뒤로페이지 편집
페이지 편집
관리자 > 디자인 > HTML 편집 > 페이지 편집
▶ 페이지 편집
상단/하단 공통페이지를 제외한 모든 페이지를 수정할 수 있습니다.

* 스킨 2.0 기본 스킨 수정은 관리자 > 디자인 > 디자인 관리 > 스킨 관리 > [스킨 디자인 가이드]을 참고하시기 바랍니다.
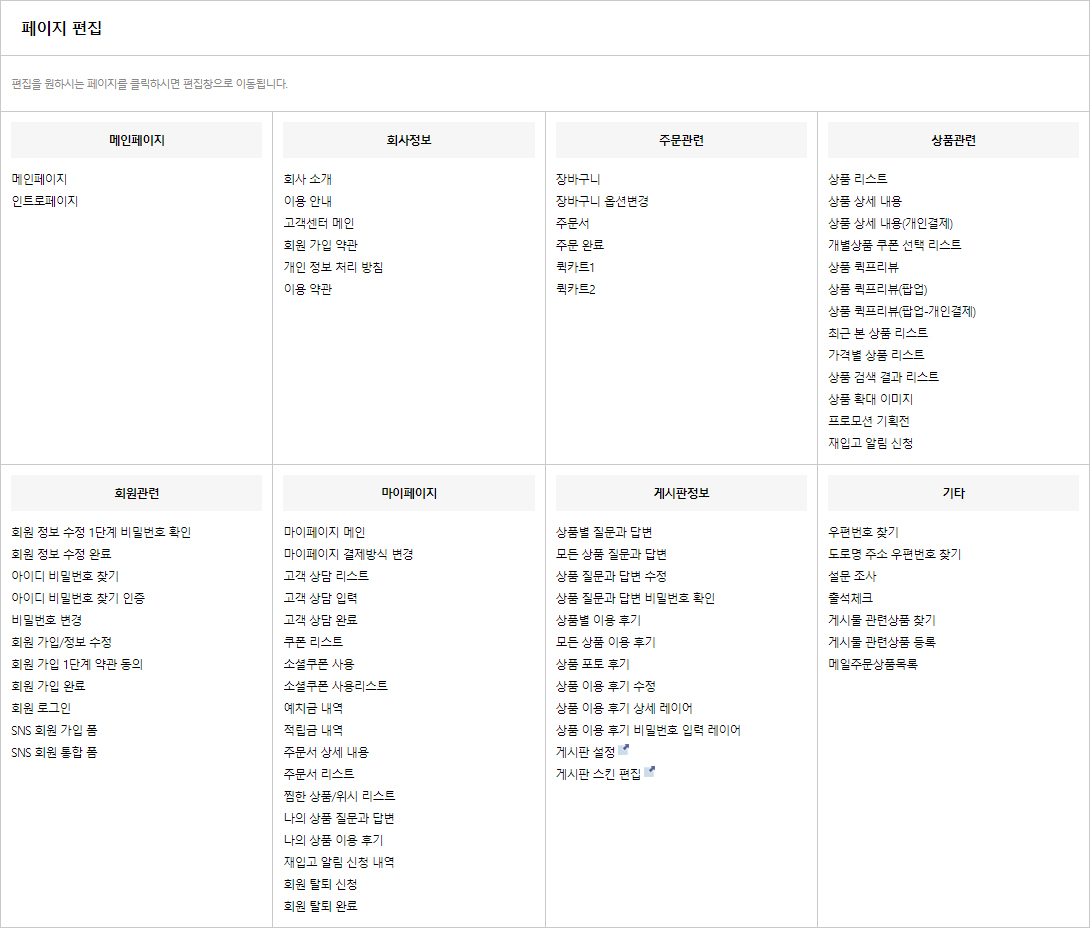
▶ 제공 코드 목록
* 수정할 페이지를 선택하여, 페이지의 코드를 확인 및 수정할 수 있습니다.
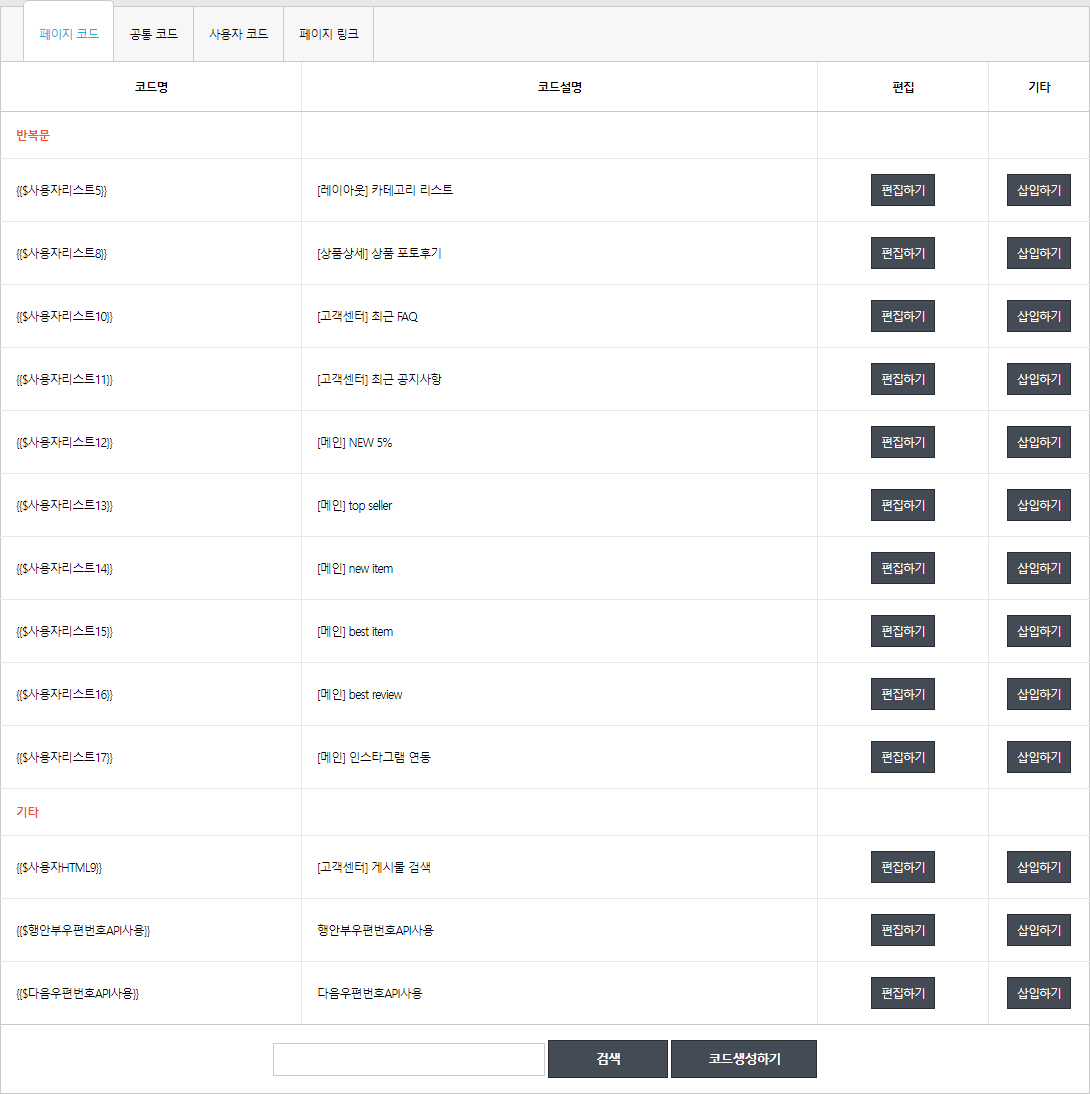
* 하단에 페이지 코드 /공통 코드 /사용자 코드 /페이지 링크 탭이 제공되고 있습니다.
- 페이지 코드 : 해당 페이지에서만 사용 가능한 코드입니다.
- 공통 코드 : 솔루션 공통으로 제공되는 코드입니다.
└ '자동출력' 코드는 엔진에서 출력되며, 수정이 불가능합니다.
- 사용자 코드 : 사용자 코드 탭 하단에 [코드생성하기]를 통해 생성된 코드이며, 관리자가 추가 생성 및 수정할 수 있습니다.
- 페이지 링크 : 쇼핑몰에서 사용되는 모든 페이지의 URL을 확인할 수 있습니다.

[예시) 메인 페이지 - 새로운 기획전 추가]
※ 예시는 스마트윙 기본 2.0 스킨 기준으로 작성된 예시입니다. 스킨이 다른 경우 안내와 작업방향이 다를 수 있는 점 이용에 참고 바랍니다.
1) 기획전 추가
- 관리자 > 상품관리 > 메인/기획전관리 > 기획전 분류에서 신규 기획전을 생성합니다.
- 추가한 기획전명 : CODI ITEM

2) 추가한 기획전에 상품 추가
- 관리자 > 상품관리 > 상품관리 > 상품조회에서 상품별 선택 또는 하단에 기획전 적용 탭으로 일괄 적용할 수 있습니다.
3) 사용자코드 생성하기
- 관리자 > 디자인(PC)/모바일 > HTML 편집 > 페이지 편집 > 메인 페이지 하단에서 [코드생성하기]를 클릭합니다.
※ PC/모바일 각각 생성해서 기획전을 노출할 수 있습니다.

하나. 생성할 코드 유형 : 기획전을 생성할 목적이므로, '상품목록'을 선택합니다.
※ 인스타그램(instagram) 코드가 생성되어 있으면, 생성할 코드 유형에 나타나지 않습니다.
둘. 코드 설명 : 코드 설명은 관리자가 구분할 수 있도록 생성한 기획전명으로 등록을 권장 드립니다.
셋. 카테고리 선택 : 추가한 기획전 - CODI ITEM을 선택합니다.
넷. 정렬 방식 : 기본 정렬로 하면, 관리자 > 상품관리 > 메인/기획전 관리 > 기획전 상품진열순서 설정한 순서대로 정렬됩니다.
- 최신등록일 : 등록일 순으로 정렬됩니다.
- 조회수 : 상품을 조회한 수로 정렬됩니다.
- 주문수 : 주문수로 정렬됩니다.
※ 위에 세 가지 설정은 기획전 상품진열순서와 무관하게 우선 적용되어 정렬됩니다.
다섯. 목록 세부 설정
- 이미지 선택 : 노출할 이미지를 선택할 수 있습니다.
- 롤 오버 이미지 선택 : 기획전 리스트에서 상품에 마우스 오버 시 변경될 이미지를 설정할 수 있습니다.
- 상품 이미지 가로/세로 : 위에 선택한 이미지 선택한 이미지 사이즈 및 최대 가로 사이즈에서 표기할 수 있는 이미지 사이즈를 고려해야 합니다.
- 한 줄 상품 수 : 한 줄에 노출될 상품의 수를 설정할 수 있습니다.
- 한 페이지 줄 수 : 기획전이 표기될 줄 수를 설정할 수 있습니다.
- 글자 수 제한 : 상품명의 글자 수를 설정할 수 있습니다.
※ 한 줄 상품 수, 한 페이지 줄 수 설정에 따라 HTML/CSS 작업이 필요할 수 있습니다.
여섯. 반복문 상단 /구문 /하단에서는 HTML 작업이 필요합니다.
- 반복문 상단 : 기존에 생성되어 있는 기획전 중 동일한 디자인을 사용하고 싶을 경우, 생성되어 있는 사용자 코드를 참고하여 생성할 수 있습니다.
└ 생성된 코드에서 타이틀명을 생성한 기획전명으로 변경합니다.
- 반복문 구문 : 반복문 구문에는 상품 이미지 및 상품정보가 표기될 수 있도록 {{$기본상품박스}}를 삽입합니다.
- 반복문 하단 : 반복문 상단에 사용한 코드를 닫아줍니다.
일곱. 출력 페이지 설정 : 메인 페이지에 기획전을 노출할 목적이므로, 일부 페이지 출력 - 메인 페이지를 선택합니다.
* 위에 정보를 등록한 뒤 [저장하기]를 클릭합니다.
* 등록이 완료되면, 페이지 코드 탭에서 추가한 사용자리스트를 확인할 수 있습니다.

* 생성한 사용자리스트(기획전 CODI ITEM)를 노출할 위치에 삽입합니다.

* 프런트 메인 페이지에 추가한 기획전(CODI ITEM)을 확인할 수 있습니다.

※ HTML 편집 페이지에서는 [복구하기] 기능이 제공되고 있으며, 최근까지 수정한 5번의 내역이 저장됩니다.
☞ 소스 코드 복구하기 FAQ 바로가기
※ 잘못된 코드 삽입으로 발생하는 문제에 대해서는 책임지지 않습니다.
※ HTML/CSS 작업 전 기존 코드를 백업한 뒤 작업 진행을 권장 드립니다.