뒤로팝업스킨 편집
팝업스킨 편집
관리자 > 디자인 > 개별디자인편집 > 팝업스킨 편집
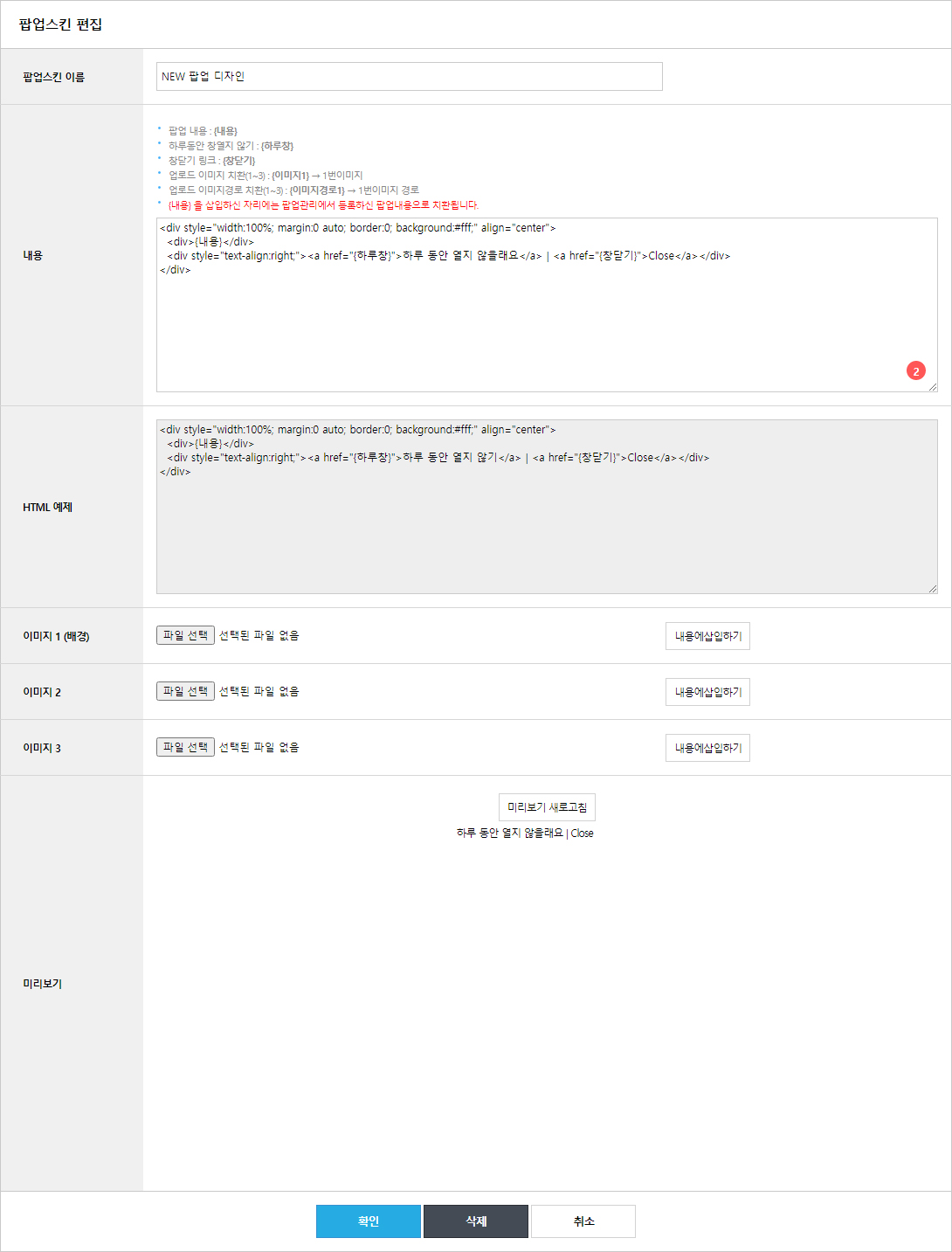
▶ 팝업스킨 편집
기본 팝업 이외, 팝업스킨을 추가하거나 등록된 팝업스킨을 편집할 수 있습니다.

* [추가] 버튼을 클릭해서 새로운 팝업스킨을 등록할 수 있습니다.

하나. 팝업스킨 이름 : 등록할 팝업스킨의 이름을 설정합니다.
둘. 내용 : 팝업스킨을 HTML을 활용하여, 디자인 작업을 할 수 있습니다.
(치환코드 안내)
- 팝업 내용 : {내용}
- 하루 동안 창 열지 않기 : {하루창}
- 창 닫기 링크 : {창닫기}
- 업로드 이미지 치환(1~3) : {이미지1} → 1번 이미지
- 업로드 이미지 경로 치환(1~3) : {이미지경로1} → 1번 이미지 경로
※ {내용}을 삽입한 영역에는 팝업 등록 시 팝업 내용으로 치환됩니다.
셋. HTML 예제 : 팝업스킨 작업 시 참고할 HTML 예제입니다.
넷. 이미지 1~3 (배경) : 이미지를 업로드한 이미지를 내용에 삽입합니다.
다섯. 미리보기 : 미리보기 새로고침을 통해 등록한 팝업스킨을 미리 볼 수 있습니다.