뒤로페이지 편집
페이지 편집
관리자 > 모바일 > HTML 편집 > 페이지 편집
▶ 페이지 편집
상단/하단 공통페이지를 제외한 모든 페이지를 수정할 수 있습니다.

* 스킨 2.0 기본 스킨 수정은 관리자 > 디자인(PC)/모바일 > 디자인/모바일 관리 > 스킨 관리 > [스킨 디자인 가이드]을 참고하시기 바랍니다.
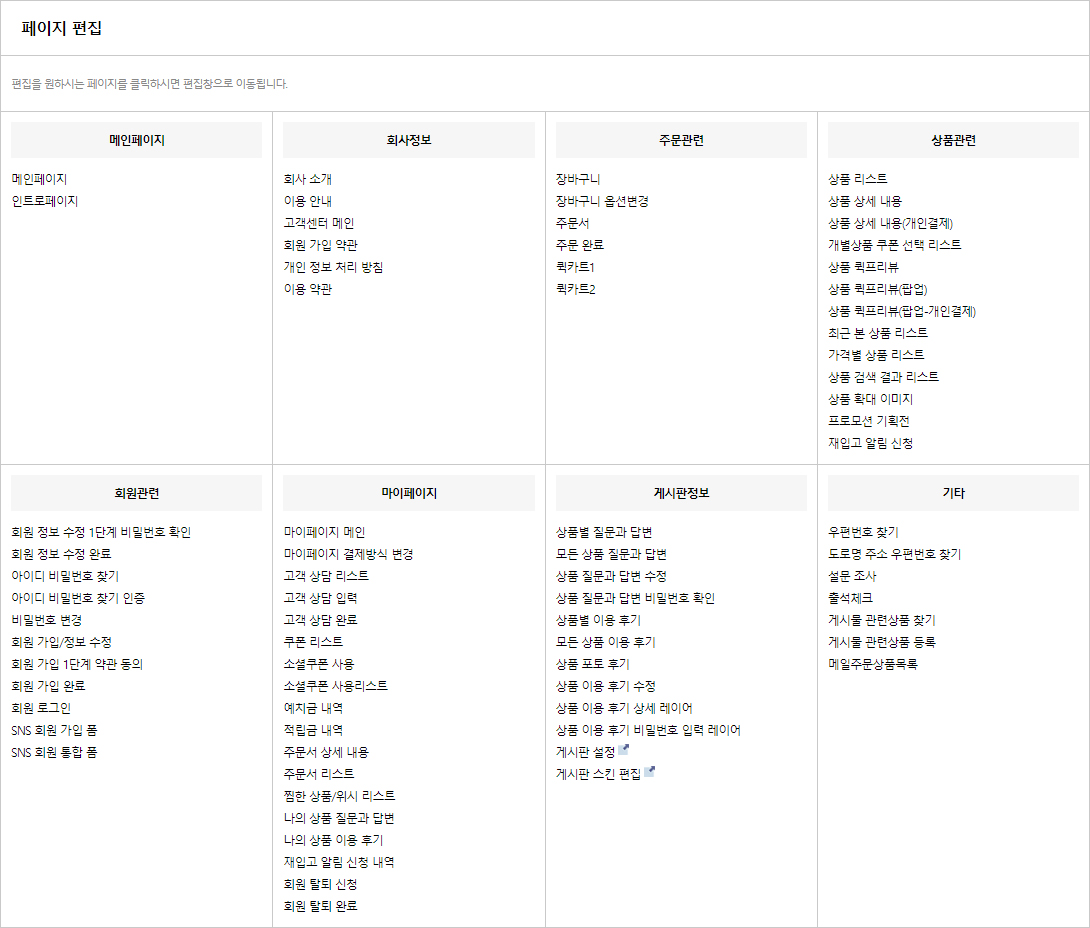
▶ 제공 코드 목록
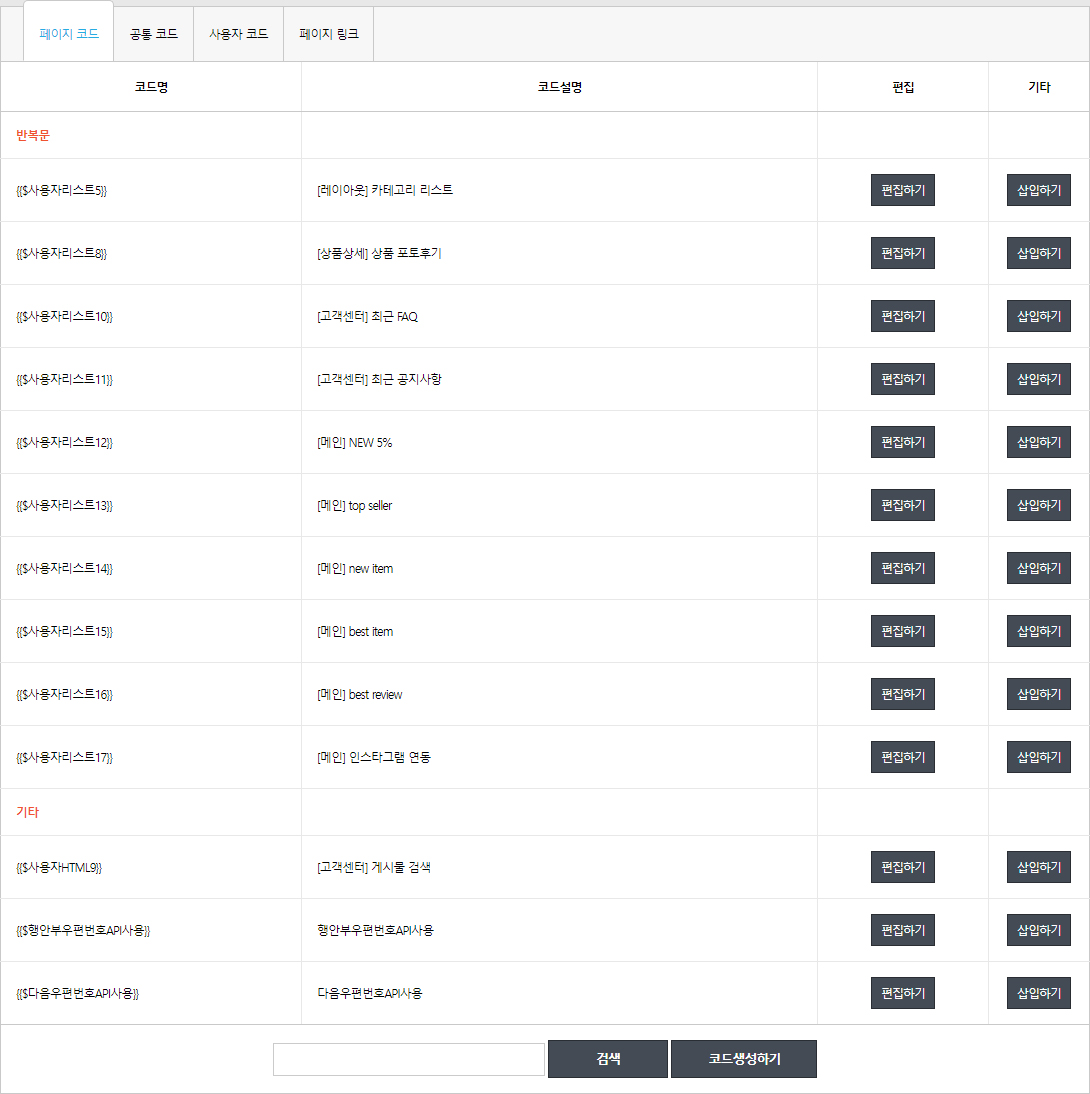
* 수정할 페이지를 선택하여, 페이지의 코드를 확인 및 수정할 수 있습니다.
* 하단에 페이지 코드 /공통 코드 /사용자 코드 /페이지 링크 탭이 제공되고 있습니다.
- 페이지 코드 : 해당 페이지에서만 사용 가능한 코드입니다.
- 공통 코드 : 솔루션 공통으로 제공되는 코드입니다.
└ '자동출력' 코드는 엔진에서 출력되며, 수정이 불가능합니다.
- 사용자 코드 : 사용자 코드 탭 하단에 [코드생성하기]를 통해 생성된 코드이며, 관리자가 추가 생성 및 수정할 수 있습니다.
- 페이지 링크 : 쇼핑몰에서 사용되는 모든 페이지의 URL을 확인할 수 있습니다.

[예시) 메인페이지 - 비주얼 배너 추가]
※ 예시는 스마트윙 기본 2.0 스킨 기준으로 작성된 예시입니다. 스킨이 다른 경우 안내와 작업방향이 다를 수 있는 점 이용에 참고 바랍니다.
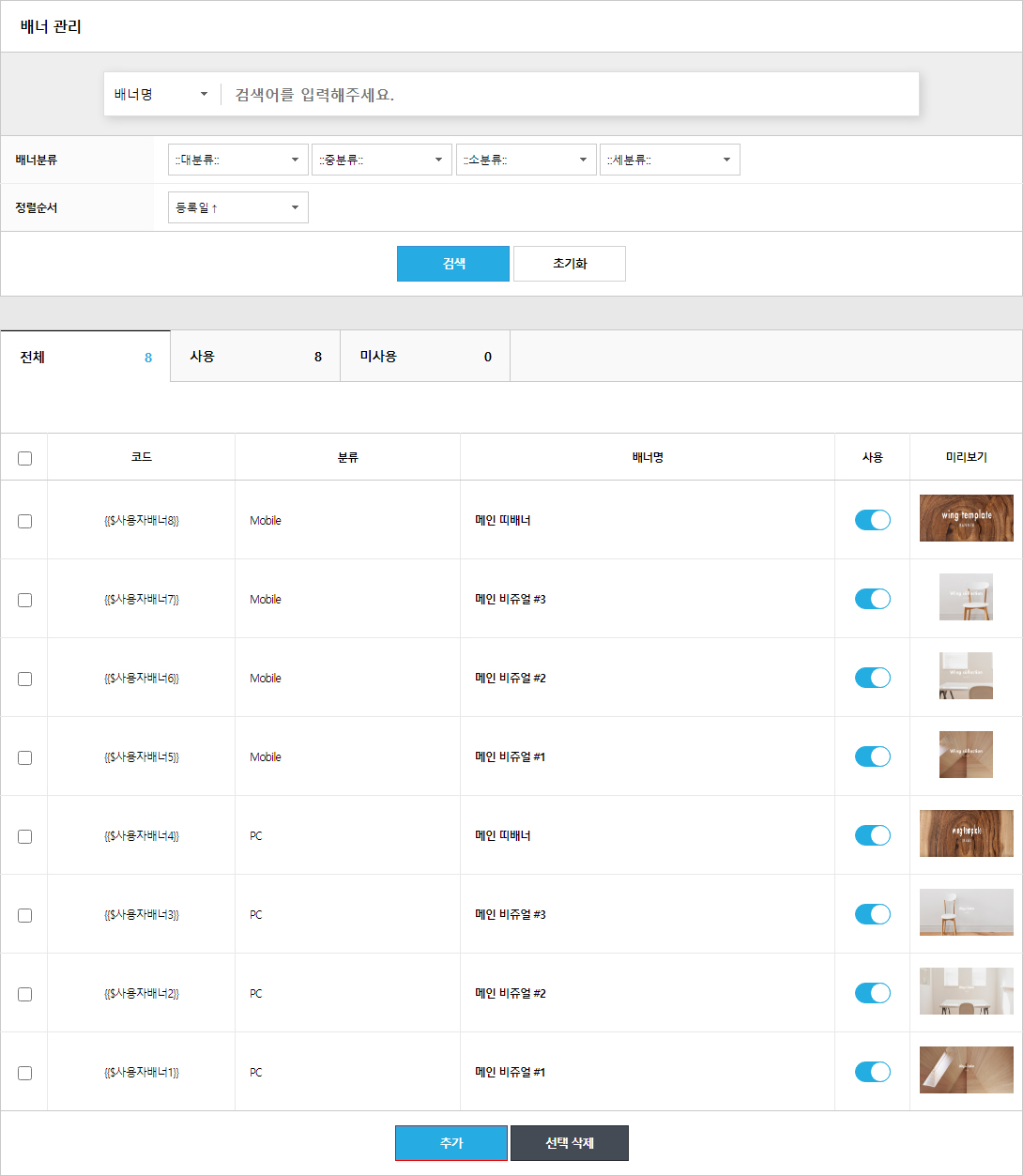
1) 추가할 비주얼 배너를 등록합니다.
관리자 > 디자인/모바일 > 개별디자인 편집 > 배너 관리에서 [추가] 버튼을 클릭합니다.

2) 배너 생성을 진행합니다.
- 추가 시 '코드'는 자동으로 순차적으로 생성됩니다. (* 해당 코드를 노출할 페이지에 삽입하여, 노출할 수 있습니다.)
- 파일 업로드를 통해 이미지를 등록 시 기존에 비주얼 배너에 사용한 이미지 사이즈와 동일한 사이즈로 등록을 권장 드립니다.

3) 배너 추가가 완료되면, 배너 리스트에 추가한 배너를 확인할 수 있습니다.

4) 추가한 {{$사용자배너9}}를 모바일 메인페이지에 코드에 삽입합니다.
- 관리자 > 모바일 > HTML 편집 > 페이지 편집 > 메인 페이지 코드에 추가합니다.
- 기존 비주얼(vissual) 배너 위치에서 기존 배너 형식과 동일하게 한 줄을 추가합니다.
- 추가 시 생성한 배너 코드로 변경하고, 하단에 [저장하기]를 클릭합니다.
※ 사용자배너9는 예시이며, 부여된 배너코드를 사용해야 합니다.
※ 배너 슬라이드 순서는 코드 순서와 동일하며, 순서에 맞게 작업하시면 됩니다.

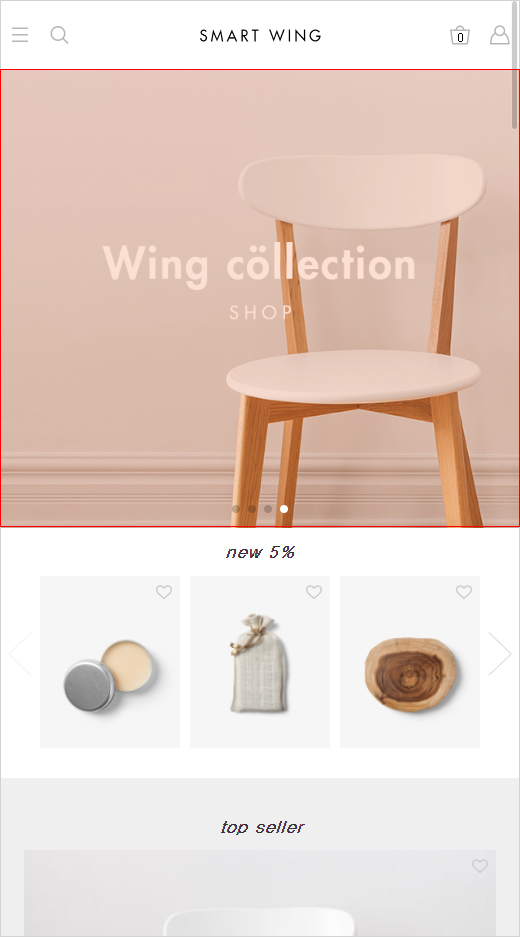
5) 추가가 완료되면, 모바일 프런트 페이지 메인 비주얼 배너에 추가된 배너를 확인할 수 있습니다.

※ HTML 편집 페이지에서는 [복구하기] 기능이 제공되고 있으며, 최근까지 수정한 5번의 내역이 저장됩니다.
☞ 소스 코드 복구하기 FAQ 바로가기
※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.