뒤로배너 관리
배너 관리
관리자 > 디자인 > 개별디자인편집 > 배너 관리
▶ 배너 관리
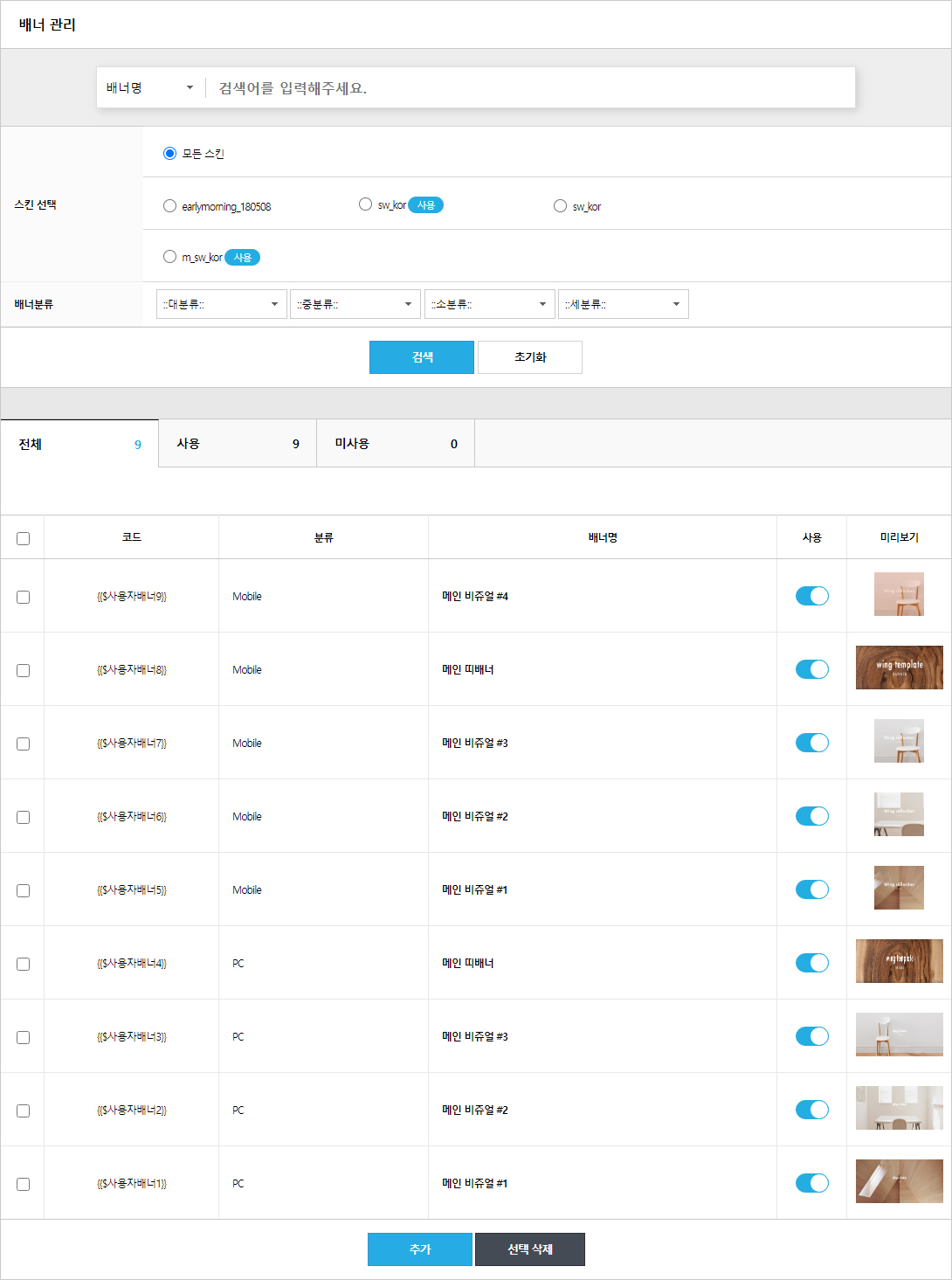
배너명, 배너분류, 정렬순서로 생성되어 있는 배너를 검색할 수 있습니다.

* 부여된 코드를 노출할 페이지에 삽입하여, 이미지를 등록할 수 있습니다.
* 생성되어 있는 배너명을 클릭하면, 해당 배너를 수정할 수 있습니다.
* 사용 버튼을 ON/OFF 하여, 사용 유무를 설정할 수 있습니다.
- 사용 여부에 따라 상단 탭으로 사용/미사용 배너수를 확인할 수 있습니다.
* 미리보기 : 배너에 등록된 이미지를 미리 볼 수 있습니다.
* 하단에 [추가] 버튼을 클릭해서 신규 배너를 생성할 수 있습니다.

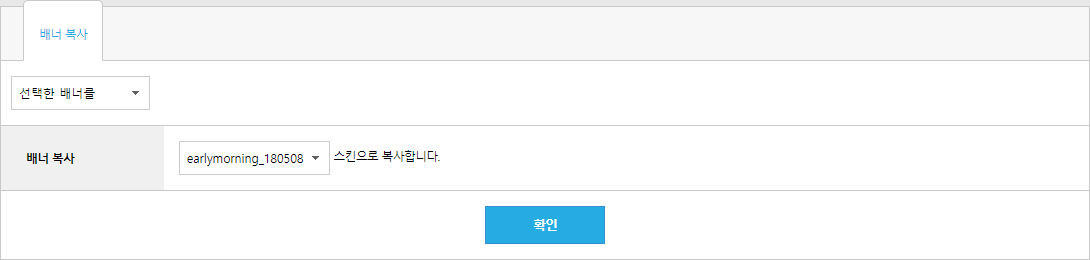
* 추가한 배너를 다른 스킨에 복사할 수 있습니다.
※ 생성된 배너를 삭제 시 복구할 수 없습니다.
※ 배너를 삭제하고, 다시 생성 시 기존 배너 코드로 생성되지 않습니다.
- 예시) 위 이미지를 예로 {{$사용자배너5}} 삭제하고, 신규 배너를 추가 시 {{$사용자배너9}}으로 생성됩니다.

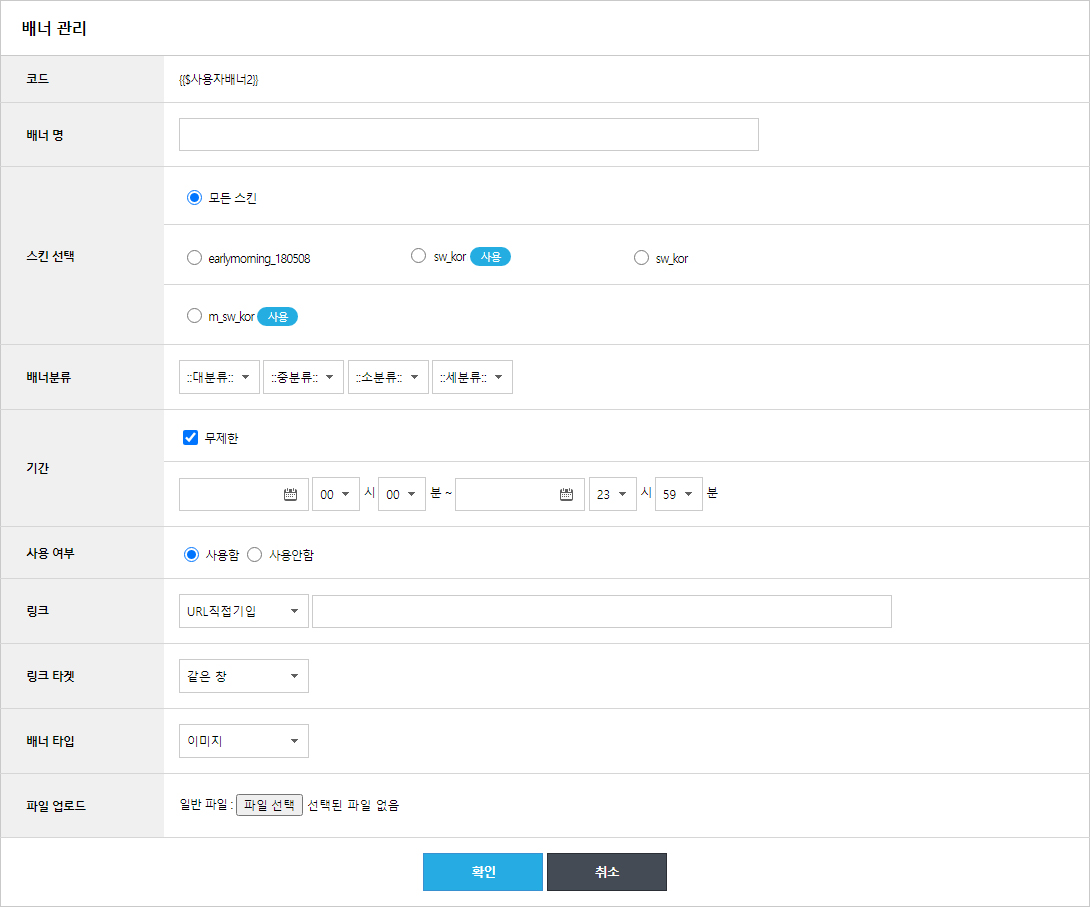
하나. 코드 : 코드는 고유의 값을 지니며, 디자인 관리 내 등록 시 해당 코드명을 입력합니다.
둘. 배너명 : 배너 이름을 입력할 수 있습니다.
셋. 스킨 선택 : 스킨을 선택하여 해당 스킨에 적용할 배너를 등록할 수 있습니다.
넷. 배너 분류 : 생성된 분류를 지정할 수 있습니다.
다섯. 기간 : 배너가 노출되는 기간을 설정할 수 있습니다.
여섯. 사용 여부 : 배너 사용 여부를 설정할 수 있습니다.
일곱. 링크 : 배너를 클릭 시 이동할 링크를 입력합니다. 상품, 분류, 이미지맵을 선택하거나 URL을 직접 입력할 수 있습니다.
여덟. 링크 타겟 : 배너가 연결될 링크 타겟을 설정할 수 있습니다.
아홉. 배너 타입 : 배너 타입을 선택할 수 있습니다.
- 이미지 : 일반적으로 배너에 이미지를 등록합니다.
- 이미지 오버 : 배너에 마우스 오버했을 때, 오버 이미지에 업로드한 이미지가 노출됩니다.
- 플래시 : 플래시로 작업된 파일을 등록할 수 있습니다.
- 텍스트 : 배너에 이미지 대신 텍스트를 등록할 수 있습니다. 동영상을 등록할 때 iframe 태그를 등록하여, 노출할 수 있습니다.
열. 파일 업로드 : 이미지를 등록합니다.
* 배너코드가 삽입된 HTML 예시입니다.
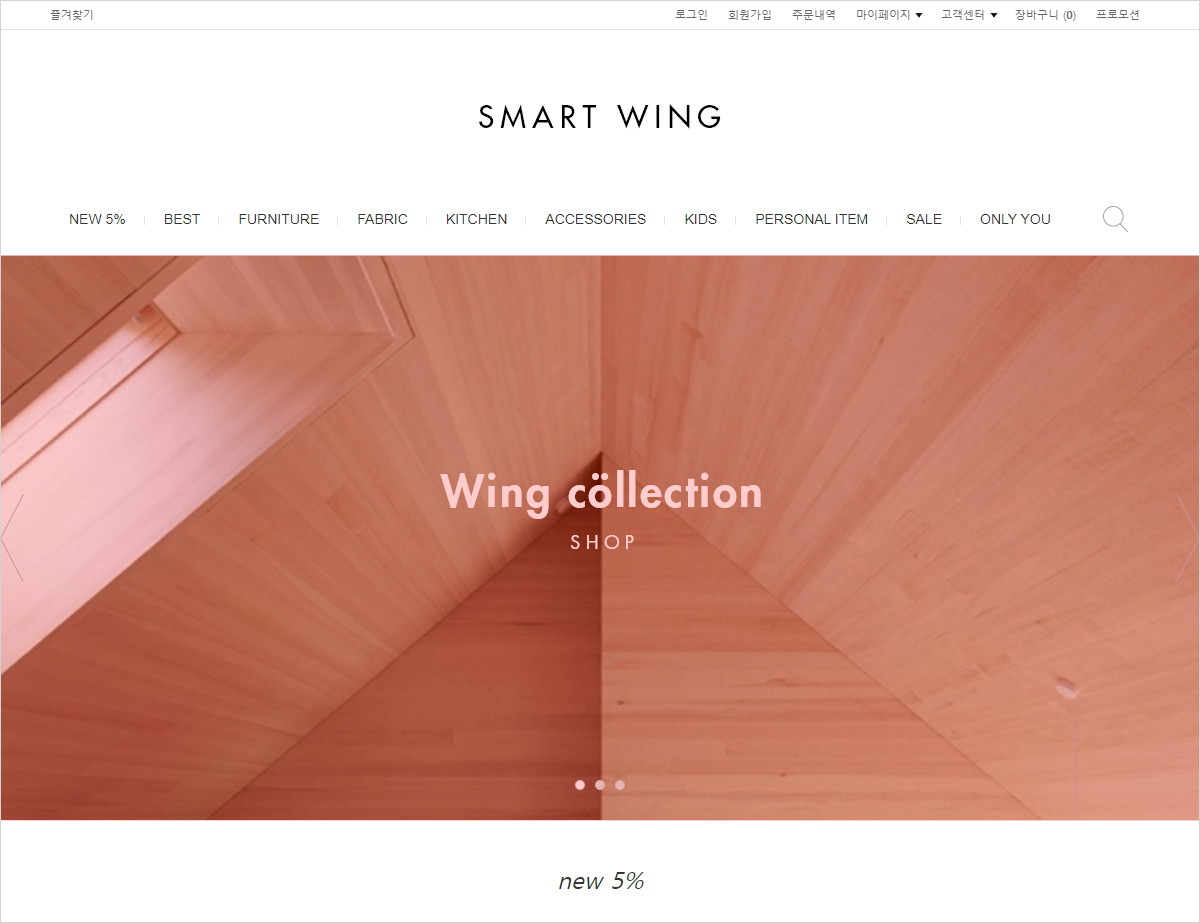
※ 아래 배너는 메인 페이지 비주얼 슬라이드 배너입니다.
※ 배너는 if~end 문을 사용하여, 작업하는 방향을 권장합니다. (*사용 유무에 따라 노출 여부를 제어할 수 있습니다.)

* 등록한 배너를 아래와 같이 메인 페이지에서 확인할 수 있습니다.

※ 배너 관리는 설정한 스킨과 관계없이 공통으로 사용됩니다.