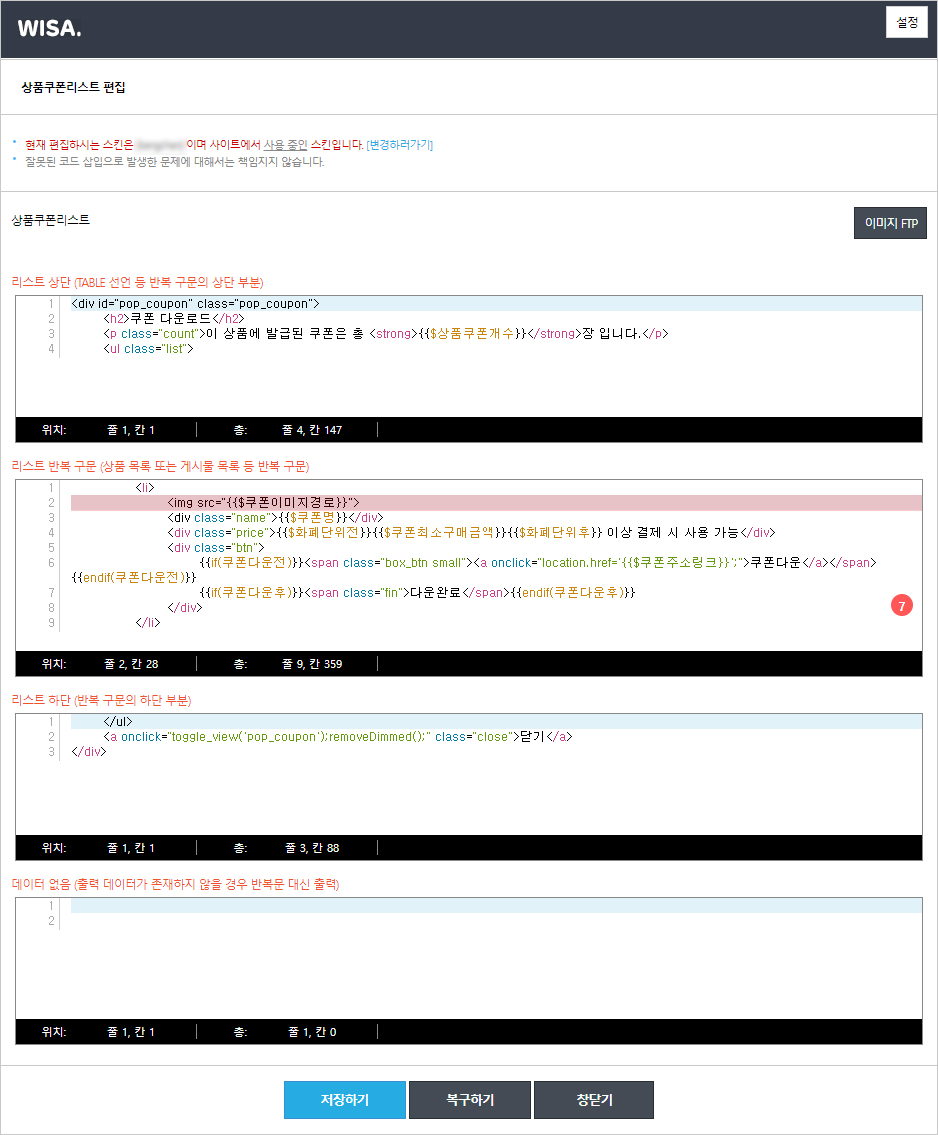
관리자 > 디자인 > HTML 편집 > 페이지 편집 > 상품관련 > 상품 상세 내용 > (하단) 페이지 코드 탭에서 {{$상품쿠폰리스트}} 코드의 [편집하기]를 클릭합니다.
상품쿠폰리스트 편집 페이지에서 '리스트 반복 구문'에 {{$쿠폰이미지경로}} 코드를 활용하여, 작업할 수 있습니다.
* 아래는 예시이며, 스마트윙 기본 2.0 스킨에 대한 예시입니다.
- 추가한 코드 : <img src="{{$쿠폰이미지경로}}">

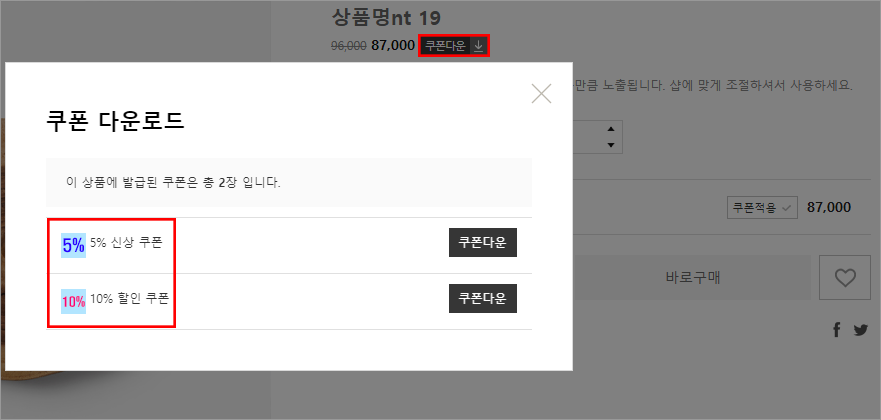
* 코드 삽입 후 프런트 > 상품 상세페이지에서 [쿠폰다운] 버튼을 클릭 시 등록한 쿠폰 이미지를 확인할 수 있습니다.

[개별상품 할인쿠폰]
- 개별상품 할인쿠폰 기능을 사용하기 위해서는 반드시 스킨 내 페이지 작업이 되어있는지 확인이 필요합니다.
[스킨 작업안내]
하나. 개별상품 할인쿠폰 선택 화면
1) 관리자 > 디자인 > HTML 편집 > 페이지 편집 내 상품관련 - 개별상품 쿠폰 선택 리스트에 접속 후 HTML 작업을 진행합니다.
* 기본 소스 안내 - HTML 작업 시 아래 소스를 참고하시기 바랍니다.
(HTML)
(CSS)
/* 개별상품쿠폰 레이어 */
#prdCouponArea {margin-left:-325px !important;}
#pop_coupon2 {position:relative; width:568px; padding:40px; border:1px solid #d9d9d9; background:#fff;}
#pop_coupon2 h2 {padding-bottom:10px; border-bottom:1px solid #dbdbdb; color:#000; font-size:22px;}
#pop_coupon2 .box {overflow:auto; max-height:400px; margin:-1px 0;}
#pop_coupon2 .box .tbl_col .img img {width:60px; height:auto;}
#pop_coupon2 .box .usable_cpn {padding:8px 0; text-align:left;}
#pop_coupon2 .box .usable_cpn > li {position:relative; padding:2px 60px 2px 0;}
#pop_coupon2 .box .usable_cpn > li > label {display:inline-block; cursor:pointer;}
#pop_coupon2 .box .usable_cpn > li > label > span {color:#df7e7e;}
#pop_coupon2 .box .usable_cpn > li > .expiry {position:absolute; right:0; top:2px; color:#888;}
#pop_coupon2 .btn {padding-top:30px; border-top:1px solid #dbdbdb; text-align:center;}
#pop_coupon2 .close {display:inline-block; position:absolute; right:20px; top:20px; width:21px; height:21px; background:url('{{$이미지경로}}/button/hd_close.png') no-repeat center; text-indent:-9999px; cursor:pointer;}
2) 해당 페이지 하단 페이지 코드 탭 내 {{$적용가능쿠폰목록}}에 대한 편집하기 버튼을 클릭합니다.
* 기본 소스 안내 - HTML 작업 시 아래 소스를 참고하시기 바랍니다.
(리스트 상단)
{{$선택체크박스}}
{{$쿠폰명}} / {{$할인율}}
{{if(중복사용불가)}}
(중복사용불가)
{{endif(중복사용불가)}}
{{if(사용만료일)}}
~{{$사용만료일}}
{{end(사용만료일)}}
(리스트 반복 구문)
(리스트 하단)
* 모바일 웹의 경우 관리자 > 모바일 > HTML 편집을 통해 수정이 가능합니다.
둘. 개별상품 할인쿠폰 선택 버튼삽입
* 버튼 관련 소스 안내 - HTML 작업 시 아래 소스를 참고하시어 노출하고자하는 위치에 삽입이 필요합니다.
1) 관리자 > 디자인 > HTML 편집 > 페이지 편집 내 상품관련 - 상품 상세 내용에 접속 후 HTML 작업을 진행합니다.
{{if(쿠폰적용대상상품목록)}}
쿠폰적용
{{endif(쿠폰적용대상상품목록)}}
2) 관리자 > 디자인 > HTML 편집 > 페이지 편집 내 주문관련 - 장바구니에 접속 후 HTML 작업을 진행합니다.
{{if(개별상품쿠폰보유여부)}}
{{end(개별상품쿠폰보유여부)}}
3) 관리자 > 디자인 > HTML 편집 > 페이지 편집 내 주문관련 - 주문서에 접속 후 HTML 작업을 진행합니다.
{{if(개별상품쿠폰보유여부)}}
개별상품 쿠폰
{{end(개별상품쿠폰보유여부)}}
* 모바일 웹의 경우 관리자 > 모바일 > HTML 편집을 통해 수정이 가능합니다.