뒤로스타일 시트 편집
스타일 시트 편집
관리자 > 디자인 > HTML 편집 > 스타일 시트 편집
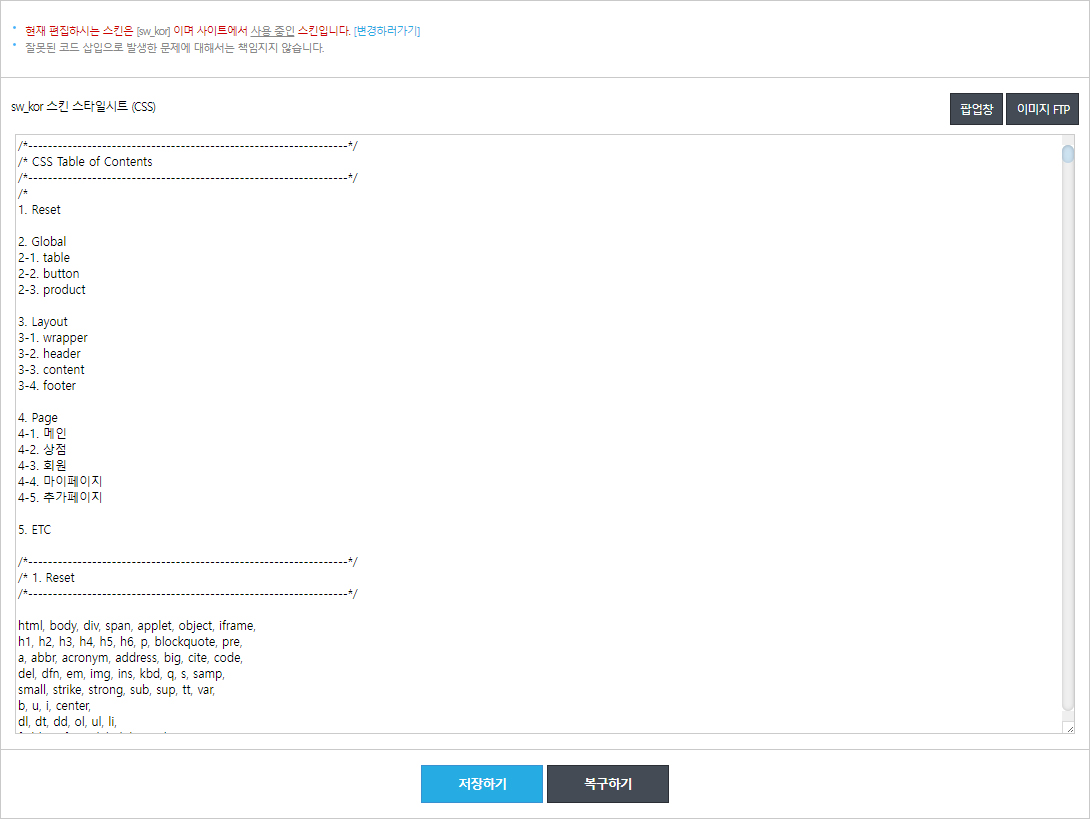
▶ 스타일 시트 편집
HTML을 이용해서 웹 페이지를 제작할 경우 전반적으로 틀어서 세세한 글꼴 하나하나를 일일이 지정해줘야 하지만, 스타일 시트(CSS)를 활용해서 전체 페이지의 내용이 한꺼번에 변경할 수 있습니다.
문서 전체의 일관성을 유지할 수 있고 작업 시간도 단축될 수 있습니다.
예를 들어 글자의 크기, 글자체, 줄 간격, 배경 색상, 배열 위치 등 자유롭게 선택하거나 변경할 수 있으며, 유지보수도 간단하게 할 수 있는 장점이 있습니다.
* 해당 페이지를 수정하려면 HTML/CSS 편집 기술이 필요합니다.
* 작업이 어려우신 경우 1:1 고객센터로 문의글을 작성해주시기 바랍니다. (※ 작업에 따라 별도 비용이 발생될 수 있습니다.)

※ HTML 편집 페이지에서는 [복구하기] 기능이 제공되고 있으며, 최근까지 수정한 5번의 내역이 저장됩니다.
☞ 소스 코드 복구하기 FAQ 바로가기
※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.